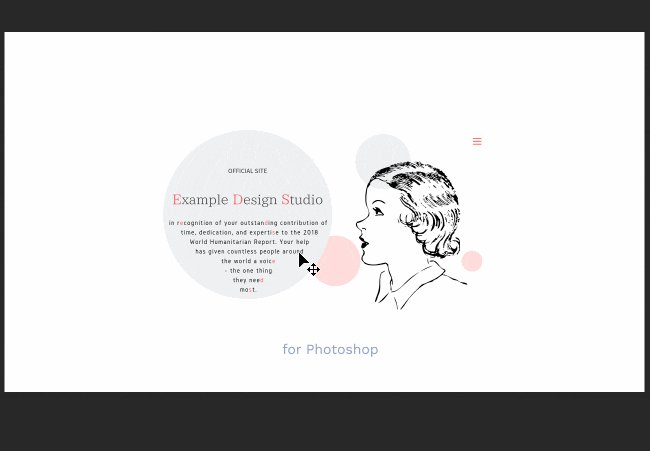
Web製作やなんやらでクライアントに企画案やデザイン案を見せる時に
こんな感じでシンプルに送るのも良いんです。
が!
たった3分程度の気遣いでもっと良い出来栄えにする方法があります。
それこそモックアップです。
先ほどの画像に合わせてこちらを送ったりすると第一印象が良くなります(経験談)
今回は、そんな何かと便利なモックアップの使い方を学んでいきます。
はめ込みたい画像
1、画像検索サイトで検索する
こちらのサイトは海外のフリー素材サイトです。
画像検索サイトにしては珍しくベクター素材(psdファイル・モックアップ素材)を多数取り扱っているのでブックマークしておくと非常に便利です:)
2、『mookup ○○』で検索する
現在モックアップ素材は日本語ではほとんど見つからないため、Googleの画像検索などで『mookup ○○(欲しい素材を英語で)』で海外のものを検索するのが手っ取り早かったりします。
ただ、利用規約を読み違えたりすると裁判沙汰になりかねないので、きちんと目を通しておきましょう
(例えば、商用利用不可のものを商用利用したりするのはNG)
モックアップの使い方〜iMac編〜
もし、モックアップに当てはめるために使う画像がない場合はこちらをお使いください
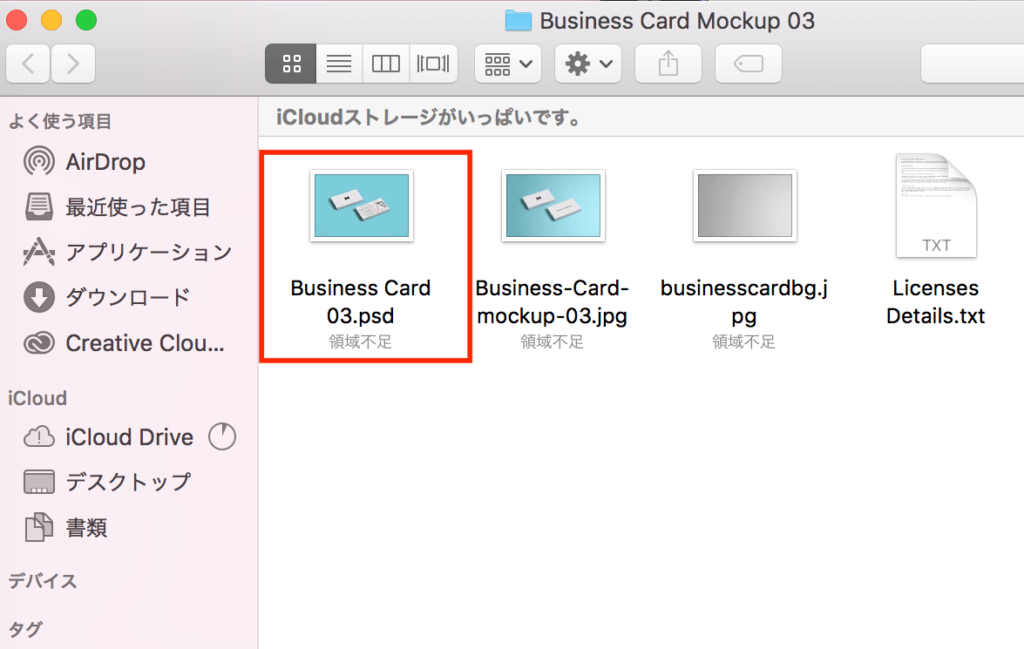
1、お好みのPSDファイルをダウンロードし、中に含まれるPSDファイルをクリックします。
 ろっこ
ろっこ
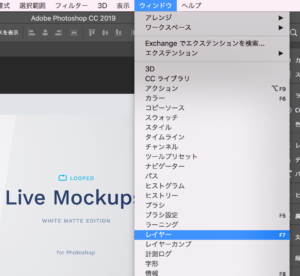
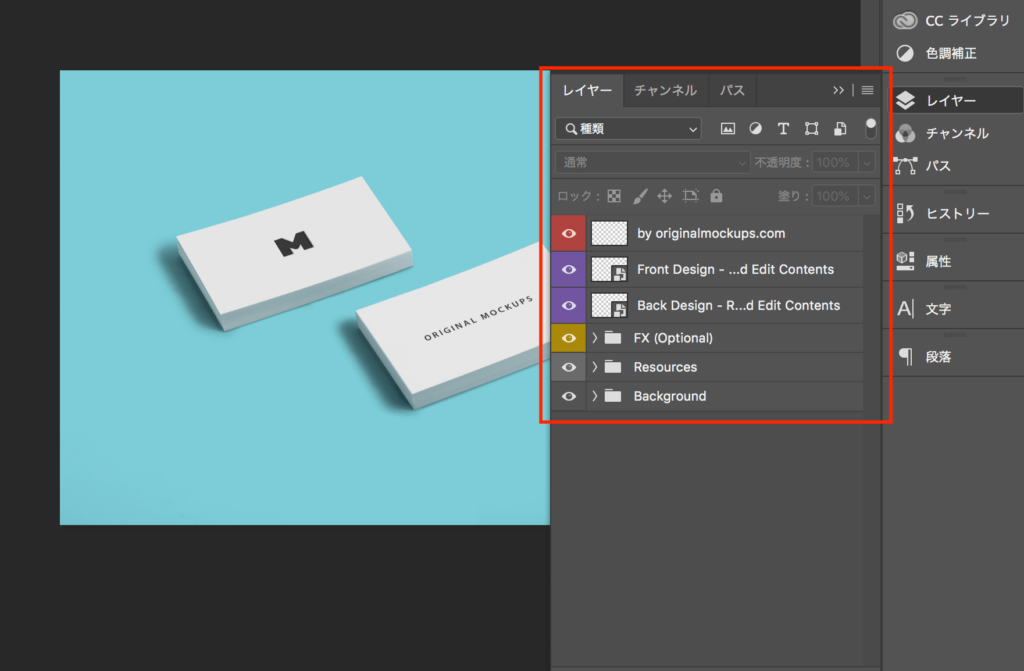
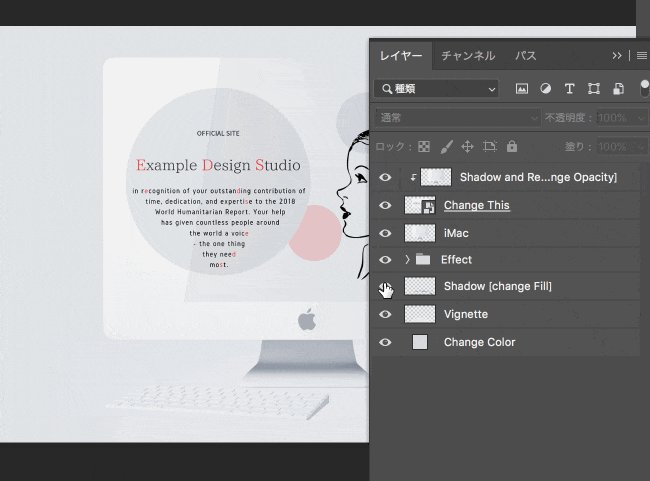
2、上のメニューバーからウィンドウをクリックし、レイヤーをクリックしましょう
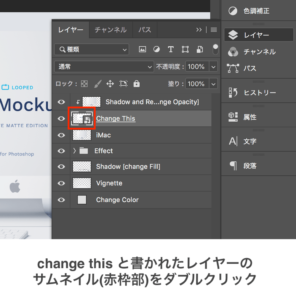
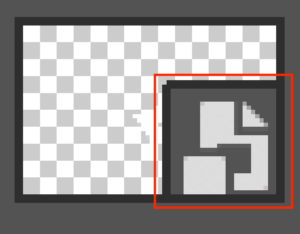
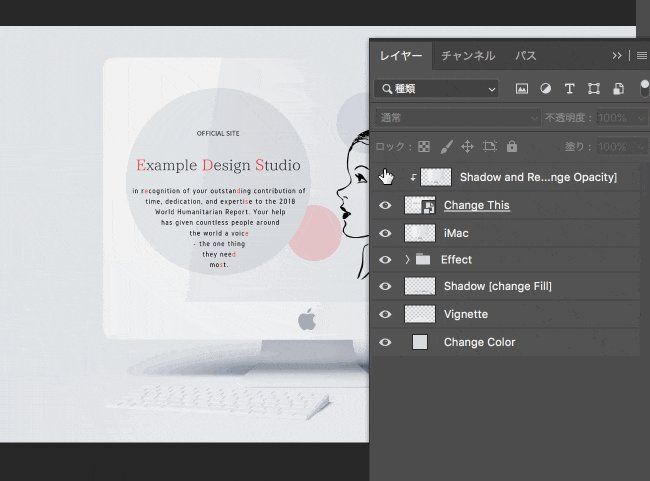
3、レイヤーウィンドウが開くので、『Change This』と書かれているレイヤーのサムネイルをダブルクリックしましょう
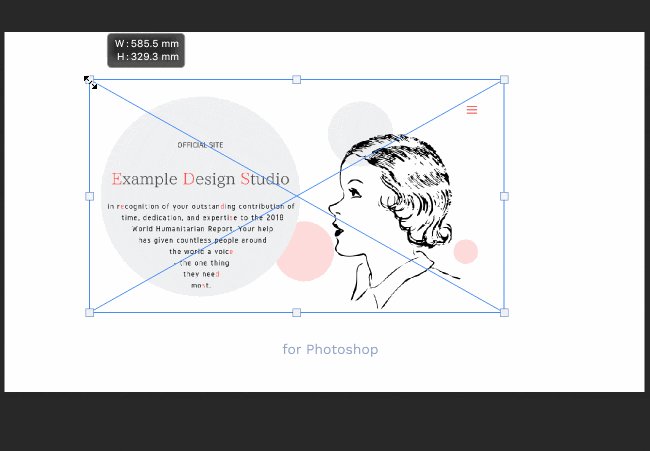
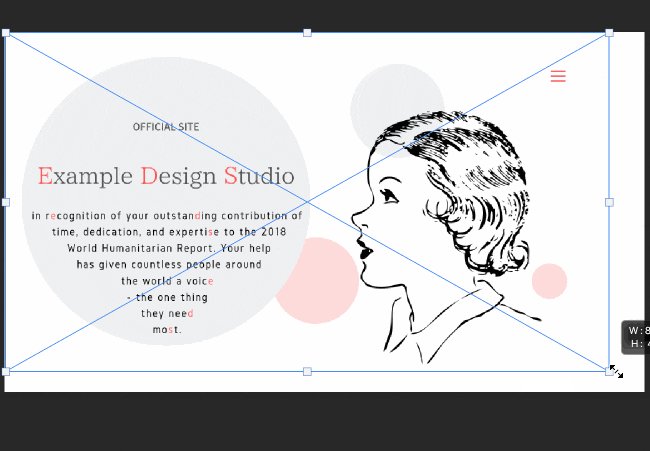
4、ドラッグすると画像が青い線で囲まれるのでうまく拡大し、画面ぴったりになるよう調整します。位置が決まったらEnterキーで固定しましょう

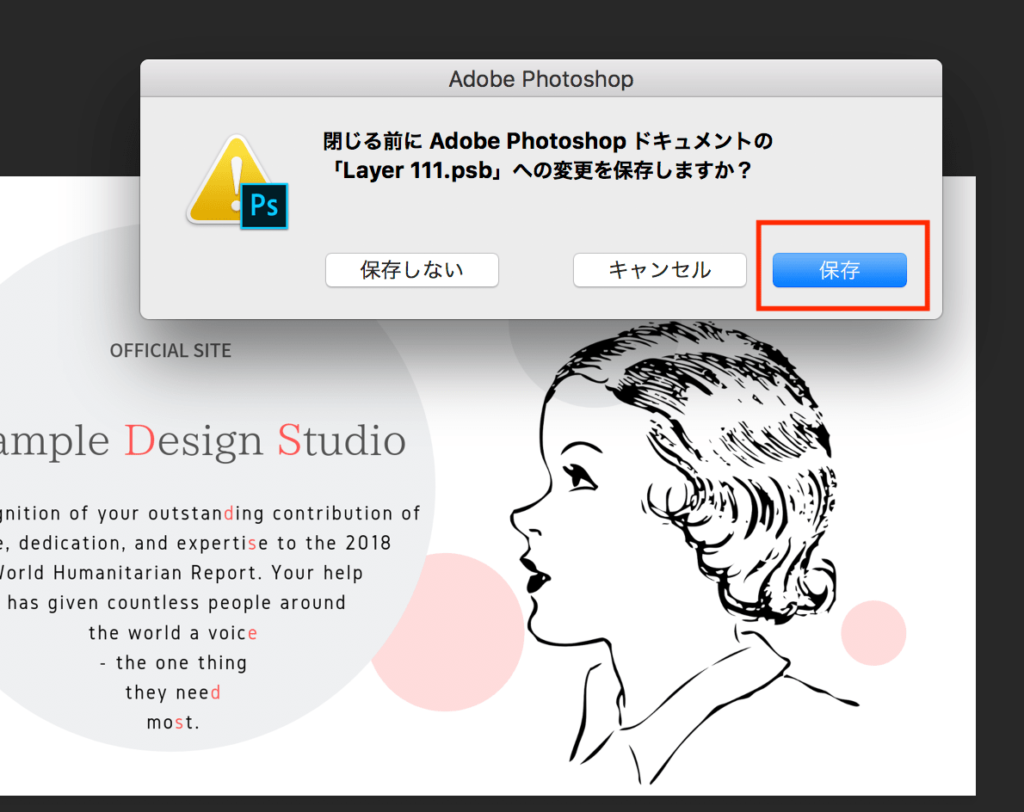
5、位置が固定できたら、フォトショの上の方にある今開いてるウィンドウを閉じます。変更は保存しましょう
 ろっこ
ろっこ
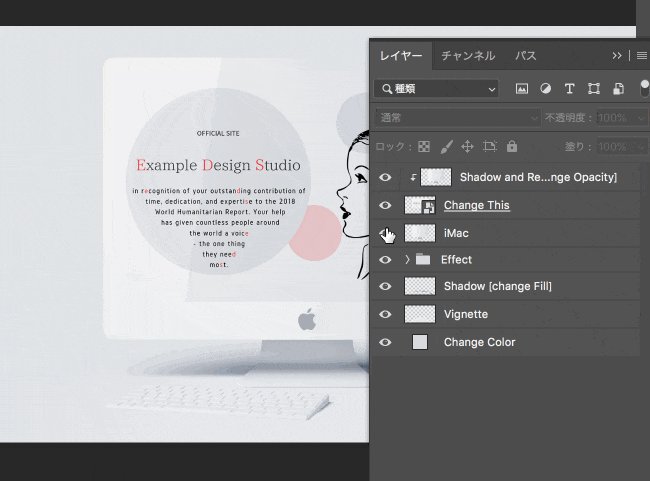
6、手順2と同じようにうえメニューバー>ウィンドウ>レイヤーからレイヤーウィンドウを開き、使いたいレイヤーを目玉アイコンをクリックで表示・非表示を切り替えましょう

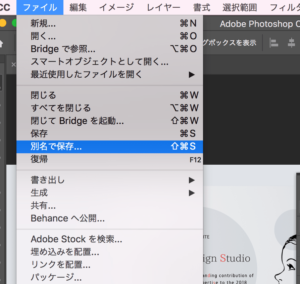
7、上のメニューバーからファイル>別名で保存をクリックし、ファイル名と保存場所を選べば完成です!
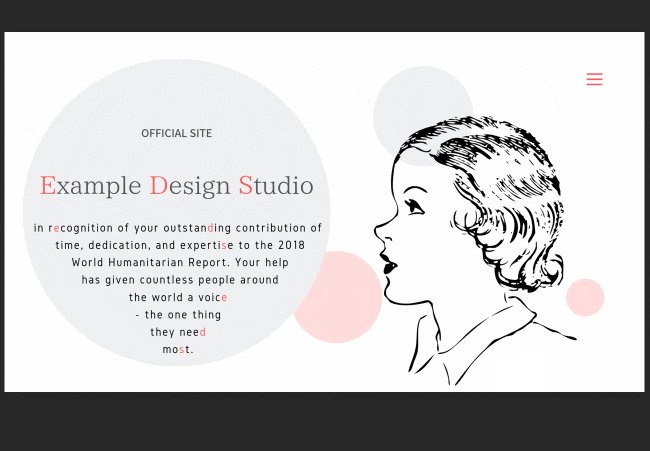
Macのモックアップ完成図

こんな感じで3分程度で簡単に作れてしまうのでやったほうがお得ですよね:)
モックアップの使い方〜名刺編〜
基本的にモックアップは単純なファイル構造のものが多いのですが、中には複雑なものもあります。そういった場合の対処法も含めて、名刺のモックアップを作っていきましょう。
もし使いたいファイルがない場合はこちらをどうぞ
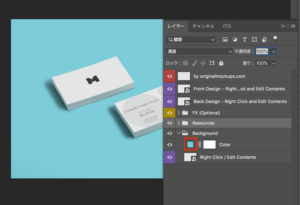
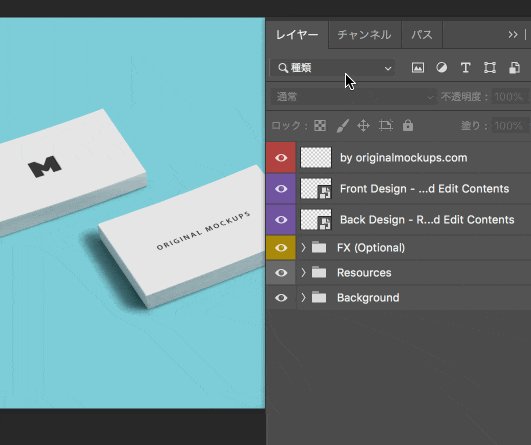
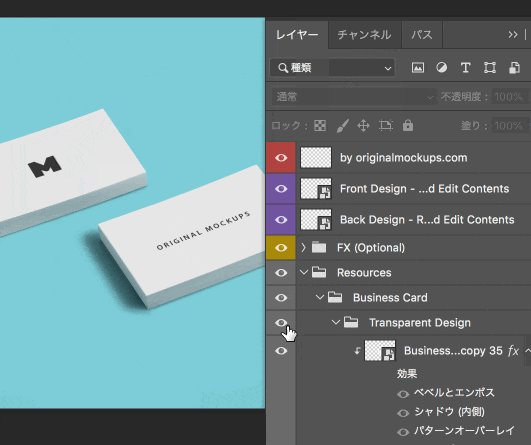
1、前章の手順1と2と同様、まずはPSDファイルファイルを起動し、レイヤーウィンドウを開きましょう
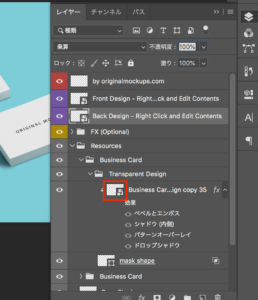
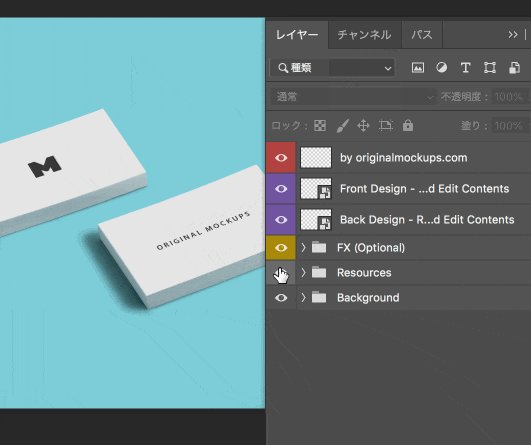
2-1、フォルダ・ファイルが多く、どれをいじればいいか分からないので、表示・非表示を繰り返し、変更するファイルを見つけだしましょう

 ろっこ
ろっこ
2-2、今回扱うレイヤーが分かったので、サムネイル部分をダブルクリックをしましょう
 ろっこ
ろっこ
3、ここに使いたいファイルをアップロードし、拡大・縮小して調整し、置きたい位置が決まったらENTERキーを押して位置を固定します。

4、ここまで済んだら画面上の方にあるウィンドウの閉じるボタンを押して、設定の変更を保存しましょう。
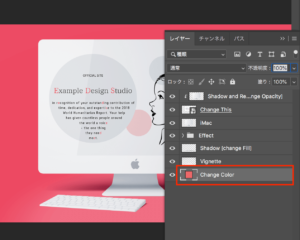
5、『Background』フォルダを開き、色の部分をダブルクリックし、背景色をお好みの色に変更したら完成です。
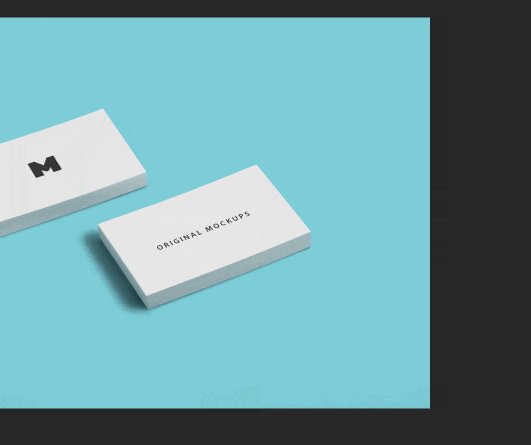
名刺のモックアップ完成図
まとめ
こんな感じで少し複雑な構造でも表示・非表示を繰り返せば簡単に作れてしまいます。
モックアップ素材は有料のものもありますが無料で高品質なものも多いので、使いこなせるようになればかなりお得です:)
Photoshopの基本的な使い方などをこちらでも無料で公開していますので参考にどうぞ。
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25