今回はフォトショを使った金文字の作り方を学んでいきます!
目次
金文字を作るための準備
・.grdファイル(文字に装飾する金色のグラデーション)
 ろっこ
ろっこ
1、背景が黒い画像
別に黒でなくても大丈夫なんですが、背景真っ黒の方が金文字が映えます。
以下3つあたりを使うと面白いかなと思います:)
※画像をクリックすると無料ダウンロードページに飛びます
.grdファイル
参考 DEVIANT ARThttps://www.deviantart.com/上は私が今回お借りしたサイトのURLです。サイト右部からダウンロード可能。
他を探したい方は下記記事が参考になるかと思います:)
参考 ゴールドとシルバーのグラデーションが眩しいほどに美しい!490種類のPhotoshop用のグラデーション無料素材https://coliss.com/金ピカ文字の作り方
文字の入力・装飾
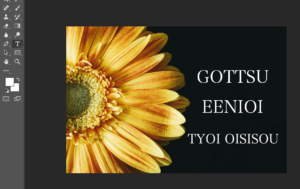
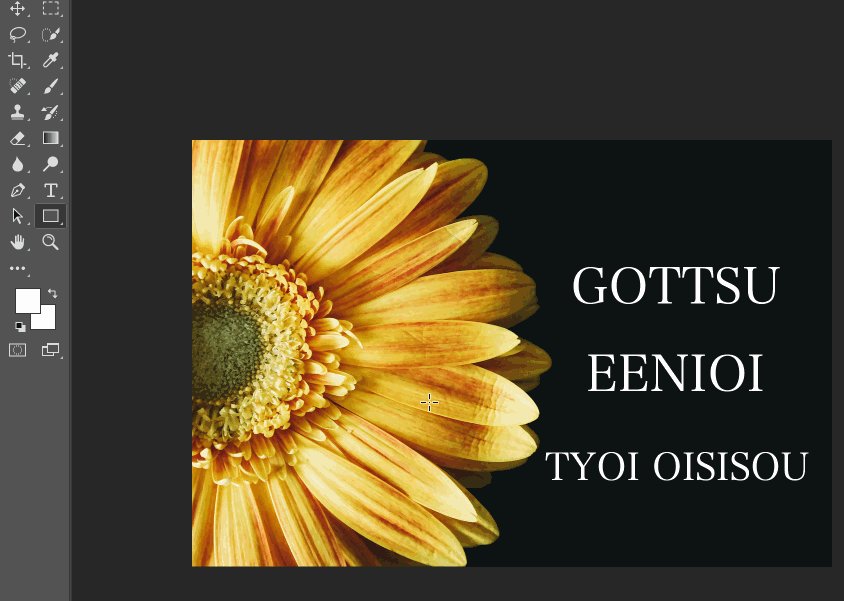
1、使う素材をフォトショへドラッグし、画面左のツールバーから『T』アイコンのテキストボタンをクリック。好きな文字を入力します。
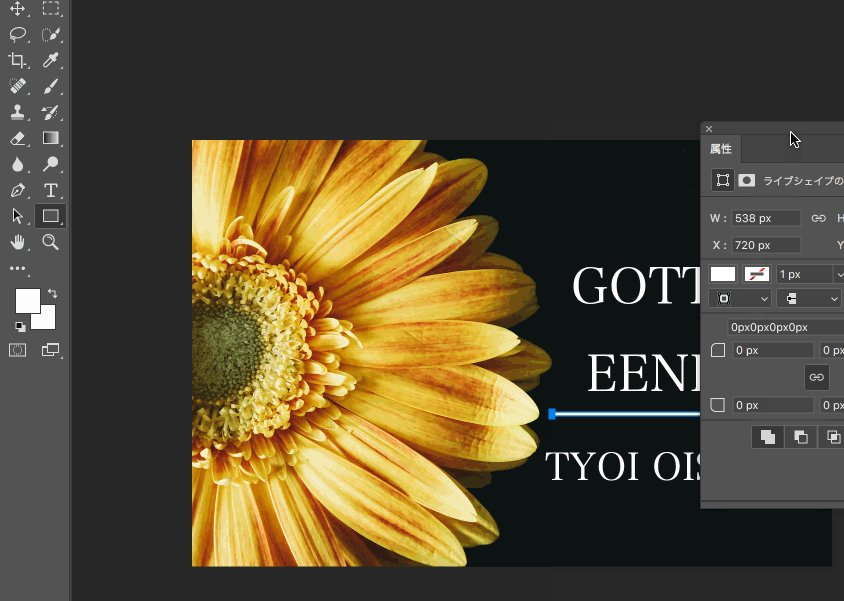
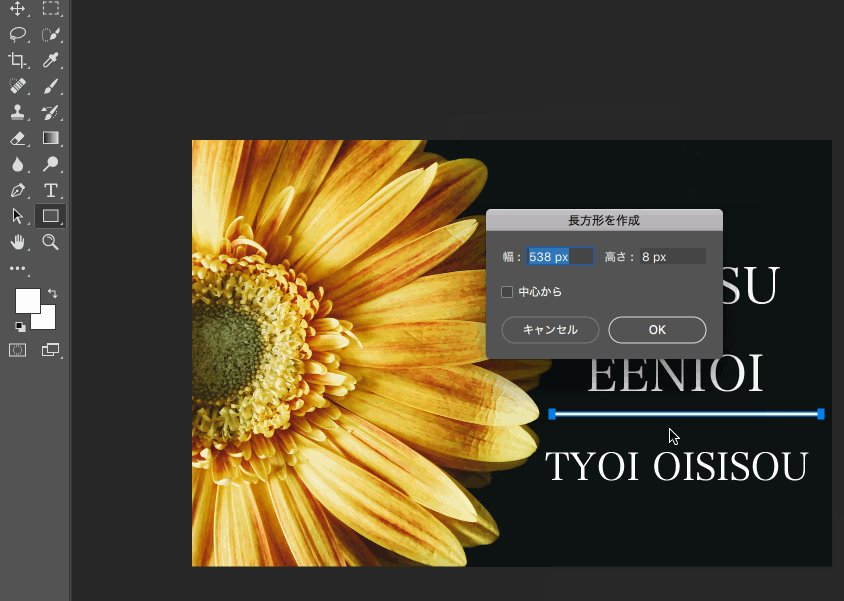
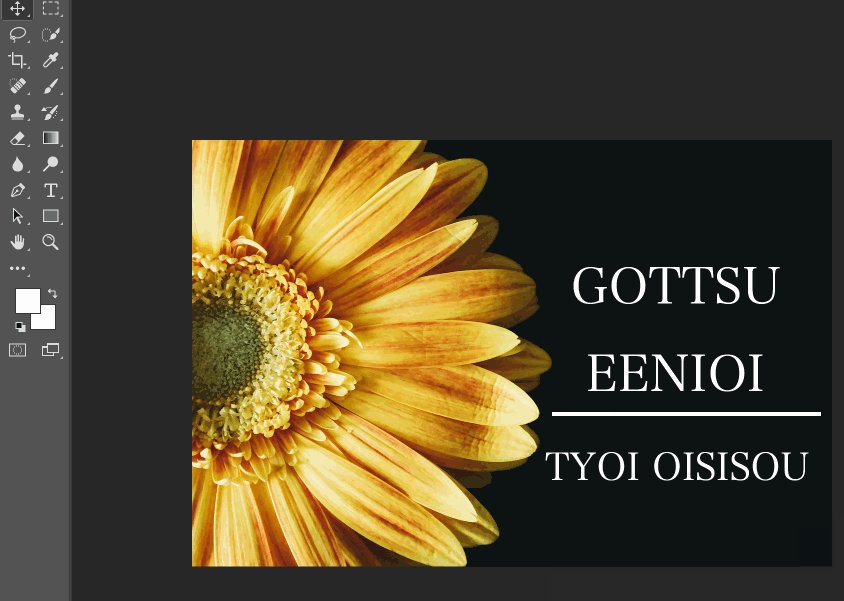
2、同じく画面左部にあるツールバーからボックスアイコンをクリックし、細長い区切り線を作ってみましょう。

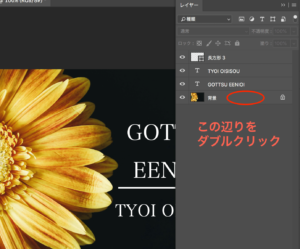
3、画面上のメニューバー>ウィンドウ>レイヤーを選択し、レイヤーを表示します。『背景』レイヤーをダブルクリックし、『レイヤースタイル』ウィンドウを表示しましょう。
レイヤースタイルの設定
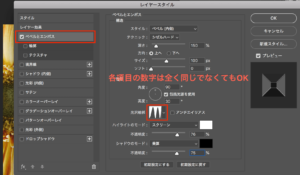
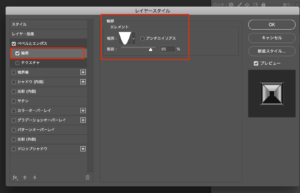
4-1、『レイヤースタイル』ウィンドウの『ベベルとエンボス』項目にチェックを入れ、以下のように設定します。
テクニック:シゼルハード
光沢輪郭:山谷状になっているアイコン(下画像参照)
ハイライトのモード:スクリーン
シャドウのモード:乗算
各項目の数値部分:大体下画像と同じようであればOK
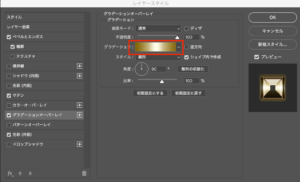
4-2、続いて『ベベルとエンボス』>『輪郭』を以下のように設定します。
範囲:大体70〜90%くらい
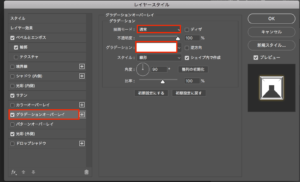
4-3、次に『グラデーションオーバーレイ』項目の『描画モード』を『通常』にし、グラデーション項目の白い部分をクリックします。
すると『グラデーションエディター』ウィンドウがポップアップで出てくるので、ウィンドウ右部にある『読み込み』をクリックし、準備した.grdファイルを読み込ませます。
すると選択できるグラデーションが増えるので、お好きなグラデーションを選びましょう。
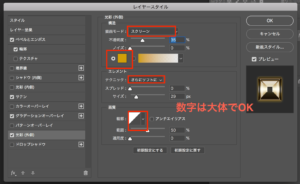
4-4、『サテン』項目をクリックし、以下のように設定します。
輪郭:右上から左下に線が伸びているアイコン(下画像参照)
4-5、最後に『光彩(外側)』項目を以下のように設定します。
テクニック:さらにソフトに
輪郭:右上から左下に直線が伸びているアイコン(下画像参照)
また、『ノイズ』下の色の項目で金色を選択しておきましょう。
 ろっこ
ろっこ
金色装飾を別のレイヤーにも施す
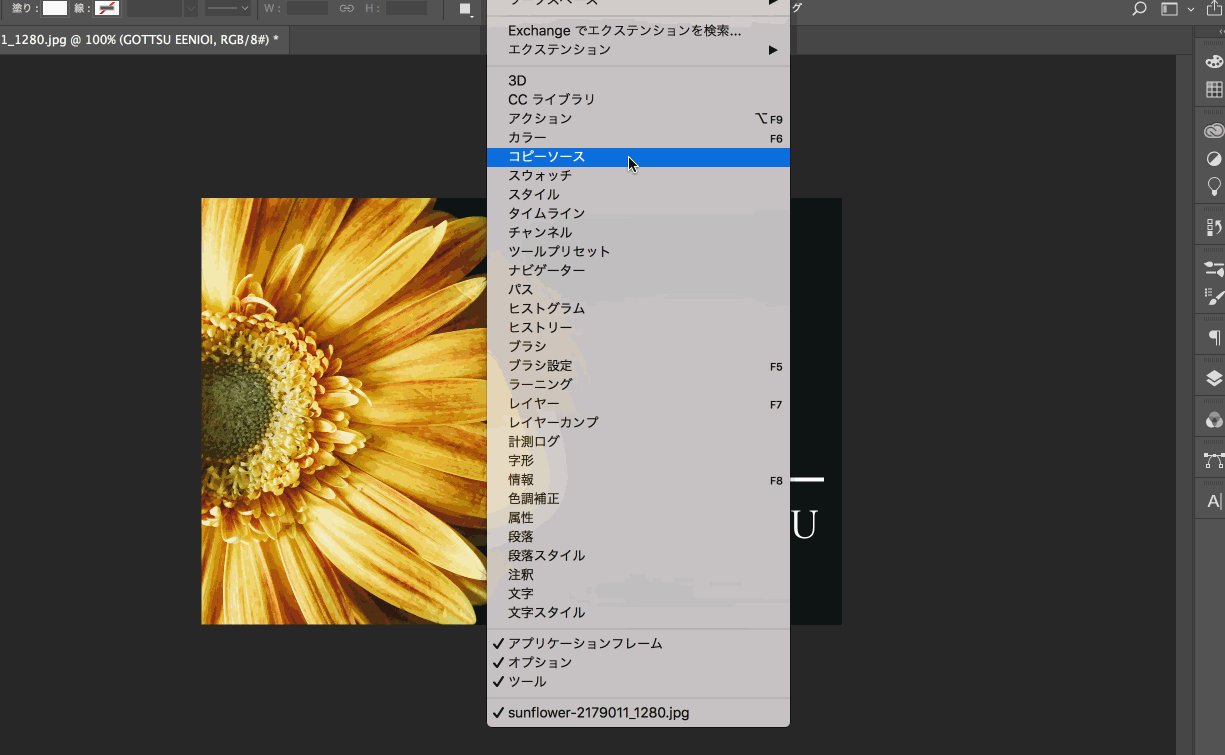
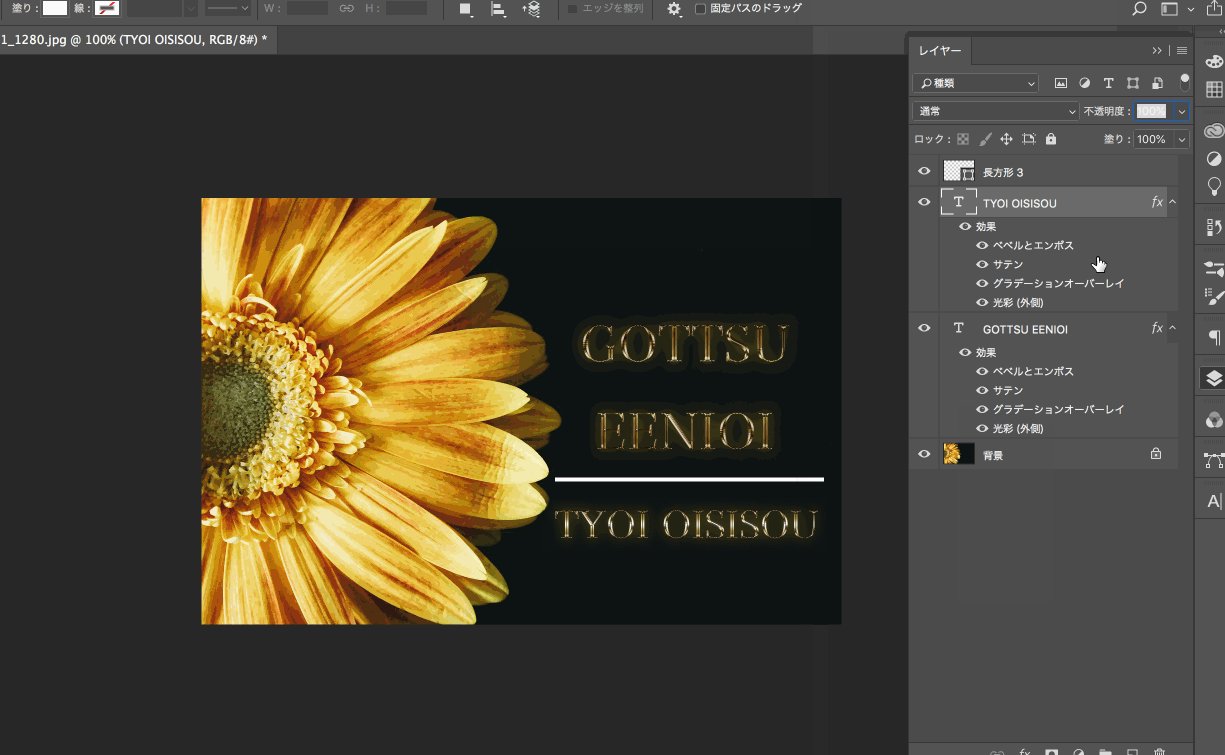
5、上メニューバー>ウィンドウ>レイヤーで『レイヤー』ウィンドウを表示します。
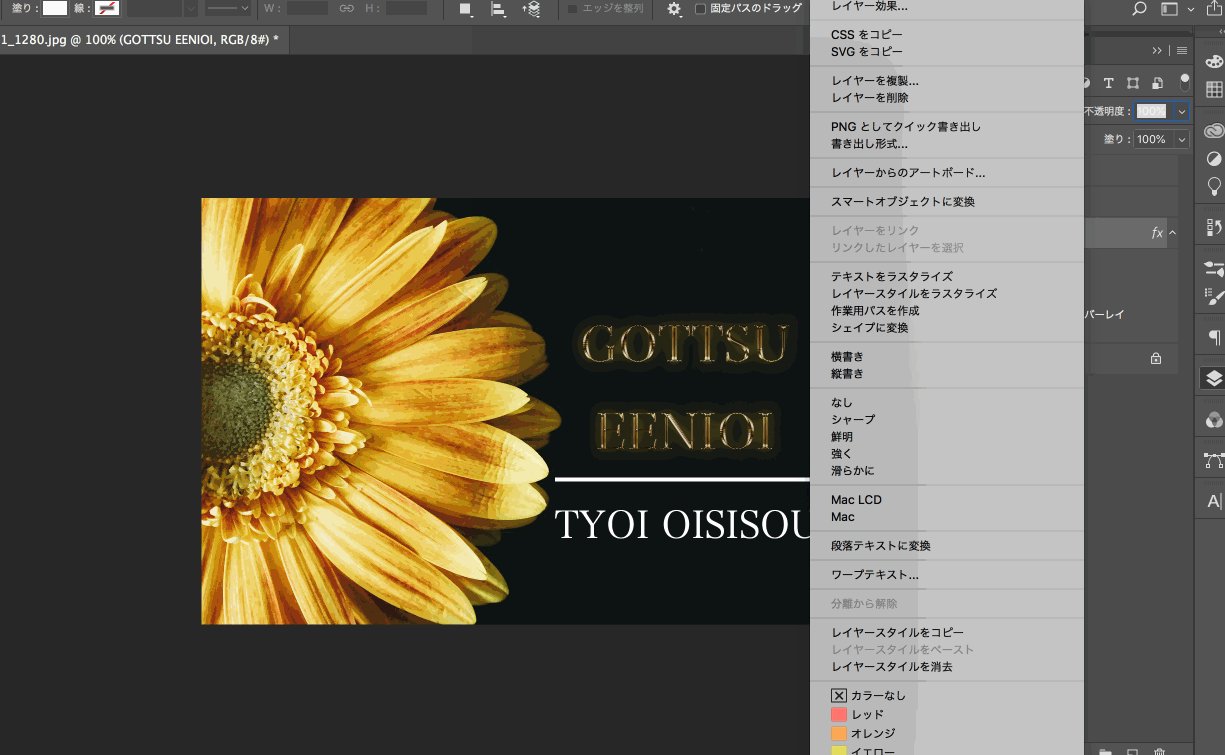
その後、金色文字を施したレイヤー(今回で言えば『GOTTU EENIOI』レイヤー)の上で右クリックをし、『レイヤースタイルをコピー』します。その後、別のレイヤーの上で右クリックをし、『レイヤースタイルをペースト』します。

 ろっこ
ろっこ
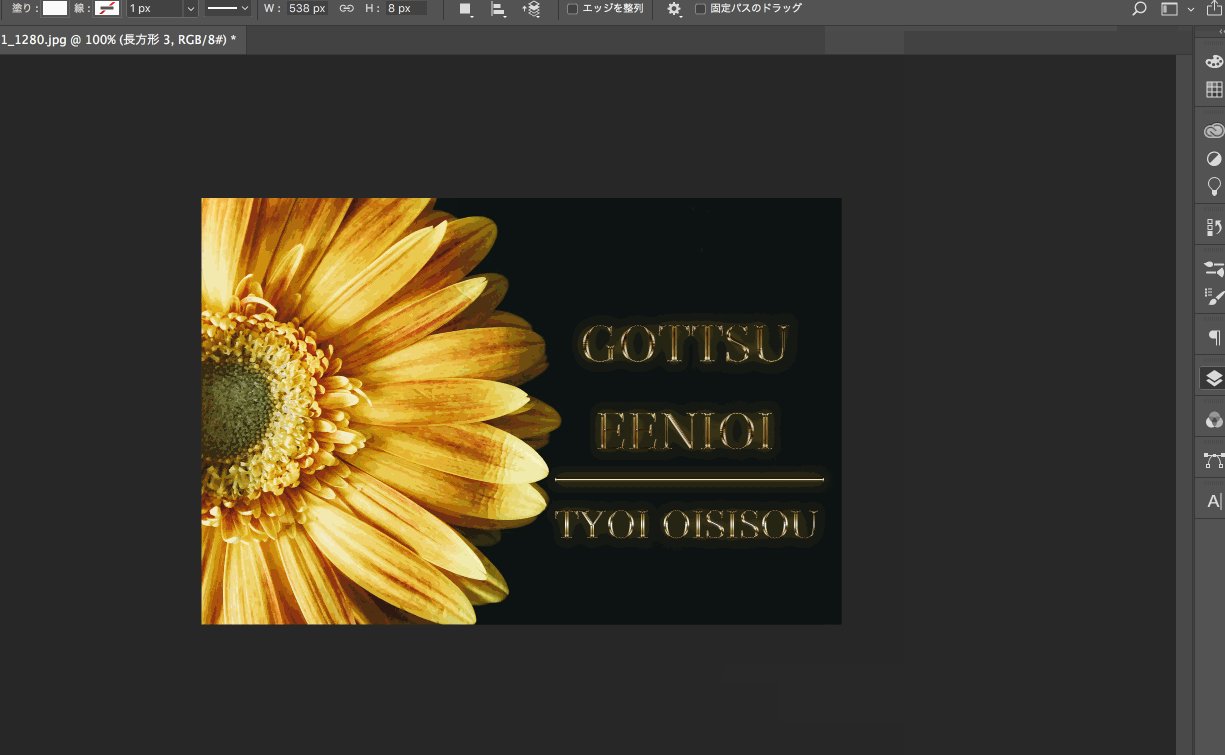
完成
今回はかなりすんなり終わったかと思います!グラデーションに関しては第5回で解説しているので、よく分からない方はそちらの記事も見てみてください。
 ろっこ
ろっこ