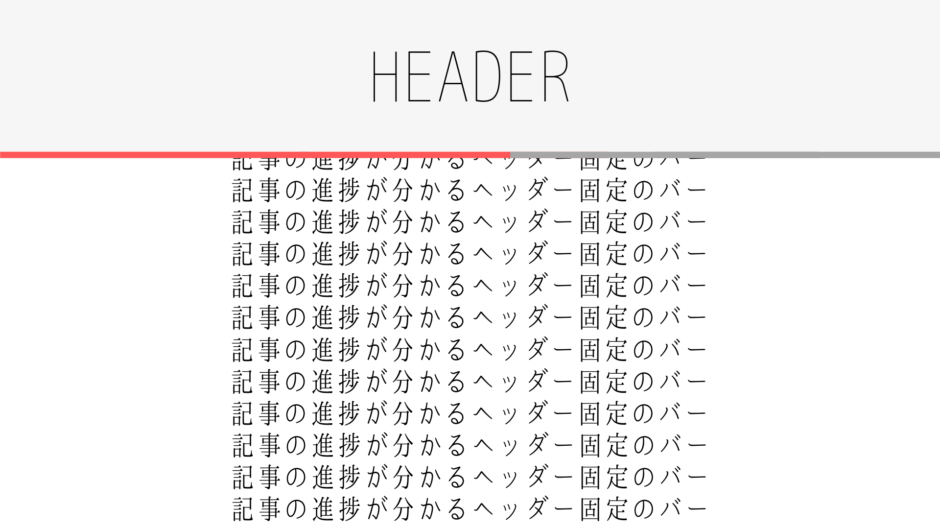
ユーザーの読んでいる部分が記事全体の中でどれくらいなのかを表すバーです。これがあるとユーザーは「全体のどれくらいを読めたか」を常に把握することができます。
短い記事や何かのサービスの登録画面においては有効かもしれませんが、逆に長い記事においては離脱の原因となってしまうかもしれないので使い所は気をつける必要がありそうです。
ちなみに、通称としてはProgress Tracker(プログレストラッカー)と言うので、気になった方はお調べください。今回の趣旨とは逸れますが、似たようなフレームワークなども出てきます。
デモ
このような感じです。バーの色はcssで指定されているため、お好きな色に調整することが出来ます。
コード
ヘッダーありバージョン(デモ1)
<div class="header">
<h1>Demo</h1>
<div class="progress-container">
<div class="progress-bar" id="myBar"></div>
</div>
</div> .header {
position: fixed;
top: 0;
left: 0;
z-index: 999;
width: 100%;
background-color: #fff;
text-align:center;
}
.progress-container {
width: 100%;
height: 2px;
background: #ccc;
}
.progress-bar {
height: 2px;
background: tomato;
width: 0%;
}window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myBar").style.width = scrolled + "%";
}デモ1ではheaderを含め定義してありますが、position:fixed;をprogress-containerクラスに指定すればヘッダーを除いても機能します。
ヘッダーなしバージョン(デモ2)
<div class="progress-container">
<div class="progress-bar" id="myBar"></div> .progress-container {
position: fixed;
top: 0;
left: 0;
z-index: 999;
width: 100%;
height: 3px;
background: #ccc;
}
.progress-bar {
height: 3px;
background: tomato;
width: 0%;
}window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myBar").style.width = scrolled + "%";
}WordPressへの導入方法
外観>テーマの編集からheader.phpを選び、以下のコードをheaderタグ内のお好きな位置に挿入してください。どの位置に挿入しても最上部に固定されるので、他のタグと干渉を起こさない位置であればどこでもOK。jsのファイルを分ける場合は各自headないしfooter内にて指定をお願いします。
<div class="progress-container">
<div class="progress-bar" id="myBar"></div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myBar").style.width = scrolled + "%";
}
</script>また、外観>カスタマイズ>追加CSSあるいはテーマの編集からstyle.cssに以下のコードを挿し入れます。
.progress-container {
position: fixed;
top: 0;
left: 0;
z-index: 999;
width: 100%;
height: 3px;
background: #ccc;
}
.progress-bar {
height: 3px;
background: tomato;
width: 0%;
}ヘッダーを上部に固定するタイプのデザインを採用している場合は上手く馴染まないのでご留意ください。
かなりアバウトな説明で初心者の方には難しいかと思うので、もしご不明な点等ありましたら、TwitterにてDMいただければ可能な限りご対応します。
解説
端的に言うなら、body全体に対する現在地の値をパーセント化してバーに表示しています。
詳しくは参考記事をご覧ください。