スマホ用メニューといえばWordPressデフォルトの機能ではハンバーガーメニューばかりで、フッターに固定できるメニュー(フロートメニュー)がなかったりします。
そこで固定メニュー(フロートメニュー)を表示する方法とデザインを15個ほどお作りしたのでご活用ください。
参考 WordPressスマホ固定フッター(フロート)メニューの表示方法!コピペ可のCSSコードも!https://affi-rin.com目次
スマホの固定フッターメニューとは
スマホの方はこちらのサイトにアクセスしていただければ早いかと思います。
(私が最近製作したサイトです)
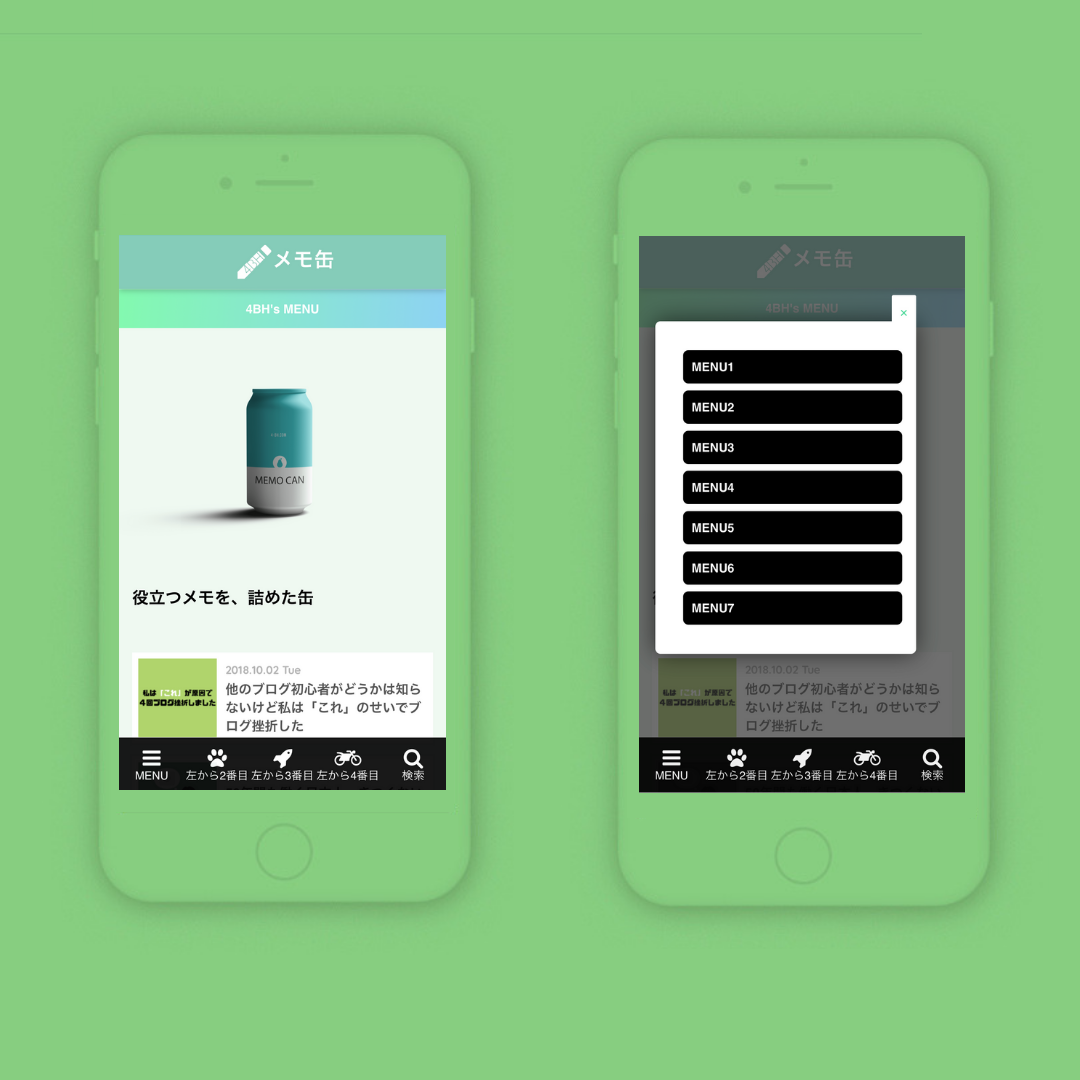
PCではメニューがこう言った形で表示されますが、

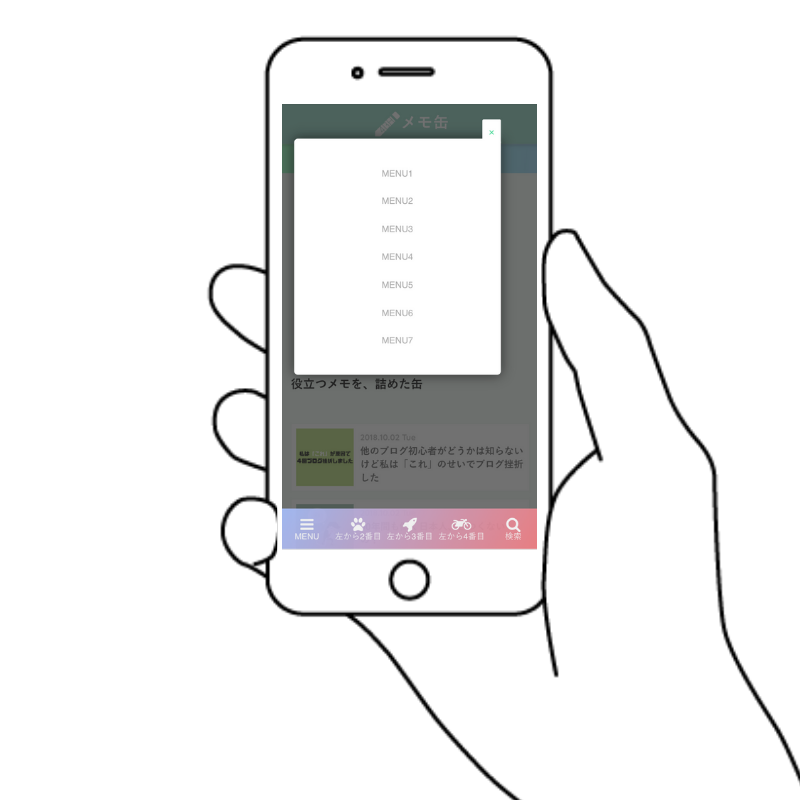
スマホからのビューではこう言った形で表示されます。

これが固定フッターメニューです。
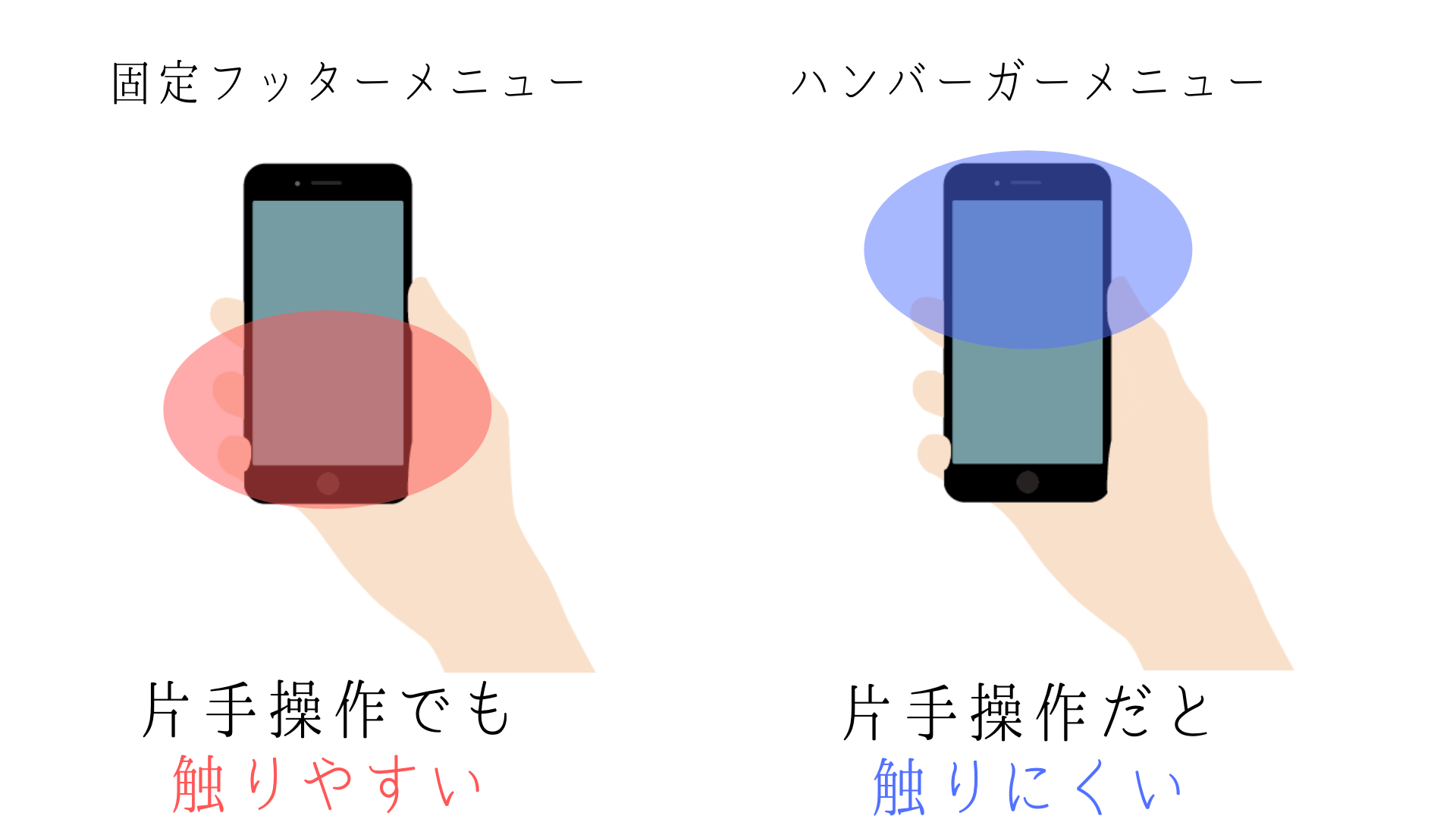
スマホビューでのメニューとしてはハンバーガーメニューと言う、画面上部に三本線を表示するタイプのものが多いのですが、

最近のスマホはサイズの大きいものが主流なので片手で届かなかったりするわけです。

メニュー内に電話のリンクや問い合わせボタンを表示したい店舗HPやコーポレートサイトなどでは、
 経営者
経営者
と言うことで固定フッターメニューを投入したい方が多いということです。
それではさっそく表示方法に入っていきます。
表示方法
HTMLの追加
まずは、
に下記のコードをコピペして、更新してください。
<?php if(wp_is_mobile()) { ?>
<ul class="footer_menu">
<li>
<a href="#modal-p01">
<i class="fa fa-bars" aria-hidden="true"></i><br>MENU
</a>
</li>
<li>
<a href="2番目のURL">
<i class="fa fa-paw" aria-hidden="true"></i><br>左から2番目
</a>
</li>
<li>
<a href="3番目のURL">
<i class="fa fa-rocket" aria-hidden="true"></i><br>左から3番目
</a>
</li>
<li>
<a href="4番目のURL">
<i class="fa fa-motorcycle" aria-hidden="true"></i><br>左から4番目
</a>
</li>
<li>
<a href="#modal-p05">
<i class="fa fa-search" aria-hidden="true"></i><br>検索
</a>
</li>
</ul>
<?php } else { ?> <?php } ?>
<!--modal-p01の中身-->
<div class="modal-window" id="modal-p01">
<div class="modal-inner">
<ul class="mod">
<li><a href="MENU1のURL">MENU1</a></li>
<li><a href="MENU2のURL">MENU2</a></li>
<li><a href="MENU3のURL">MENU3</a></li>
<li><a href="MENU4のURL">MENU4</a></li>
<li><a href="MENU5のURL">MENU5</a></li>
<li><a href="MENU6のURL">MENU6</a></li>
<li><a href="MENU7のURL">MENU7</a></li>
</ul>
</div>
<a href="#!" class="modal-close">×</a>
</div>
<!--modal-p05の中身-->
<div class="modal-window" id="modal-p05">
<div class="modal-inner">
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url('/'); ?>">
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>
</div>
<a href="#!" class="modal-close">×</a>
</div>CSSの追加
次にCSSを追加していきます。
に以下のコードをコピペしてください。
/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color: #fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #000;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: left; /* メニューを左寄せ */
font-weight: bold; /* メニューを太字に */
background: #000; /* メニューの背景色 */
margin: 2%;
font-size: 14px; /* メニュー文字サイズ */
}
参考 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おうhttps://saruwakakun.com
ざっくりとしていますが、表示方法に関してはこれで終了です。
ここまで正しくできていればこのように表示されるはずです。

詳細な説明を閲覧したい場合は記事冒頭の参照ページをご覧ください。
それではこれをカスタマイズしたものをいくつかご紹介します。
デザインサンプル15個
以下に掲載されているデザインサンプルはHTMLを上で紹介したものと同じにしてありますので、『追加CSS』に貼るCSSだけこちらのものに変更すればOKです。
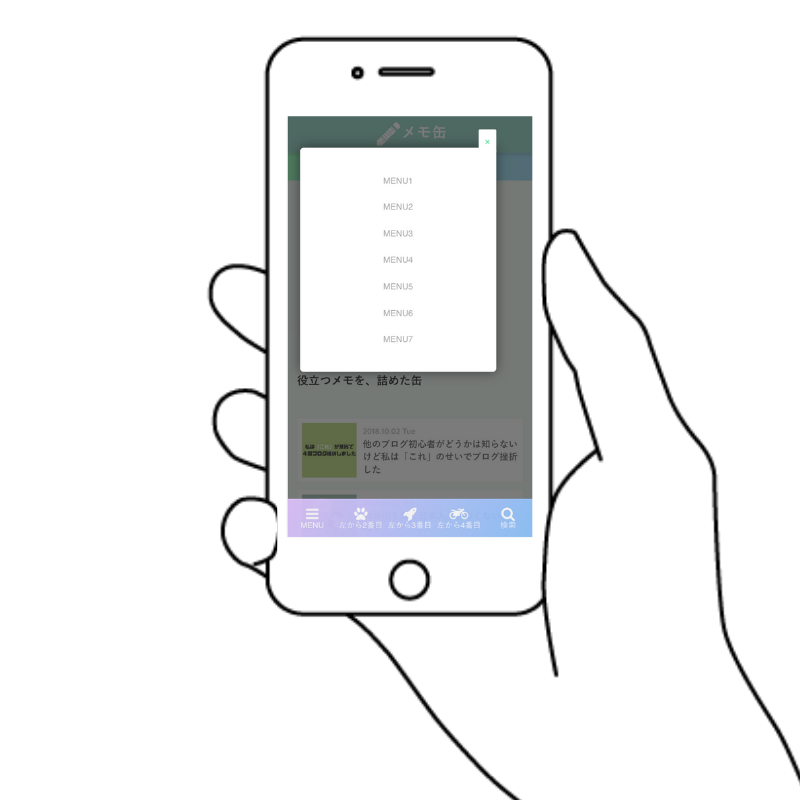
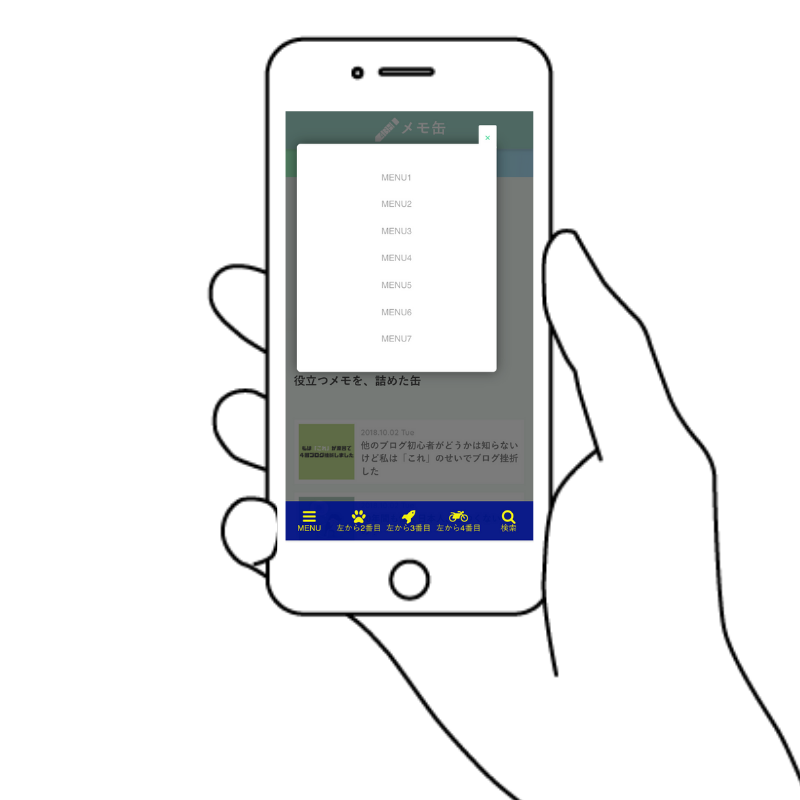
青系

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#6495ed;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: ##f0f8ff;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#f0f8ff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: ##6495ed;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
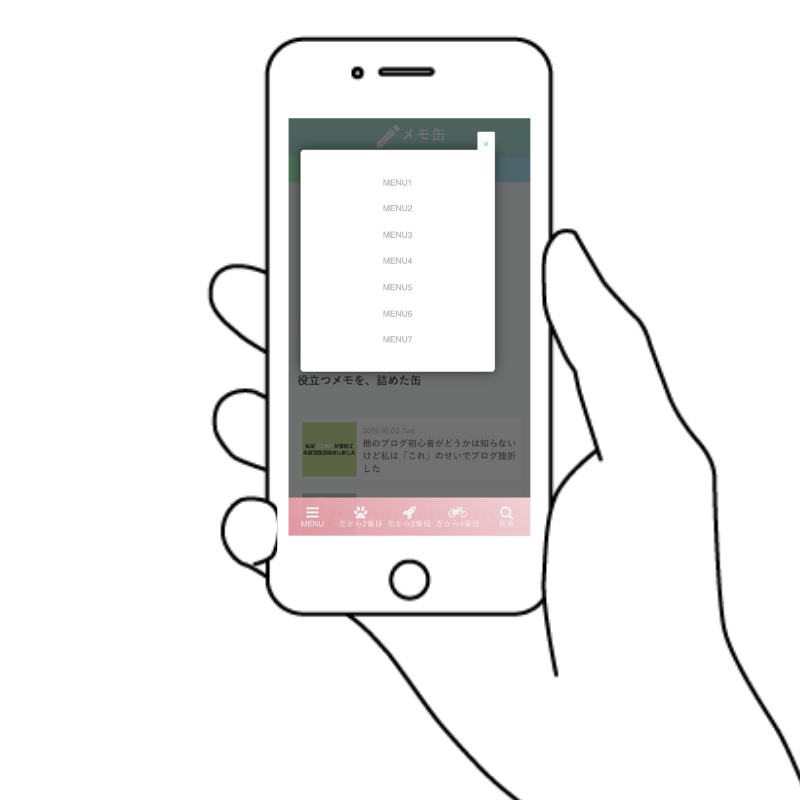
}赤系

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#DC143C;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #faebd7;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#faebd7;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #DC143C;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
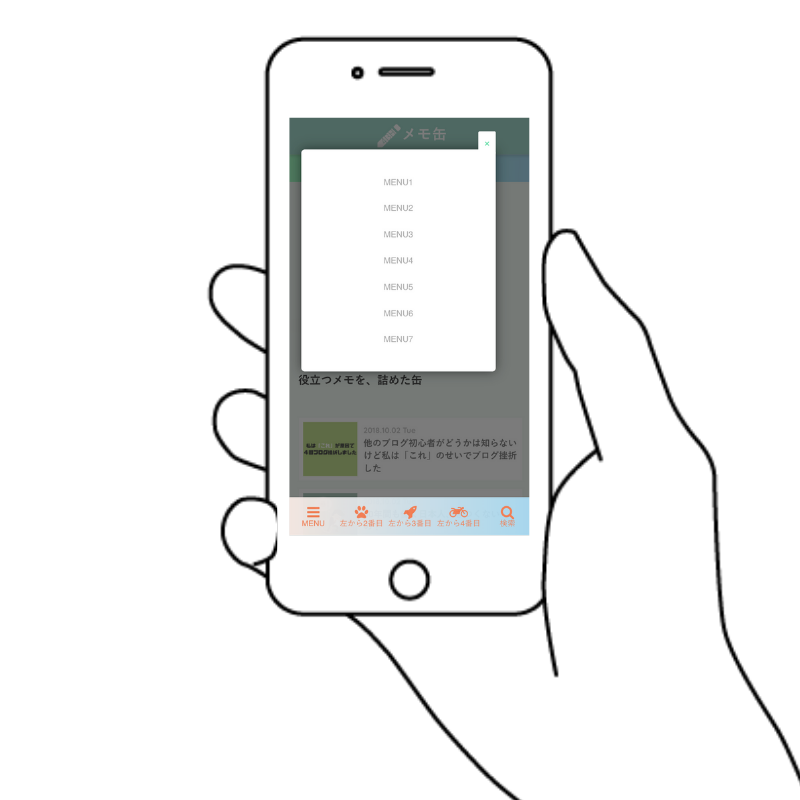
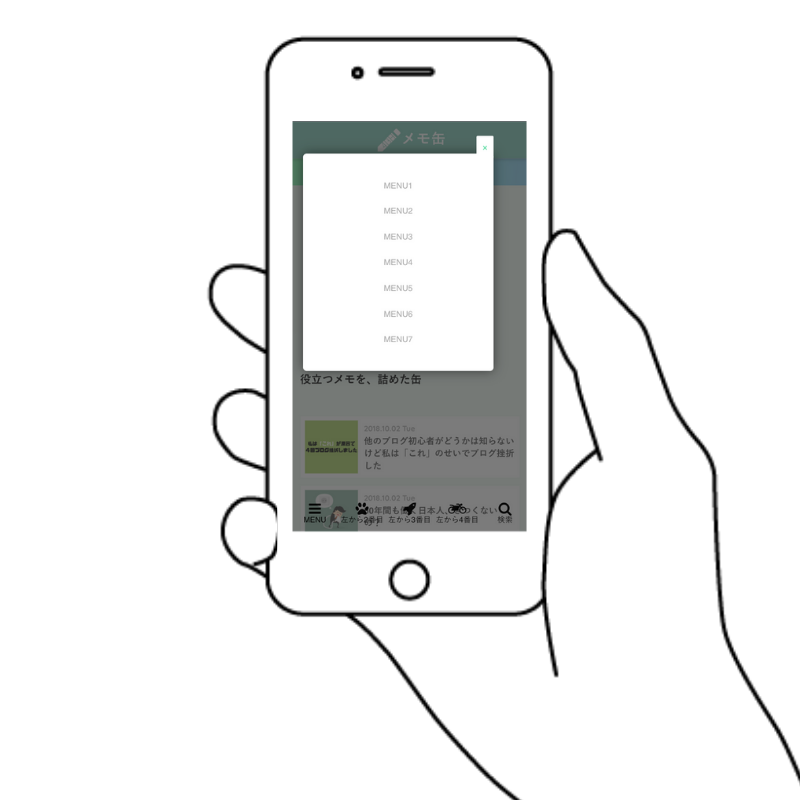
}緑系

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#fffaf0;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #8FBC8F;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
グラデーション

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background:linear-gradient(120deg, #a6c0fe 0%, #f68084 100%);
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: linear-gradient(45deg, #ee9ca7 0%, #ffdde1 100%);
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#ff7f50;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: linear-gradient(to top, #fff1eb 0%, #ace0f9 100%);
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
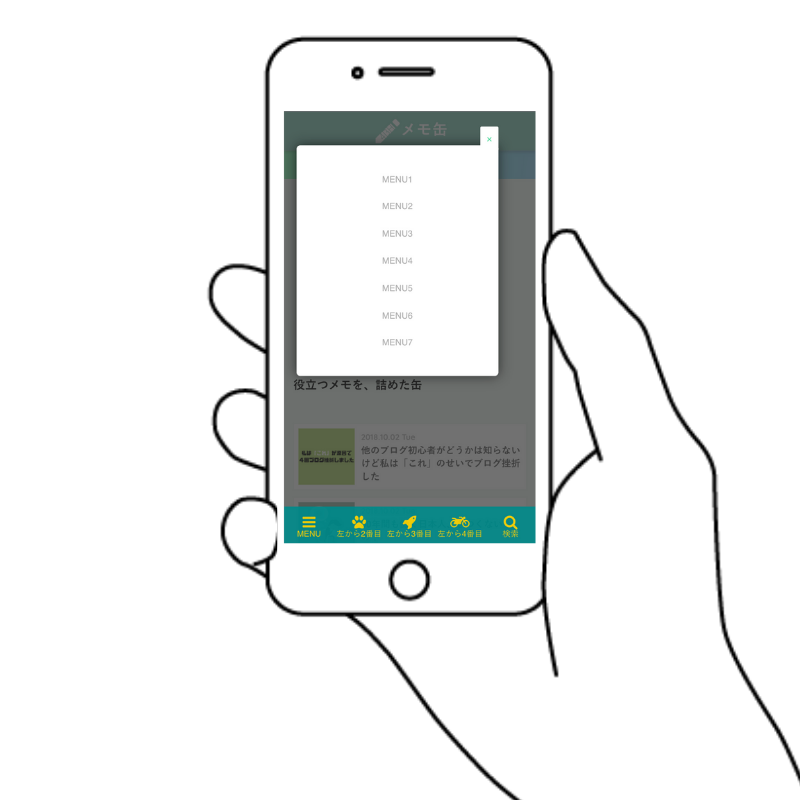
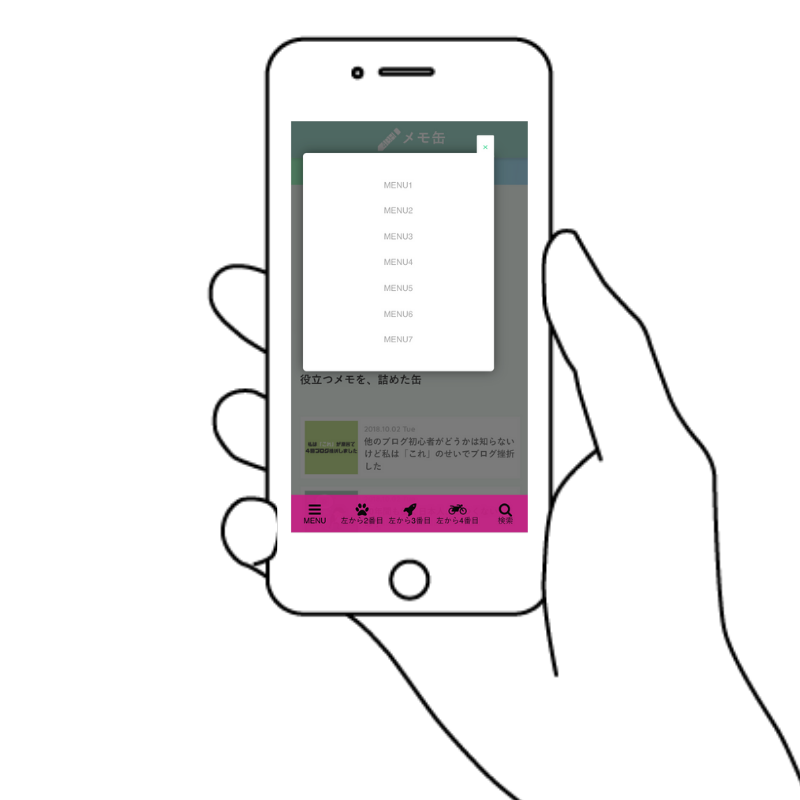
ちょっと変わった色使い

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#ffd700;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background:#008b8b;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#ffff00;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background:#00008b;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#000;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background:#c71585;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
背景なし(透明)

/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color:#000;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background:#c71585;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: center;
color: darkgray;
margin: 2%;
font-size: 14px;
}
店舗HP用の固定フッターにする
少しHTMLを変えれば店舗HPに特化した配列でもお使いいただけます。
(もちろん上のCSSとも組み合わせて使用可能です)
参考までにどうぞ。

<?php if(wp_is_mobile()) { ?>
<ul class="footer_menu">
<li>
<a href="#modal-p01">
<i class="fa fa-bars" aria-hidden="true"></i><br>MENU
</a>
</li>
<li>
<a href="料金ページのURL">
<i class="fa fa-table" aria-hidden="true"></i><br>料金表
</a>
</li>
<li>
<a href="tel:XXX-XXX-XXXX">
<i class="fa fa-phone" aria-hidden="true"></i><br>電話
</a>
</li>
<li>
<a href="アクセスページのURL">
<i class="fa fa-map-marker" aria-hidden="true"></i><br>アクセス
</a>
</li>
<li>
<a href="#modal-p05">
<i class="fa fa-clock-o" aria-hidden="true"></i><br>営業時間
</a>
</li>
</ul>
<?php } else { ?> <?php } ?>
<!--modal-p01の中身-->
<div class="modal-window" id="modal-p01">
<div class="modal-inner">
<ul class="mod">
<li><a href="MENU1のURL">MENU1</a></li>
<li><a href="MENU2のURL">MENU2</a></li>
<li><a href="MENU3のURL">MENU3</a></li>
<li><a href="MENU4のURL">MENU4</a></li>
<li><a href="MENU5のURL">MENU5</a></li>
<li><a href="MENU6のURL">MENU6</a></li>
<li><a href="MENU7のURL">MENU7</a></li>
</ul>
</div>
<a href="#!" class="modal-close">×</a>
</div>
<!--modal-p05の中身-->
<div class="modal-window" id="modal-p05">
<div class="modal-inner">
ここに営業時間などのテキスト
</div>
<a href="#!" class="modal-close">×</a>
</div>