30回に渡って実践的にフォトショの基本的な使い方を学んでいく講座の第2回目
今回は水しぶきを学んでいきます!
前回同様、まずは写真選びが必要なので各自探してみてください
 ろっこ
ろっこ
また、フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
事前に準備するもの
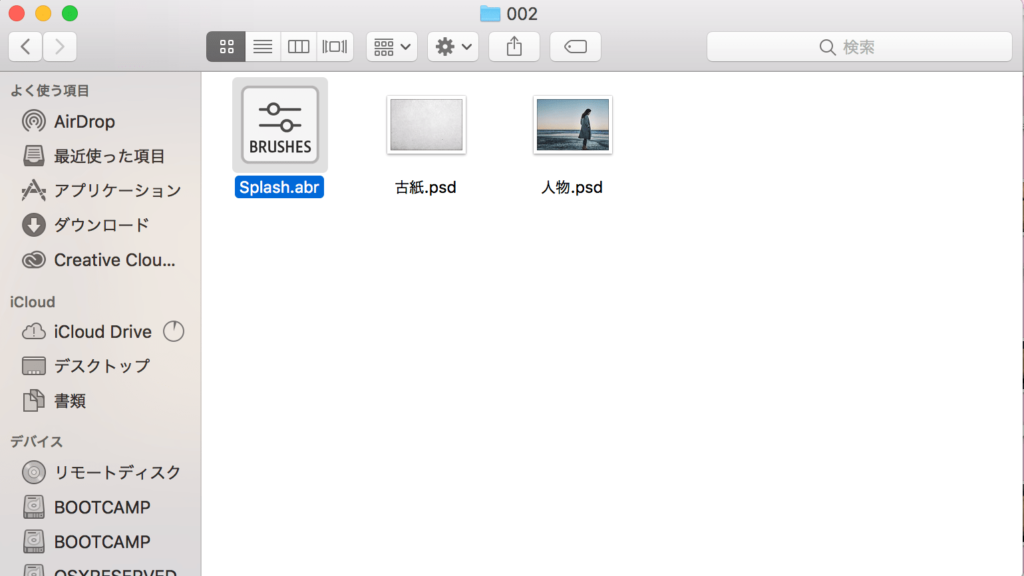
今回は写真に加えて準備するものがあります。
ブラシというものです。

 ろっこ
ろっこ

ネット上に無料ながら高品質なものがいくつもあり、容量も軽めなので気に入ったものがあればダウンロードしていきましょう:)
参考 水滴や泡、水の動きなどを再現できる無料ブラシ素材10選https://uxmilk.jpちなみに、本講座の教材である『デザインテクニック大全』にはブラシ素材も付いてきてお得なのでフォトショを本格的に勉強するのであればオススメです!
では、早速作っていきましょう!
水しぶきの作り方
1、まずは写真をPhotoshopにドラッグして、作業場を作ります

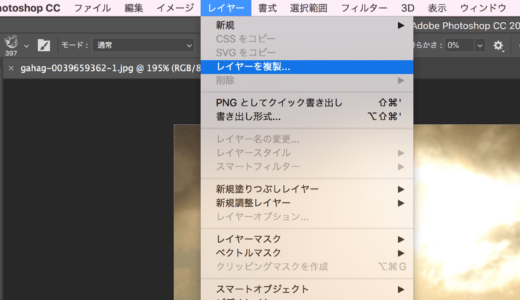
2、メニューバーの中から『レイヤー』をクリックし、『レイヤーを複製する』を選択

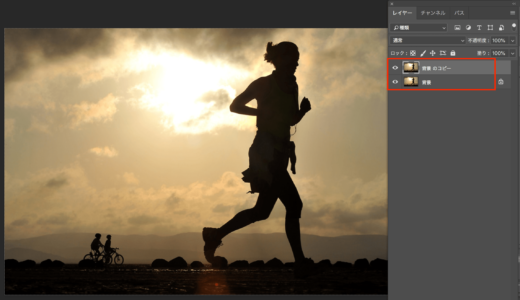
こんな感じ↓になっていればOK

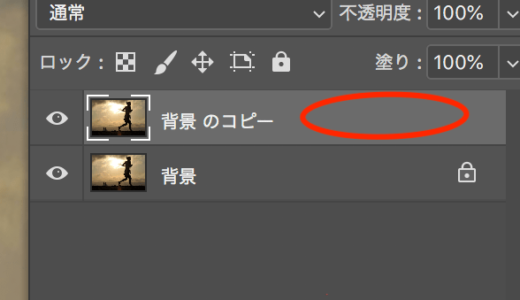
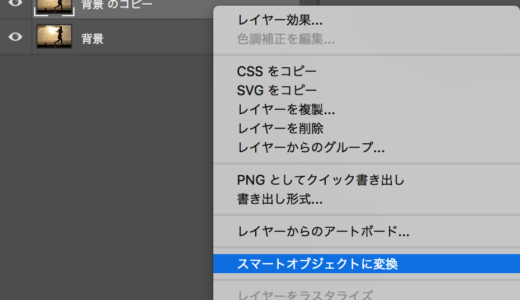
3、複製したレイヤーの画像赤丸あたりで右クリック→『スマートオブジェクトに変換』


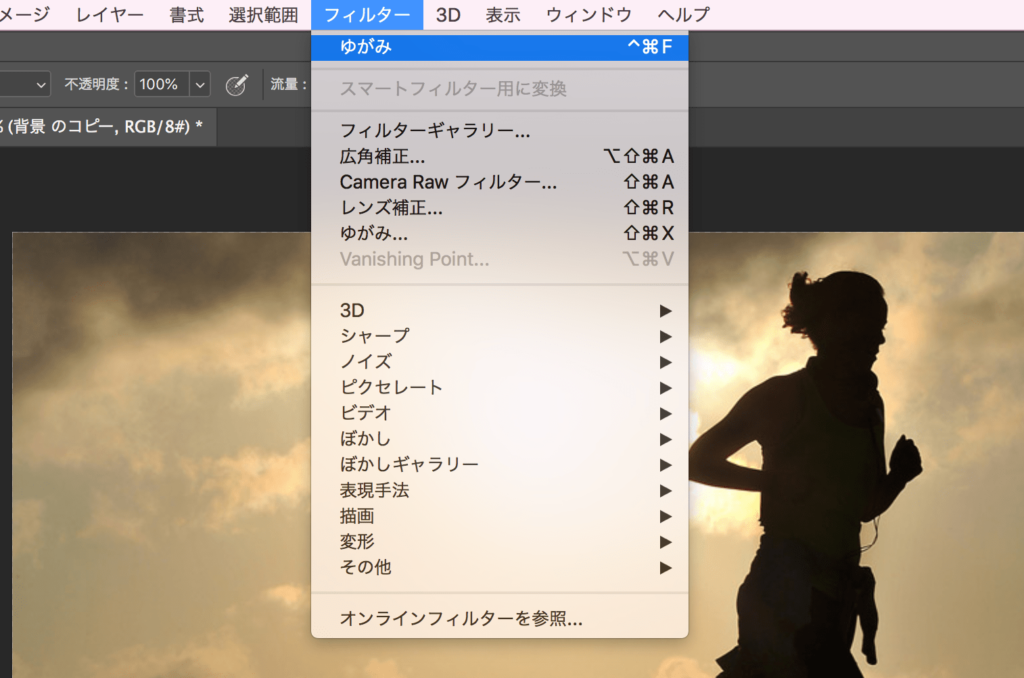
4、複製したら、メニューバーの中から『フィルター』項目の『ゆがみ』を選択

上手くいっていれば新しいウィンドウが開かれます🙂
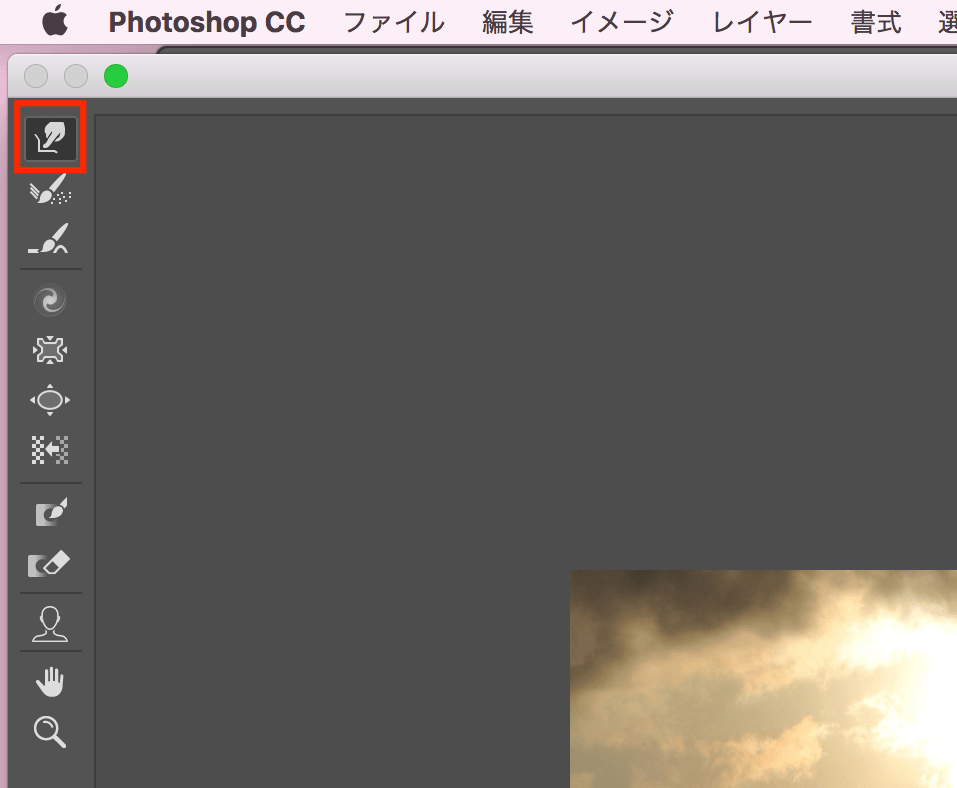
5、左側のブラシツールの中からこんなマークのものを選択

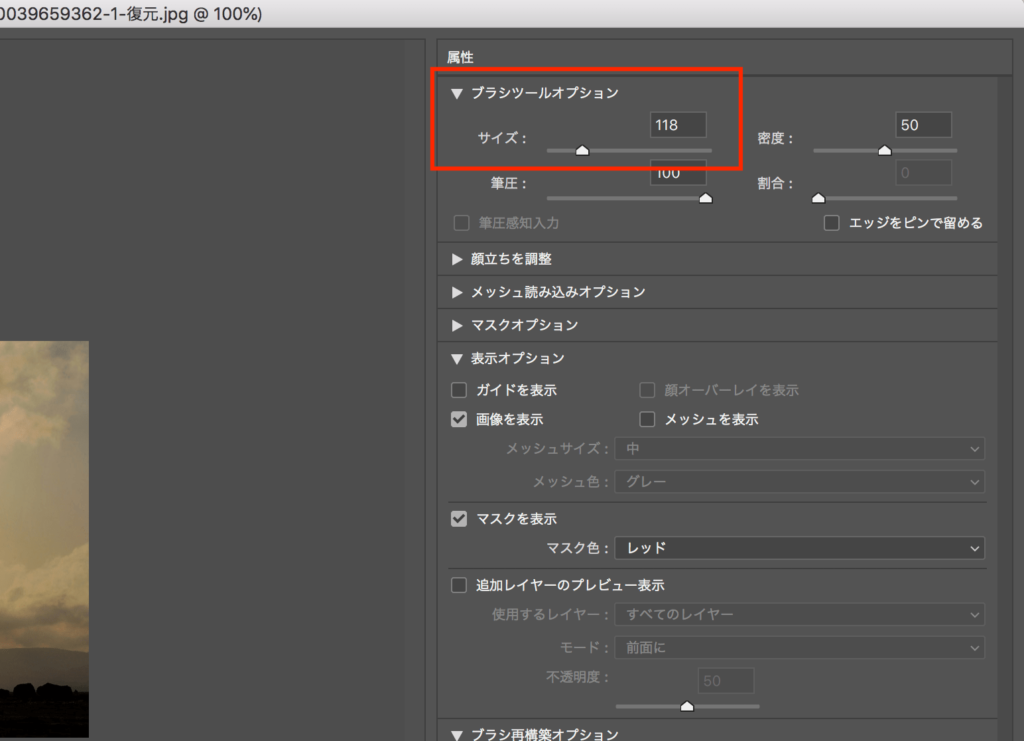
6、右側の『ブラシツールオプション』の『サイズ』項目を画像に合わせて調整

 ろっこ
ろっこ
7、水しぶきを出したいところから出したい方向へ引き伸ばしていきましょう

ひたすら引き伸ばしましょう!

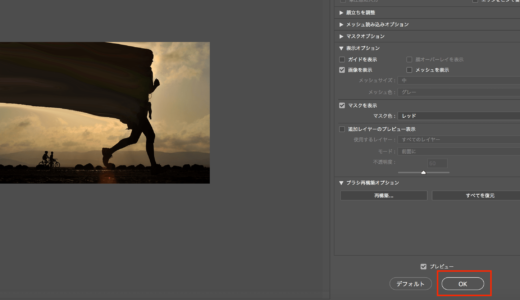
8、終わったら右下のOKを押します

こんな感じ。タンクトップの某ハンターみたいになってしまいましたが結構思い切りよくやってOK
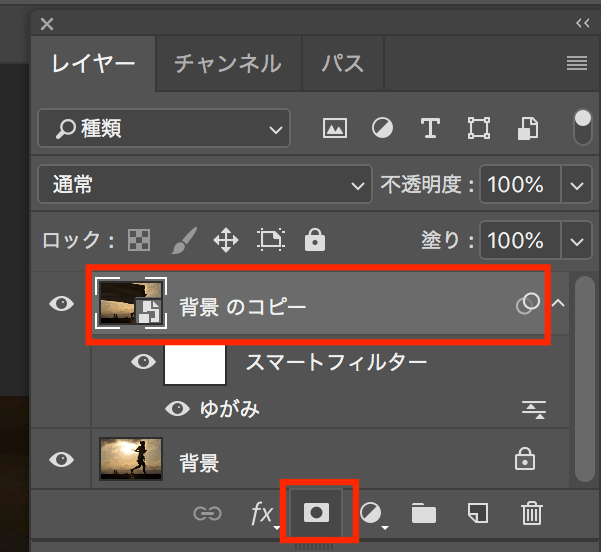
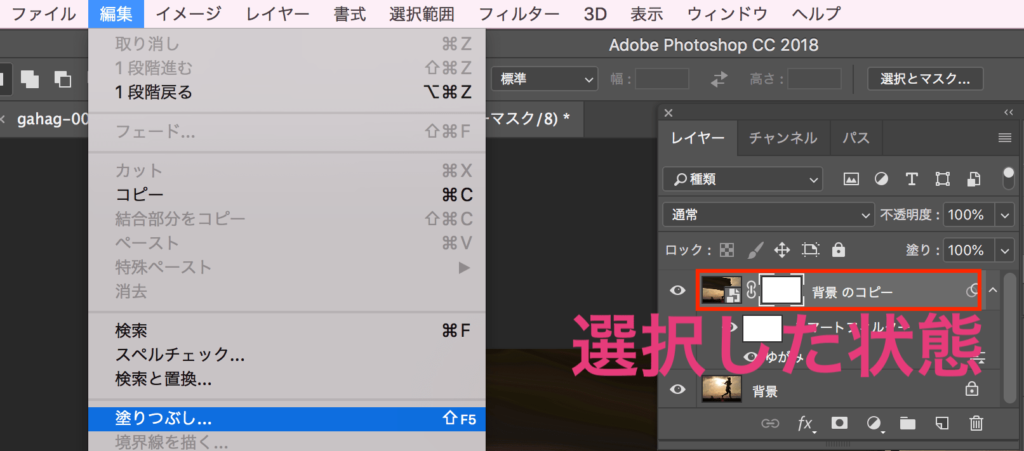
9、複製したレイヤーを選択した状態で下の方の日本の国旗のようなアイコン(『レイヤーマスクを追加』)ボタンを押します

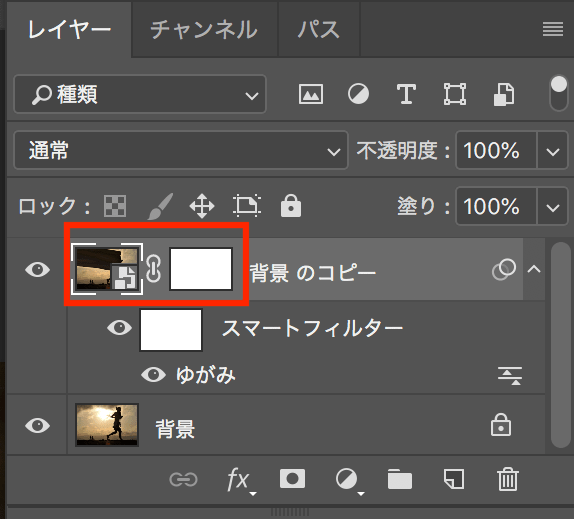
こんな感じ↓になっていればレイヤーマスクが正しく追加されています:)

10、追加したレイヤーマスクを選択し、メニューバーの『編集』→『塗りつぶし』をクリックし、黒く塗りつぶします

 ろっこ
ろっこ
11、ダウンロードした『.abrファイル(ブラシファイル)』をクリック

クリックしても何も起こっていないように感じますが、フォトショ内に取り込まれます:)
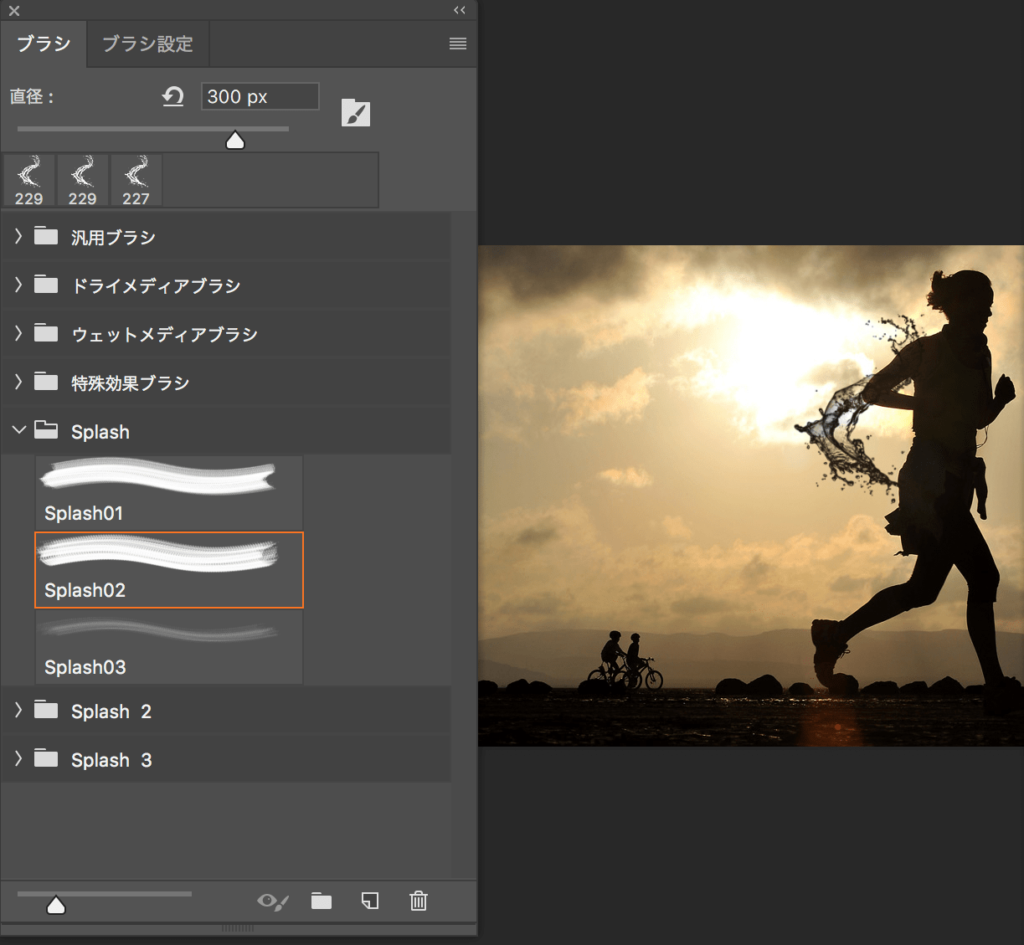
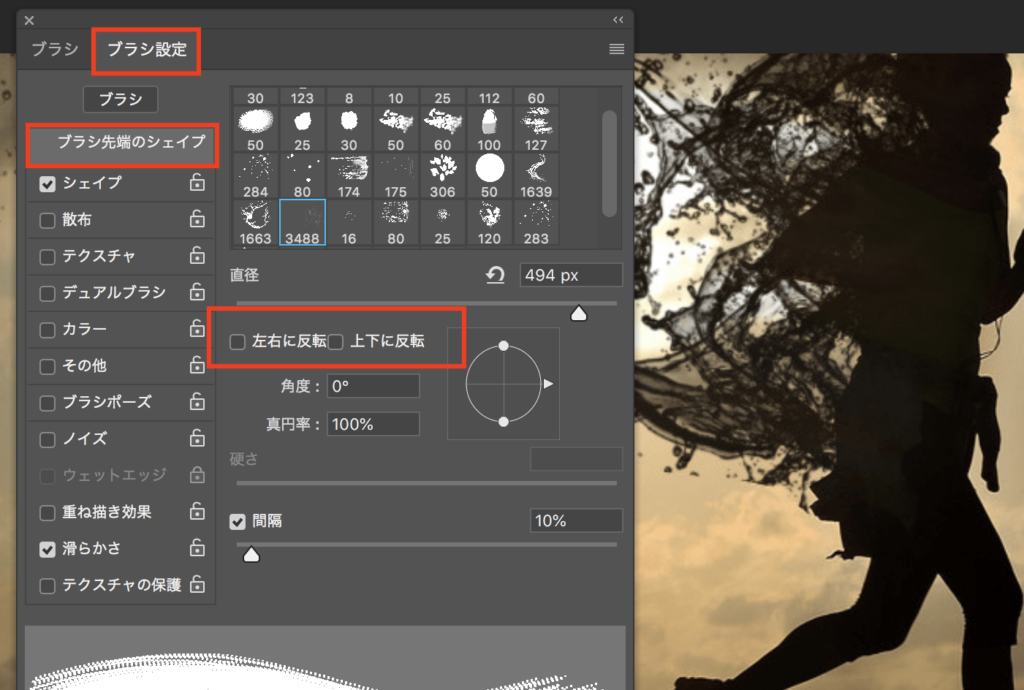
12、メニューバー内の『ウィンドウ』から『ブラシ』を選び、水しぶきを表現していきます

この箇所に関してはブラシ素材選びとセンスがものを言うので割愛……

水しぶき完成

 ろっこ
ろっこ