第18回目の今回はフォトショを使って写真にスクリーントーンをつけアメコミ風に加工する方法を学んでいきます!
準備するもの
・背景(テクスチャ)画像
 ろっこ
ろっこ
テクスチャ画像は私はこちらの画像をお借りしました。
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当記事は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
それでは作り方を見ていきます!
人物写真をアメコミ風に加工する方法
背景を単色にする
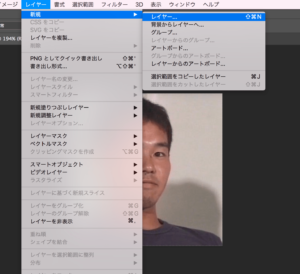
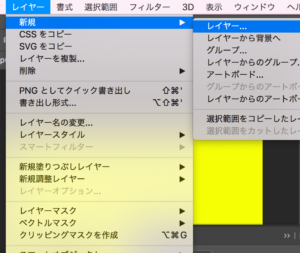
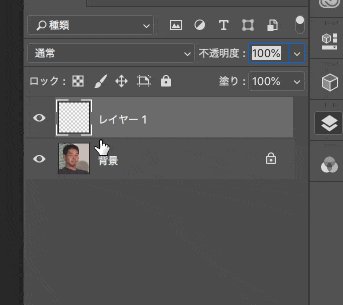
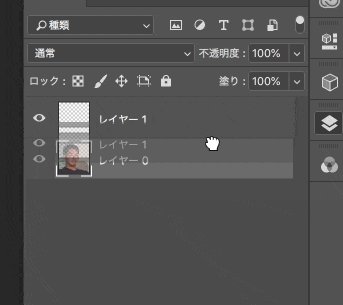
1-1、人物画像をドラッグし、その後新規レイヤーを立ち上げます
1-2、新規レイヤーは人物画像のうえに作成されてしまうので上メニューバー>ウィンドウ>レイヤーでレイヤーウィンドウを立ち上げ、人物レイヤーの下にドラッグしましょう

 ろっこ
ろっこ
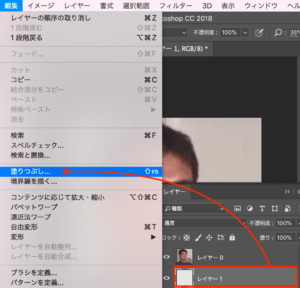
2、最下層に配置したレイヤーを選択した状態で、上メニューバー>編集>塗りつぶしをクリックします。
塗りつぶしウィンドウが出てくるので、『内容』の箇所で『カラー』を選択し、ポップアップされるカラーピッカーウィンドウにて好きな色を選び、塗りつぶしましょう
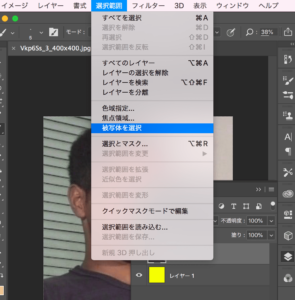
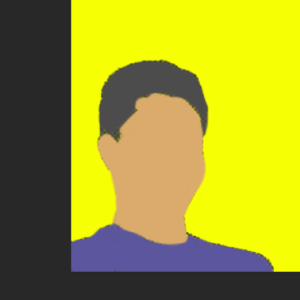
3-1、レイヤーウィンドウに戻り、今度は人物レイヤーをクリックし、選択状態にします。上メニューバー>選択範囲>被写体を選択をクリックします。
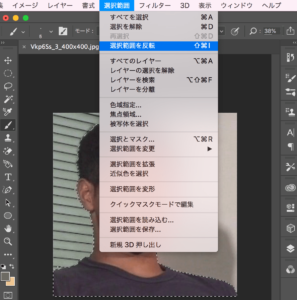
3-2、今回は人物の周りを切り取るため、上メニューバー>選択範囲>選択範囲の反転をクリックし、人物以外が選択されている状態にします。
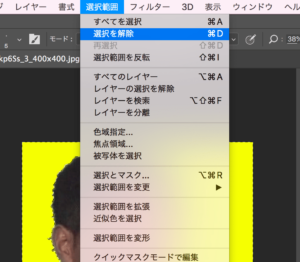
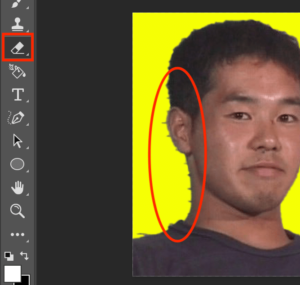
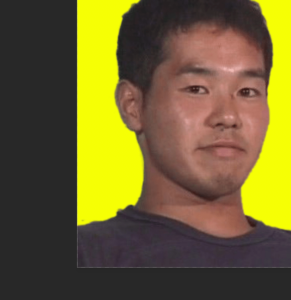
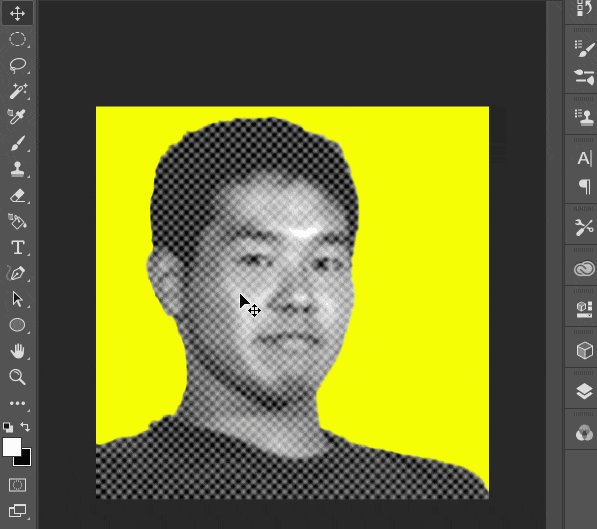
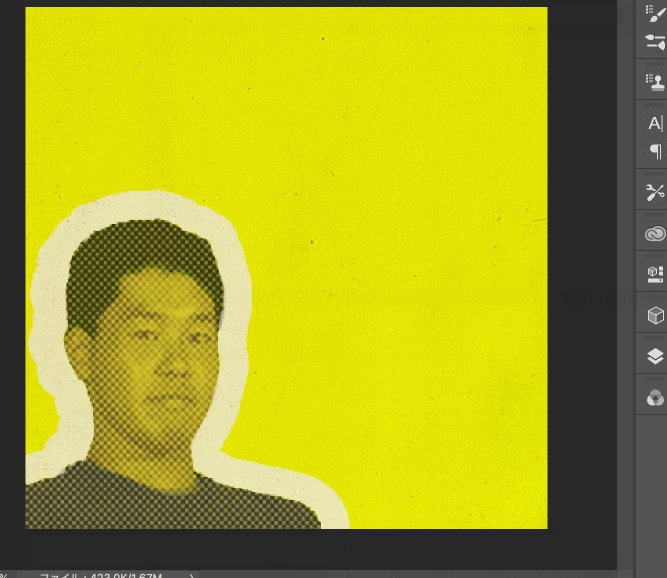
3-3、人物以外を点線が囲っているのを確認したらdeleteキーを押せば人物の周りが綺麗に切り取られ、手順2で背景に設定した色が背景になります。
 ろっこ
ろっこ
 ろっこ
ろっこ
スクリーントーンを実装する
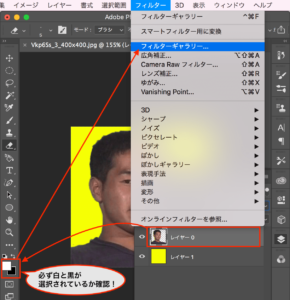
4-1、人物レイヤーを選択している状態であり、画面左ツールバー>2つの四角形を白色と黒色に設定し、上メニューバー>フィルター>フィルターギャラリーをクリックします
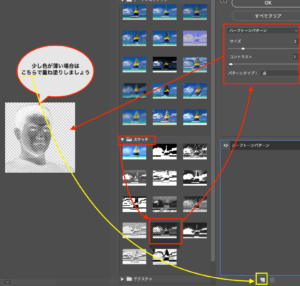
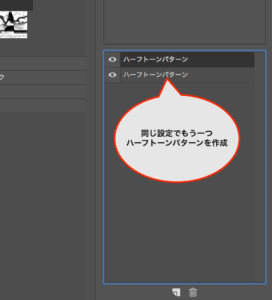
4-2、新しいウィンドウが開くので、スケッチフォルダ内の『ハーフトーンパターン』を選択。使っている画像に合わせて『(ドットの)サイズ』と『コントラスト』を調整しましょう
 ろっこ
ろっこ
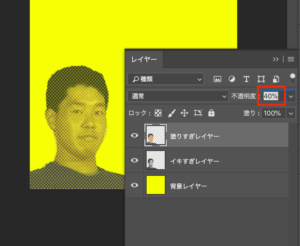
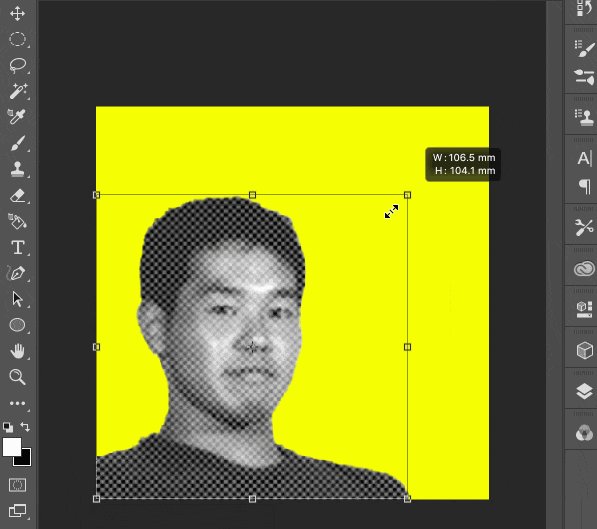
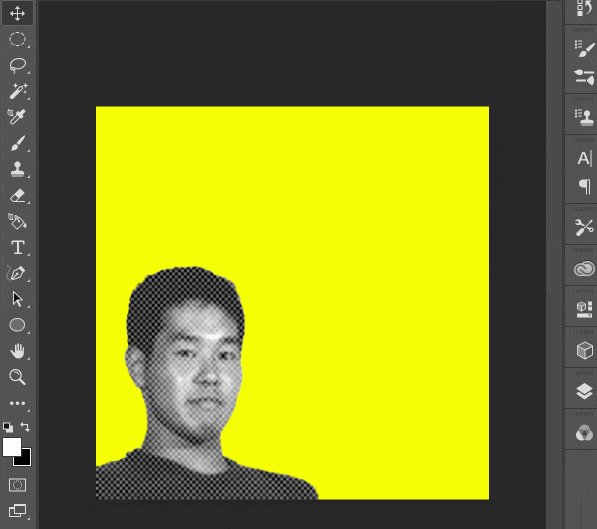
5-1、人物画像が大きいので、レイヤーウィンドウを開きます。人物レイヤーを選択後、Command + Tキーで自由変形を起動し位置の修正や拡大・縮小します。

 ろっこ
ろっこ
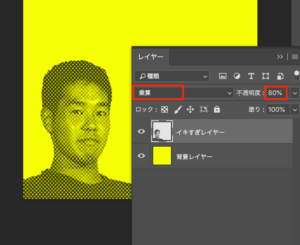
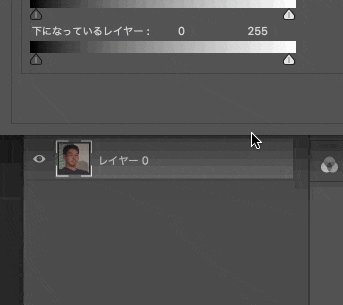
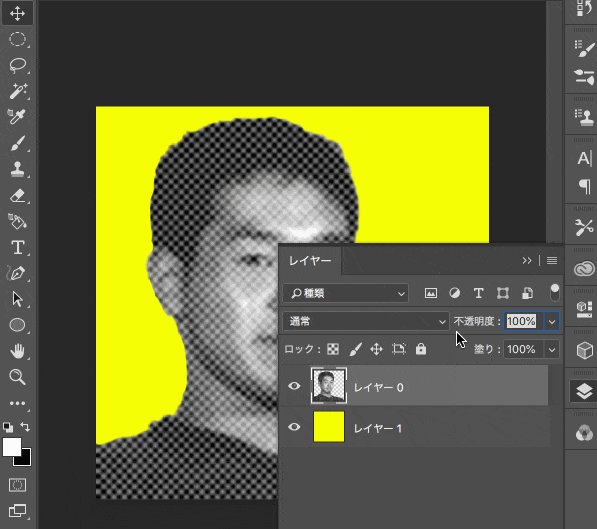
5-2、人物レイヤーの描画モード(デフォルトでは『通常』となっています)を乗算にし、不透明度を70〜90%まで落としましょう
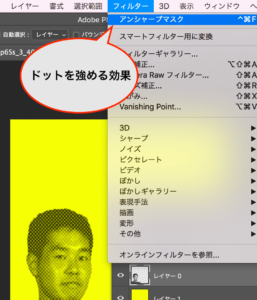
6、同じく人物レイヤーを選択した状態で上メニューバー>フィルター>アンシャープマスクをクリックし、ドットを強調します。
7-1、再び新規レイヤーを立ち上げます
7-2、立ち上げたレイヤーをドラッグし最上位まで持ってきたら、左ツールバー>ブラシツールを選択し、お好みの色で人物に色を塗っていきます。
 ろっこ
ろっこ
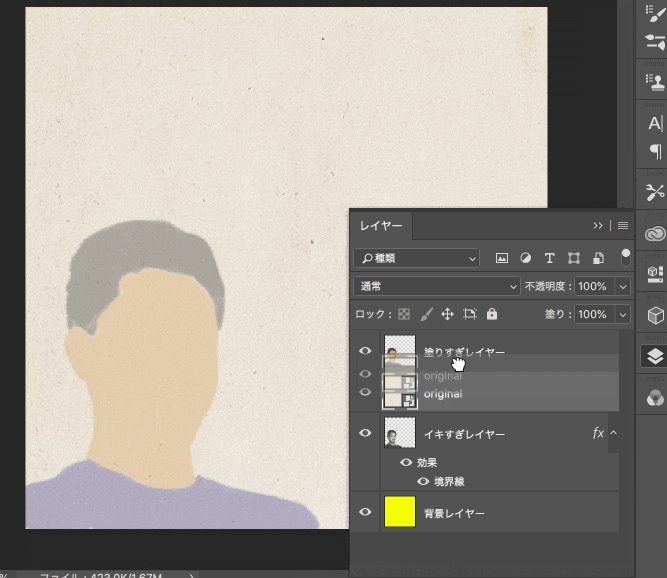
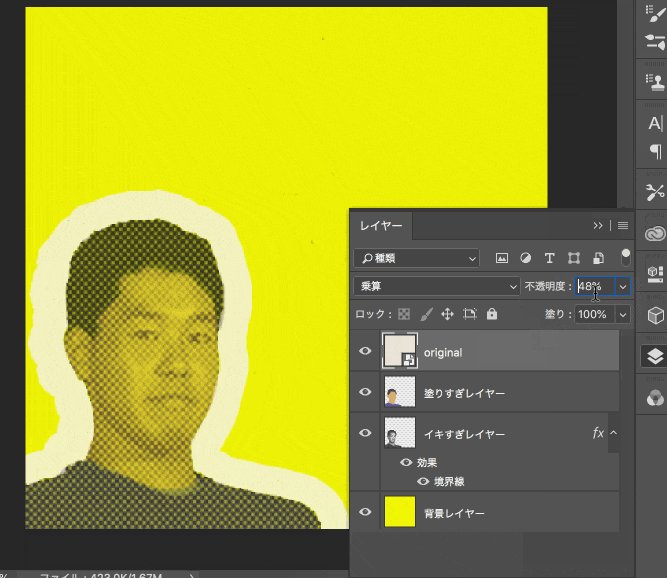
7-3、着色をしたレイヤーの不透明度を30〜50%くらいまで落とし、色をなじませます
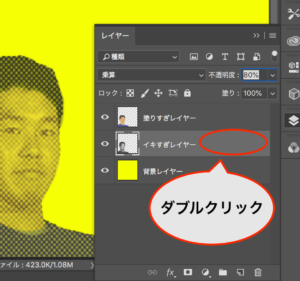
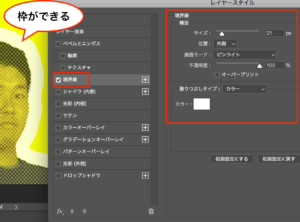
7-4、人物レイヤーをダブルクリックし、レイヤースタイルウィンドウを立ち上げ、以下の画像のように設定します
 ろっこ
ろっこ
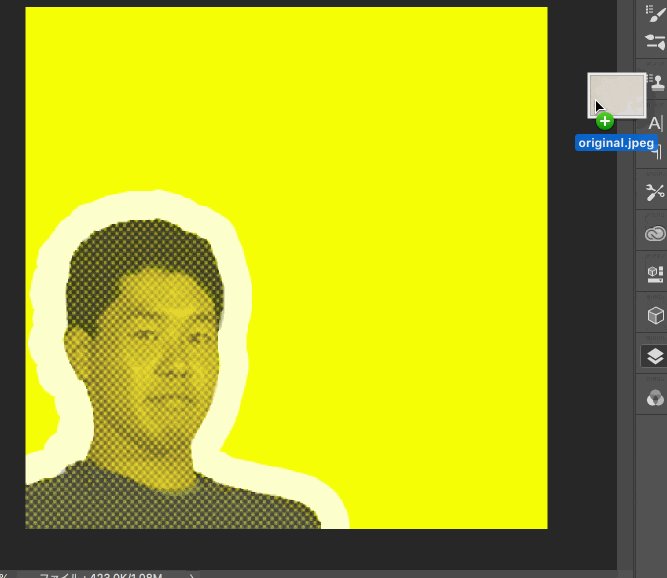
8-1、最後に準備段階で用意した紙のテクスチャをフォトショへドラッグします
8-2、位置が決まったら右クリックで『配置』をクリック。レイヤーウィンドウを開き、最上位まで持ってきて、描画モード(デフォルトでは『通常』)を乗算、不透明度をお好みで設定しましょう

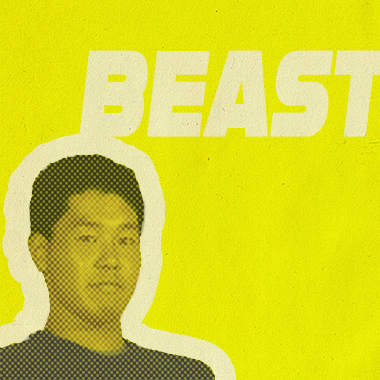
アメコミ風加工の完成!

 ろっこ
ろっこ
また次回の講座でお会いしましょう
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25