今回はフォトショを使った鏡の作り方を学んでいきます!
目次
鏡を作るために準備するもの
今回はダウンロードする素材が結構多いです。
・背景画像
・鏡面に写す画像
・.grdファイル
 ろっこ
ろっこ
1、背景となる革(レザー)っぽい質感の画像
私はこちらを使用しましたが、お好きなものでいいと思います:)
こちらのサイトで良い感じの素材がまとめられているので、チェックして見てください。
参考 【PSD,AI,JPG】 無料で使える革・レザー調の素材全部で250種類以上http://ri-mode.com2、鏡面に写す画像
鏡があるのはたいていの場合室内なので『部屋』の画像がオススメです!
※画像をクリックすると無料ダウンロードページに飛びます
3、グラデーションツール
鏡を再現するためにグラデーションを作る必要があるのですが、.grdファイルとして結構ネットに無料で出回っていたりします:)
 ろっこ
ろっこ
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当講座は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
鏡面(シルバーの光沢)の作り方
文字を作る
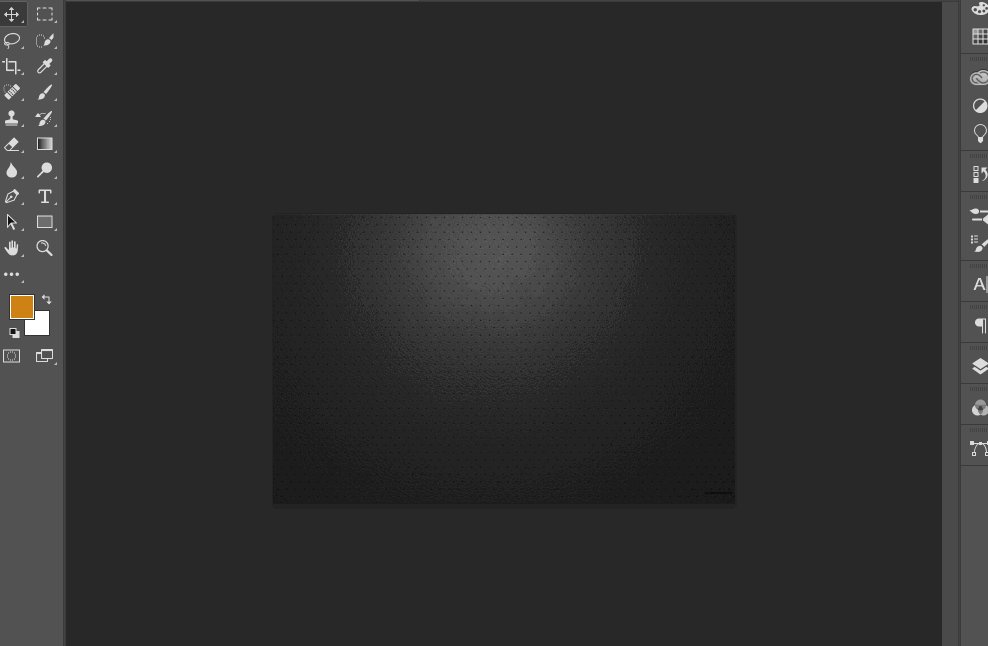
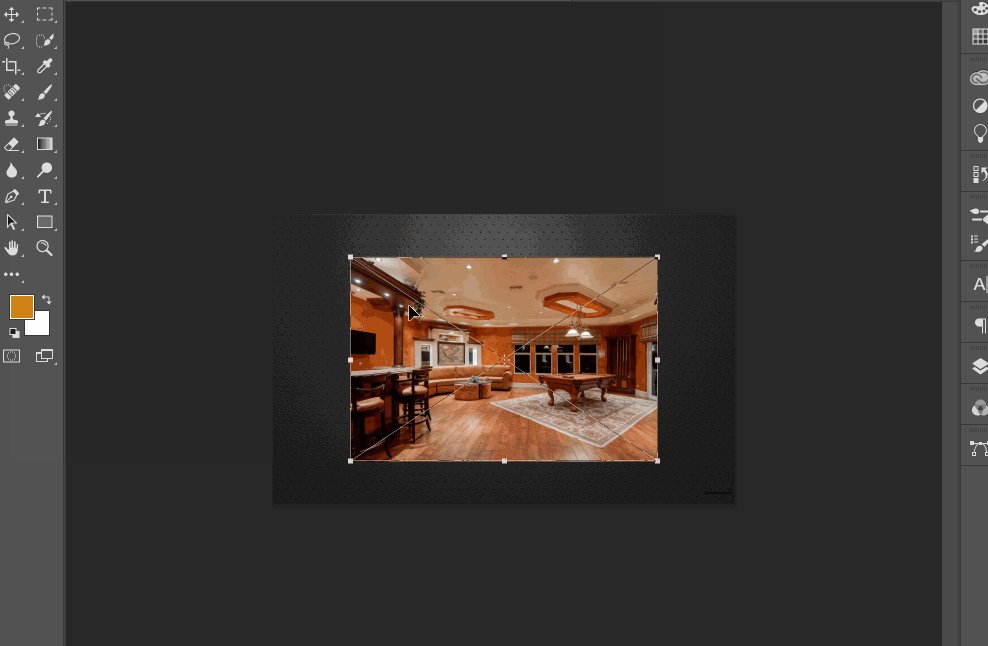
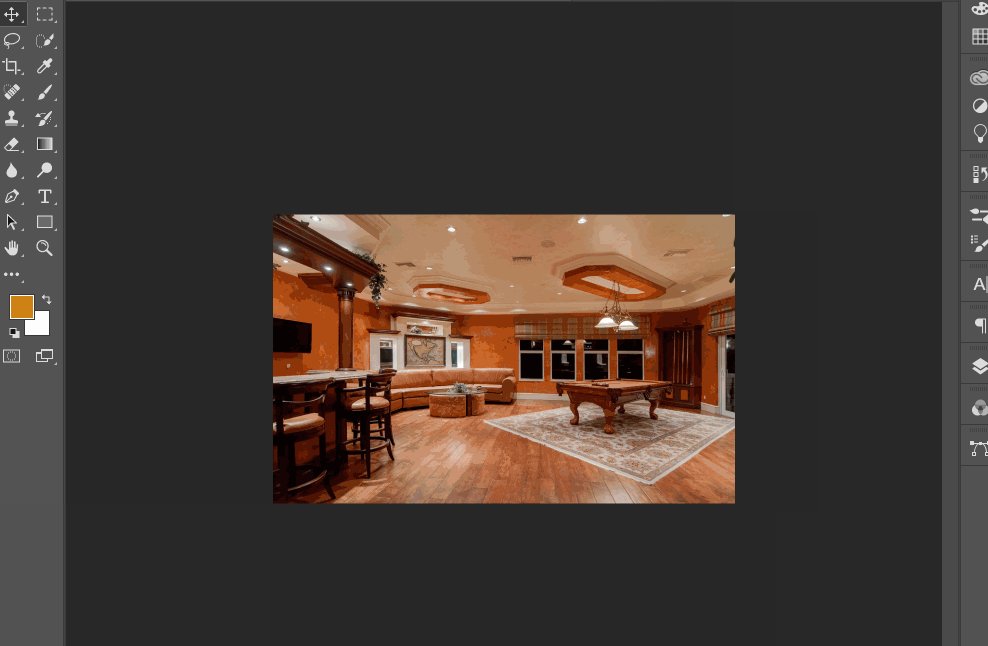
1、フォトショに背景となる革(レザー)画像をドラッグし、その上に鏡面に映し出す画像を乗せ、右クリックで『配置』します。

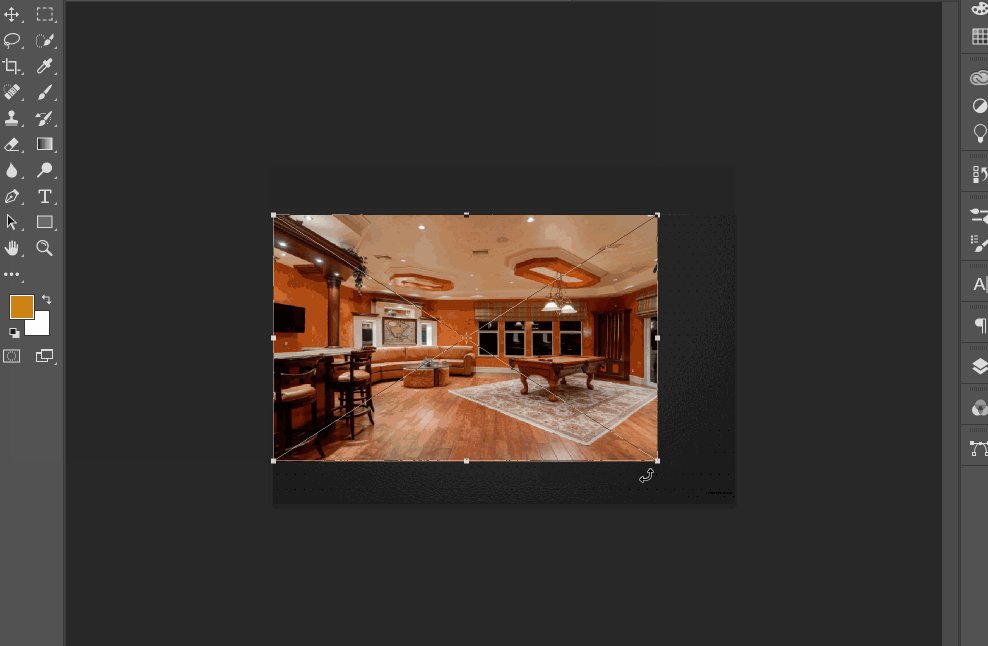
2、メニューバー>フィルター>変形>波形で全体を歪ませます。
各項目をプレビューを見ながら、画像に何が写ってるか認知できる程度に歪ませましょう。
 ろっこ
ろっこ
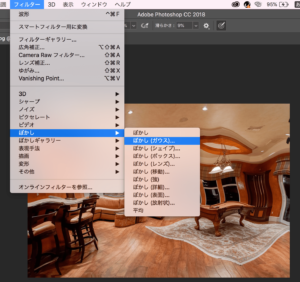
3、メニューバー>フィルター>ぼかし>ぼかし(ガウス)を選択し、プレビューを見ながら軽くピンボケするよう調整しましょう
 ろっこ
ろっこ
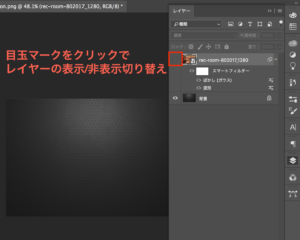
その後、こちらの部屋画像はしばらく使わないので、メニューバー>ウィンドウ>レイヤーから部屋レイヤーの右部分にある目玉アイコンをクリックし、非表示にしておきます。
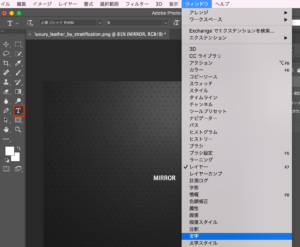
4-1、画面左ツールバーから『T(テキスト)』アイコンをクリックし、好きな文言を入力します。入力したらメニューバー>ウィンドウ>文字をクリックし、文字を装飾するためのウィンドウを開きます。
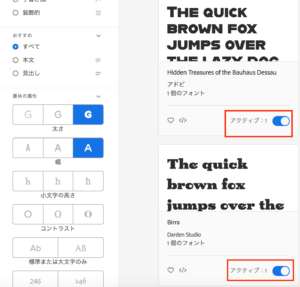
4-2、今回は文字が鏡面となるので、フォントは文字の面積が太いものを選びましょう。フォントを選ぶ画面の右上(画像赤枠)にTypekitからフォトショにフォントを追加してみます。まずはアイコンをクリックしましょう。
4-3、するとブラウザが開きますので、各位太いフォントでお好みのものを選び、『アクティブ』というトグルをクリックします。
ポップアップで『フォントが追加されました』と表示されたらブラウザを閉じてフォトショップに戻ります。
4-4、下画像のようにフォトショ側でフォントが追加されていれば成功です:)
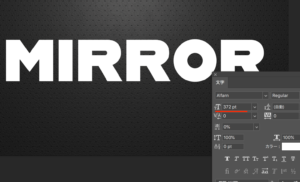
5、メニューバー>ウィンドウ>文字で大きさを画面いっぱいになるよう調整します
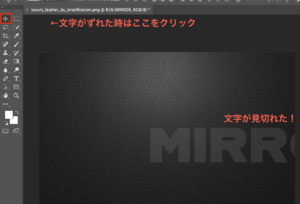
※大きさを調整し、文字が画像外にまで飛び出て見切れてしまった時は画面左ツールバーの十字アイコンをクリックすれば文字位置を調整できるようになります:)
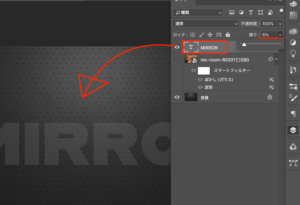
6、メニューバー>ウィンドウ>レイヤーをクリックし、MIRROR(テキスト)レイヤーの塗りを5%〜10%程度まで落とし、透過させます。
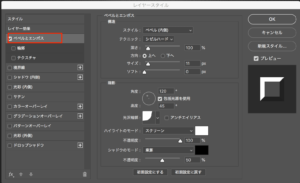
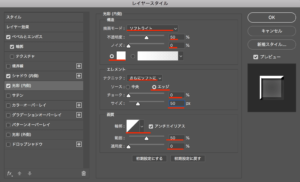
7-1、MIRROR(テキスト)レイヤーをダブルクリックし、レイヤースタイルのウィンドウを表示させます。『ベベルとエンボス』にチェックを入れて以下の画像ように設定しましょう。
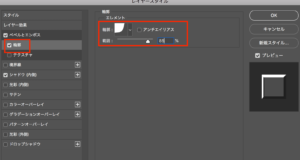
7-3、『ベベルとエンボス』項目内の輪郭にチェックを入れて以下のように設定します。
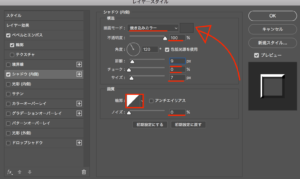
7-4、『シャドウ(内側)』にもチェックを入れ、以下のように設定します。
 ろっこ
ろっこ
7-5、『光彩(内側)』を以下のように設定します。
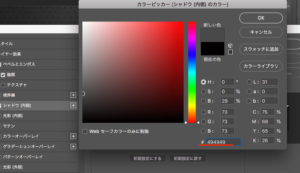
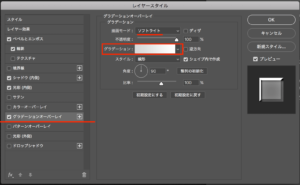
7-6、『グラデーションオーバーレイ』にチェックを入れ、描画モード『ソフトライト』を選択し、グラデーション部分をクリックしましょう。
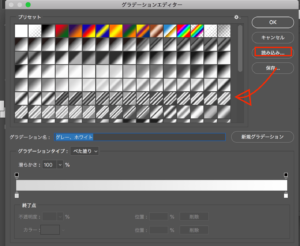
すると、『グラデーションエディターウィンドウ』が開かれるのでウィンドウ右側の『読み込み』をクリックします。先ほどダウンロードした『.grdファイル』を選択すると『プリセット』内に項目が増えるので、お好きなグラデーションを選びましょう
 ろっこ
ろっこ
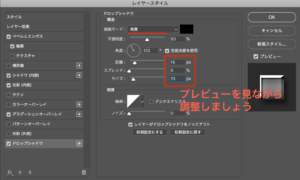
7-7、最後に『ドロップシャドウ』にチェックを入れ、以下のように設定します。
ここまで上手くいっていればこんな感じ!
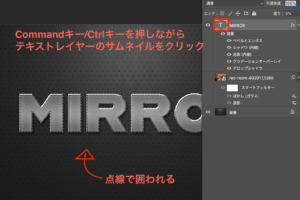
8、メニューバー>ウィンドウ>レイヤーでMIRROR(テキスト)レイヤーの右部分『T』アイコンをCommandキーを押しながら(Winの場合はCtrlキー)、クリックします。
 ろっこ
ろっこ
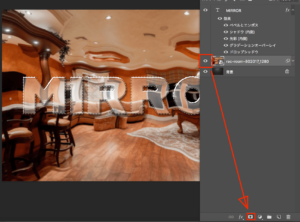
9、続いて、部屋レイヤーを選択状態(項目背景がやや白くなる)にし、目玉アイコンをクリックし非表示にしていた部屋の画像を表示します。そして下の方にある日本の国旗のようなアイコンをクリックすれば完成です!
鏡、完成
お疲れ様でした!
鏡を作るための工程は項目7でまとめらているので、適宜調整しつつお好きな鏡を作ってみてください:)
 ろっこ
ろっこ