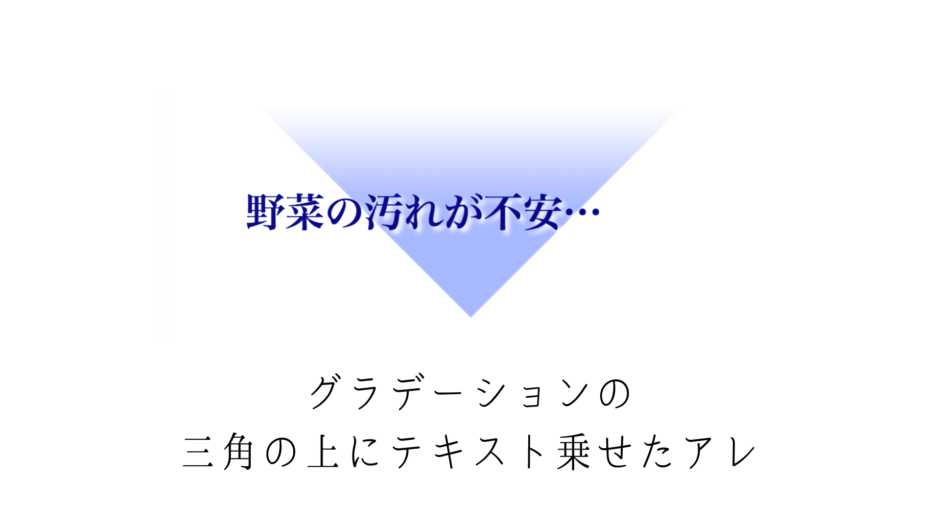
少し古いデザインではありますが、LPでよく使われる三角形の部分の素材とその上に載せるテキストをお作りしました。
グラデーションをかけた三角の画像はフリー画像としてお使いいただけます。
注意
ご使用は自己責任およびバックアップは入念にお願いします目次
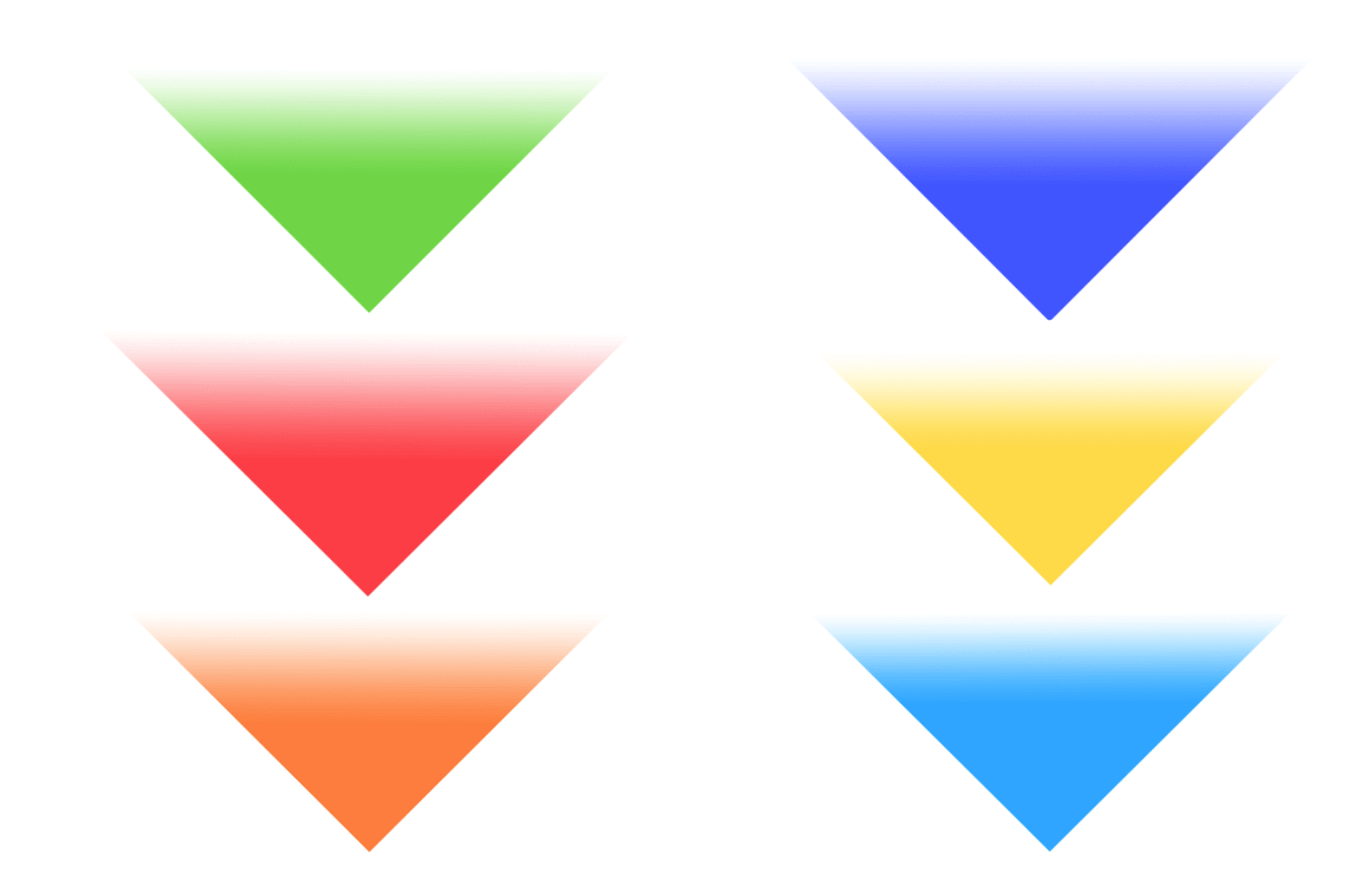
グラデーションの三角

上画像の6色を用意しました。
各画像のダウンロードは下の画像一覧からお好きなものをどうぞ。
三角形にテキストを乗せたコード
全体を
<center>コード</center>で囲っていますので、左詰めしたい場合は外してください。ただ、多少の絶対値の修正が必要になるかと思います。
緑三角に緑文字乗せ
※横スクロールできます。
HTML
<center>
<div class="text_on_img">
<img src="画像URL" />
<p>ここにテキスト</p>
</div>
</center> CSS
.text_on_img {
position: relative;
}
.text_on_img p {
width: 90%;
position: absolute;
font-weight: bold;
font-family: serif;
text-shadow: 3px 3px 5px #FFFFFF;
font-size: 2em;
color: #31B404;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.text_on_img img {
width: 100%;
max-width:400px;
opacity:0.5;
}青三角に青文字乗せ
※横スクロールできます。
HTML
<center>
<div class="text_on_img">
<img src="画像URL" />
<p>ここにテキスト</p>
</div>
</center> CSS
.text_on_img {
position: relative;
}
.text_on_img p {
width: 90%;
position: absolute;
font-weight: bold;
font-family: serif;
text-shadow: 3px 3px 5px #FFFFFF;
font-size: 2em;
color: #0040FF;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.text_on_img img {
width: 100%;
max-width:400px;
opacity:0.5;
}赤三角に赤文字乗せ
※横スクロールできます。
HTML
<center>
<div class="text_on_img">
<img src="画像URL" />
<p>ここにテキスト</p>
</div>
</center> CSS
.text_on_img {
position: relative;
}
.text_on_img p {
width: 90%;
position: absolute;
font-weight: bold;
font-family: serif;
text-shadow: 3px 3px 5px #FFFFFF;
font-size: 2em;
color: #FE2E2E;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.text_on_img img {
width: 100%;
max-width:400px;
opacity:0.5;
}黄色三角に黄色文字乗せ
※横スクロールできます。
HTML
<center>
<div class="text_on_img">
<img src="画像URL" />
<p>ここにテキスト</p>
</div>
</center> CSS
.text_on_img {
position: relative;
}
.text_on_img p {
width: 90%;
position: absolute;
font-weight: bold;
font-family: serif;
text-shadow: 3px 3px 5px #FFFFFF;
font-size: 2em;
color: #FFD700;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.text_on_img img {
width: 100%;
max-width:400px;
opacity:0.5;
}オレンジ三角にオレンジ文字乗せ
※横スクロールできます。
HTML
<center>
<div class="text_on_img">
<img src="画像URL" />
<p>ここにテキスト</p>
</div>
</center> CSS
.text_on_img {
position: relative;
}
.text_on_img p {
width: 90%;
position: absolute;
font-weight: bold;
font-family: serif;
text-shadow: 3px 3px 5px #FFFFFF;
font-size: 2em;
color: #FE9A2E;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.text_on_img img {
width: 100%;
max-width:400px;
opacity:0.5;
}水色三角に水色文字乗せ
※横スクロールできます。
HTML
<center>
<div class="text_on_img">
<img src="画像URL" />
<p>ここにテキスト</p>
</div>
</center> CSS
.text_on_img {
position: relative;
}
.text_on_img p {
width: 90%;
position: absolute;
font-weight: bold;
font-family: serif;
text-shadow: 3px 3px 5px #FFFFFF;
font-size: 2em;
color: #00BFFF;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.text_on_img img {
width: 100%;
max-width:400px;
opacity:0.5;
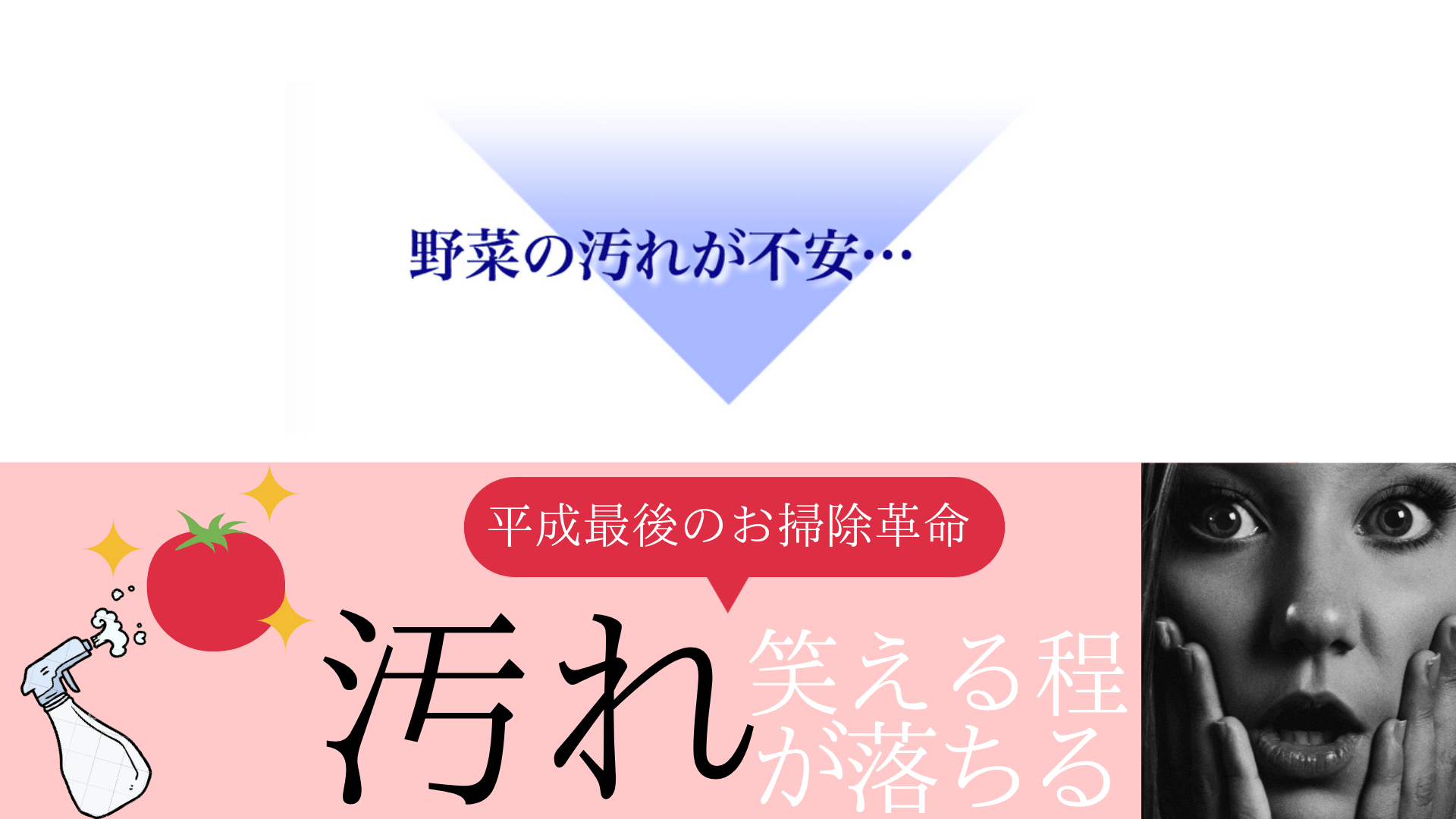
}ランキングとの組み合わせ
先にあげた記事『【コピペで使える】アフィエリイトサイトで使えるランキングボックスのデザイン9』と組み合わせればこんな感じでよく見るLP風のセクションが出来上がるので必要な場合は併せてご活用ください。
野菜シャワーyasai-shower.com
野菜の汚れがみるみる落ちる!
すごーい
1億円お買い上げで送料無料
わーい
今なら99%値引き
やったね!





-min.png)