皆さんはアプリの紹介サイトやWordPressテーマの製品サイトでこんなものを見た事がありませんか?

↑このPC部分のことです
これはモックアップ(=はめ込み)と言って今回紹介するサービスを使えば一瞬で作れてしまいます。
今回は『このサイトさえブクマしておけば大丈夫』と言われるような有名モックアップサービスを紹介していきます。
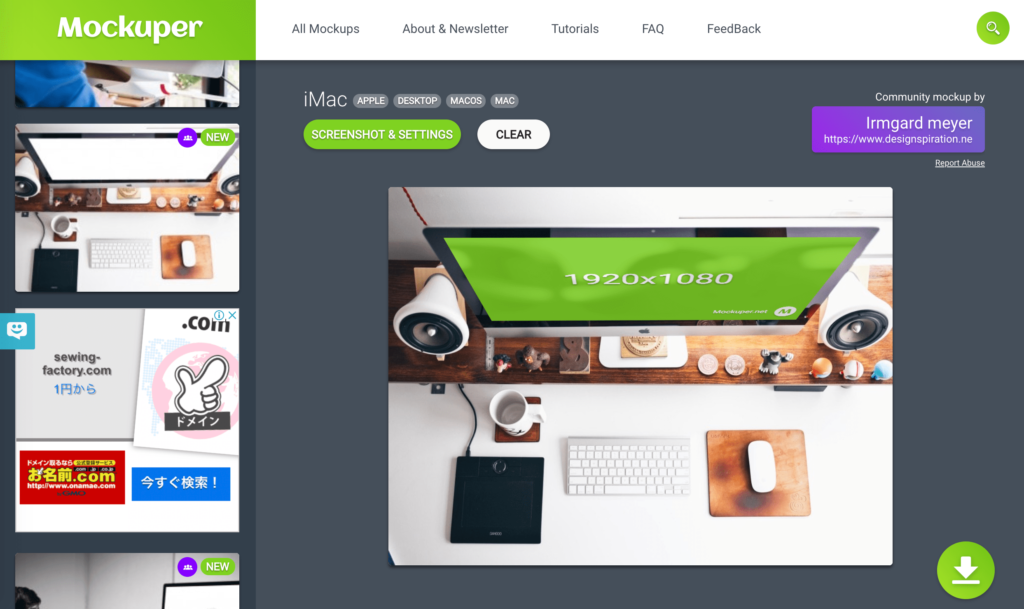
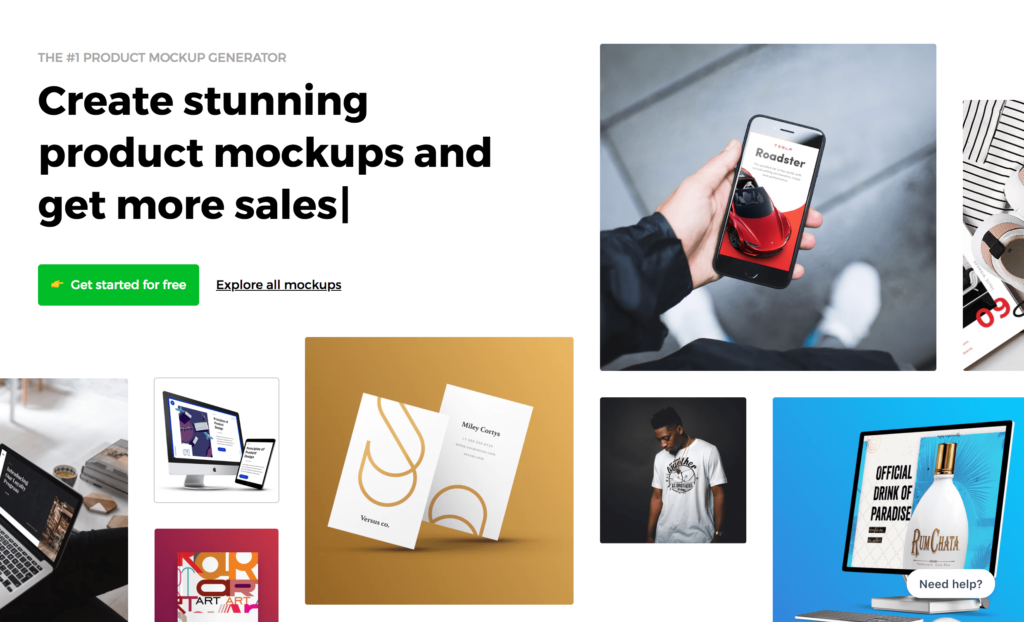
Mockuper
登録不要
モックアップ素材充実
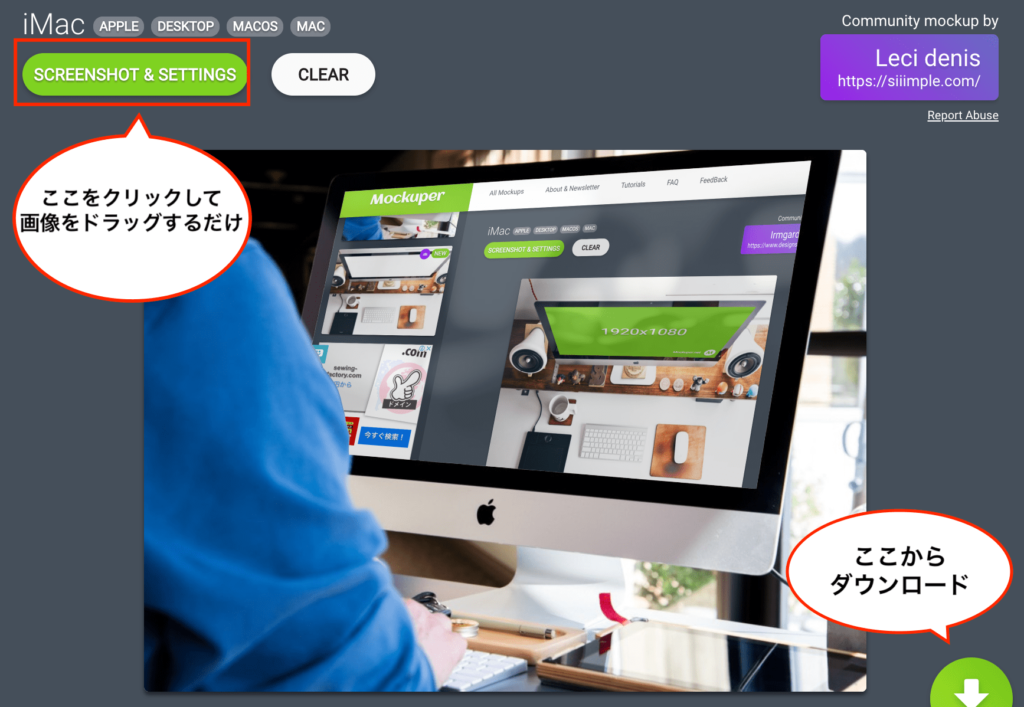
完全無料であり、登録も不要!今回紹介する中で一番良いサービスがmockuperです。
使い方も非常に簡単なので一瞬でモックアップ画像が出来ちゃいます:)
よほどこだわりがなければこちらのサイトだけブックマークしておけば事足りそうです。
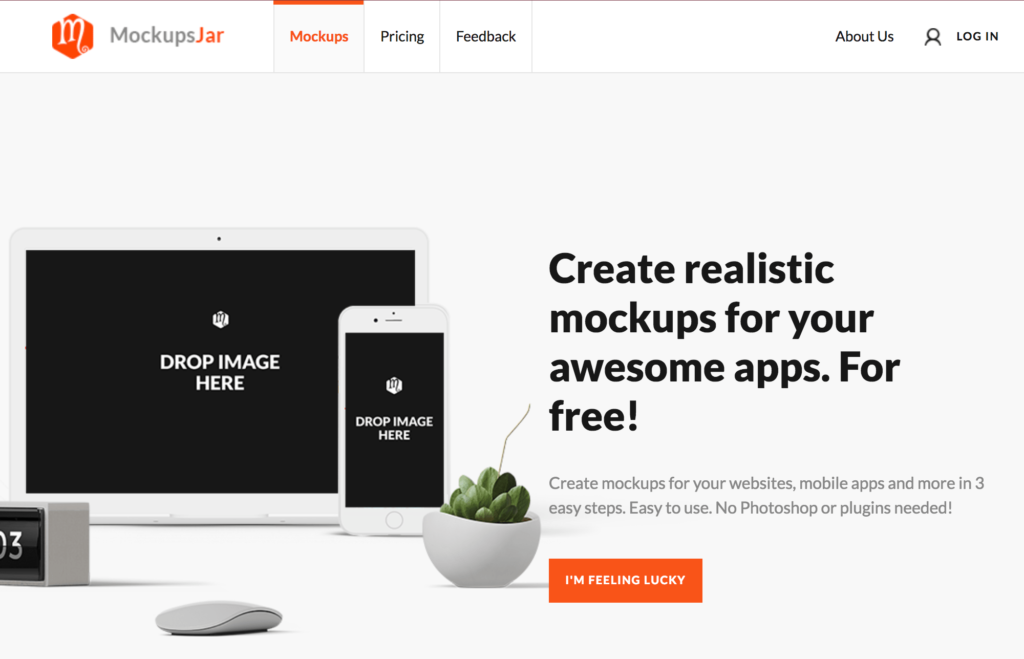
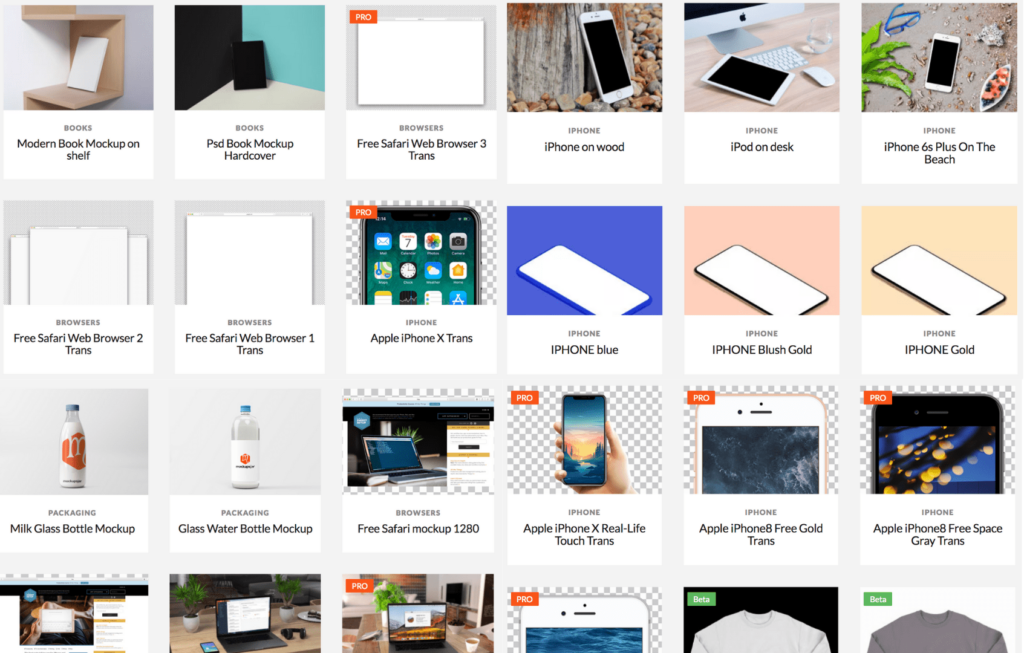
MockupsJar
登録不要
iPhoneやMacなどApple製品充実
Apple製品以外のモックアップも有り
シンプルなデザイン
背景が透過されていたり、単色であったり、シンプルなモックアップを希望している人にオススメなのがmockupsjarです。
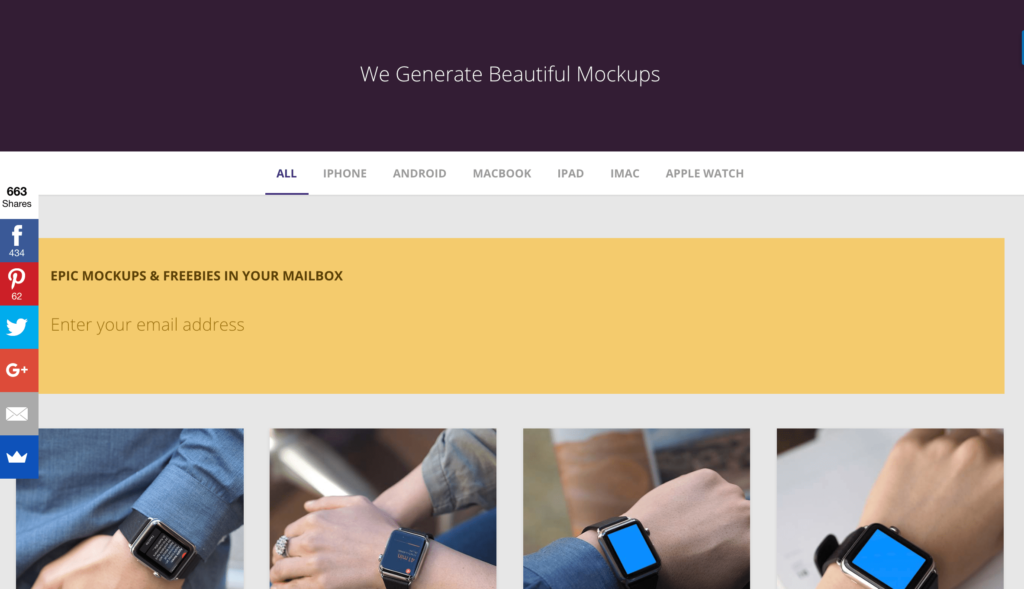
SmartMockups
会員登録制
iPhoneやMacなどApple製品充実
Apple製品以外のモックアップも有り
登録制なのが唯一のネックですが、モックアップ素材はかなり充実しています。
Dunnnk
登録不要
実写系モックアップ多数
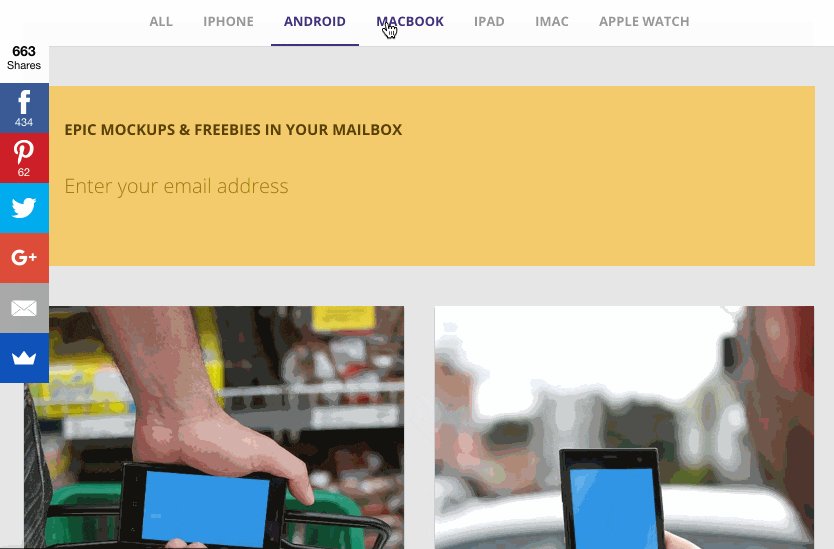
Android端末も充実
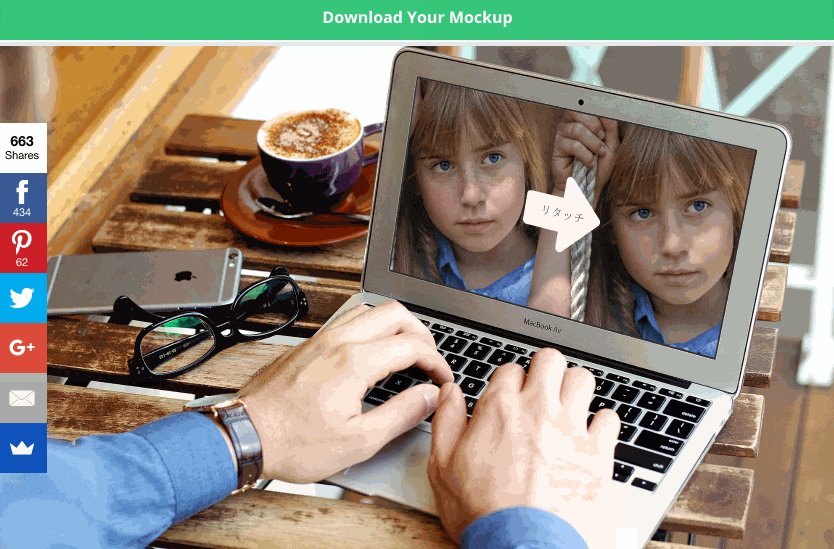
ダウンロードまでがスムーズ
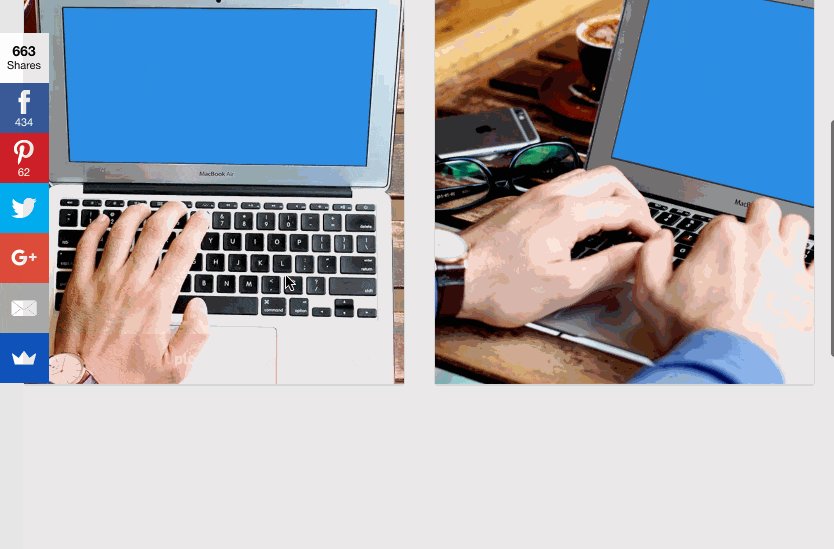
こちらは実写系のモックアップが充実しています。
また、ダウンロードするまでの流れが非常にスムーズで、好みのモックアップ素材を見つけたらドラッグするだけとなっています。

iPhone Screen Shot
日本語対応
シンプルなサイト設計
ダウンロードまでスムーズ
今回は海外のWebAppをメインに紹介しましたが、唯一の日本語対応サイトがこちらのiPhone Screenshot Makerです。
モックアップ素材の種類こそ少ないですが、その分迷わずに選ぶ事ができます。
モックアップ素材のラインナップは以下のような感じで、必要最低限の機種が並んでいます。
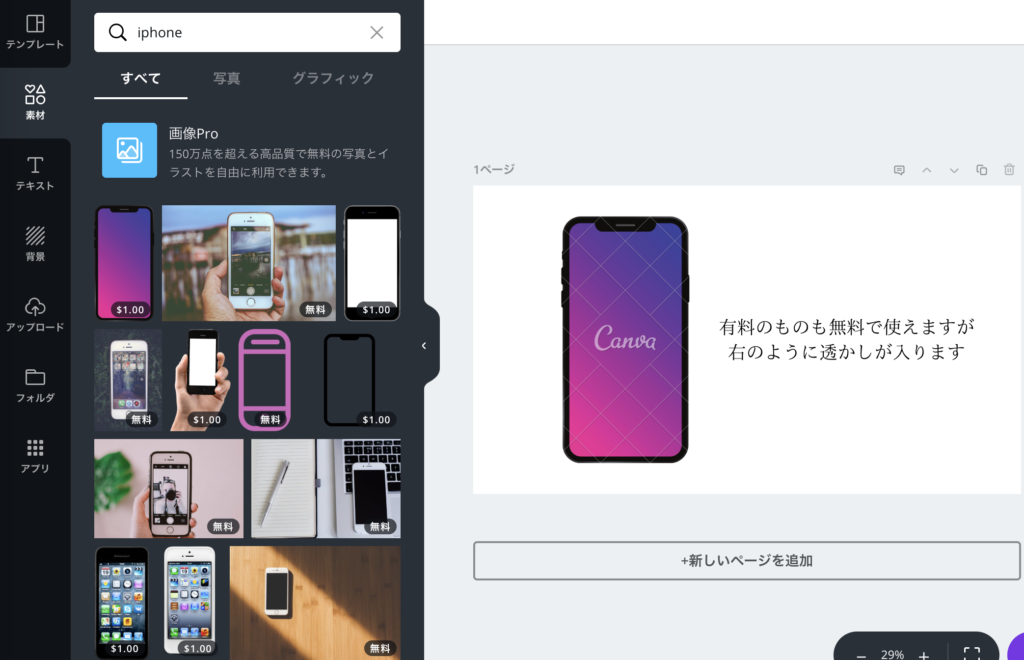
Canva
日本語対応
WebApp
上で紹介したものと少し毛色は異なりますが、こちらは有名な画像製作サービスです。
画像製作における基本的なことがすべてWeb上で完結します。
『素材』からiPhoneやMac、パソコンなどの素材を探せば上記で紹介したモックアップのような画像製作も可能です。
Photoshop
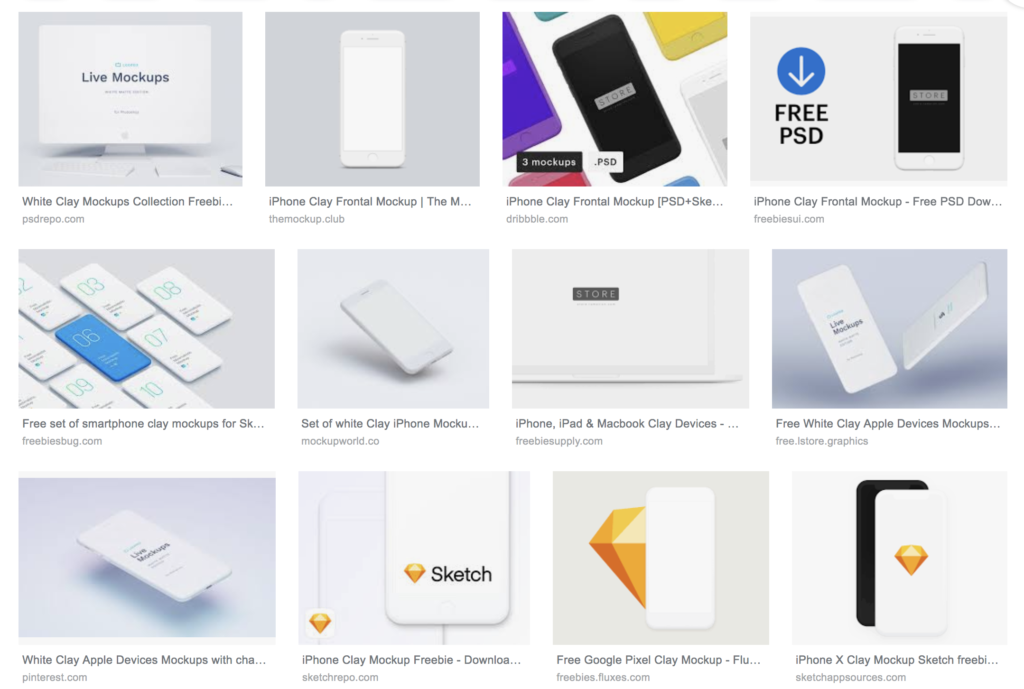
この記事のアイキャッチ画像のようなモックアップ画像を作るのに最適なのがPhotoshopです。
こちらの画像は『clay mockup(クレイモックアップ)』というもので、最近流行っているネンドのようなデザインです。
 ろっこ
ろっこ
Photoshopは最安プランで月額1000円ほどかかりますが、一度使う分には無料体験版があるので、試してみてください。
 ろっこ
ろっこ
ちなみにPhotoshopを使っての製作物や使い方をこちらで公開しているので興味のある方はどうぞ:)
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25