第17回目の今回はフォトショを使って3D文字にマーキーライトを加える方法を学んでいきます!
目次
3D文字にマーキーライトを実装するための準備
・電球(マーキーライト)画像
順番に見ていきます!
背景画像
 ろっこ
ろっこ
※画像をクリックすると無料ダウンロードページに飛びます
電球の素材
かなり長いこと探したのですが、イメージに沿うような写真を取り扱っているのが写真ACさんだけでした。
写真ACさんは登録が必要なので、もし登録されていない方はご登録ください。
※画像をクリックすると無料ダウンロードページに飛びます
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当記事は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
それでは作り方を見ていきます!
3D文字にマーキーライトを加える方法
電球素材を作る
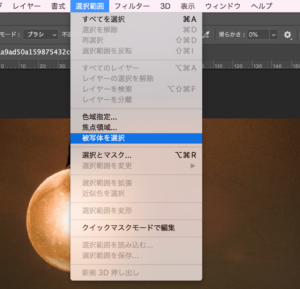
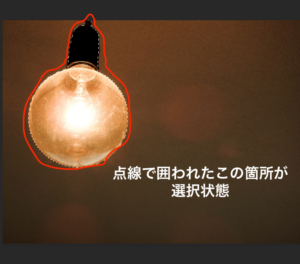
1-1、フォトショに電球画像をドラッグし、上メニューバー>選択範囲>被写体を選択をクリックし、電球を選択状態にします。
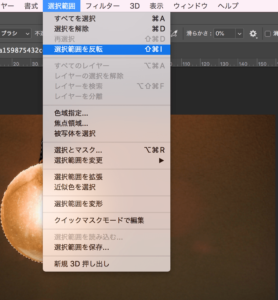
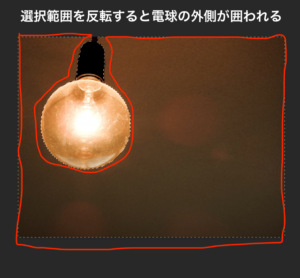
1-2、上メニューバー>選択範囲>選択範囲を反転をクリックし、電球以外を選択している状態にしましょう
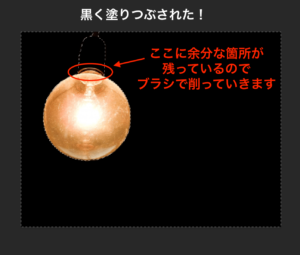
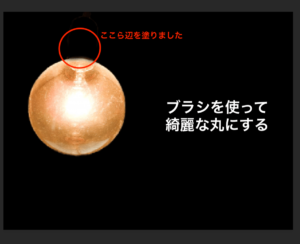
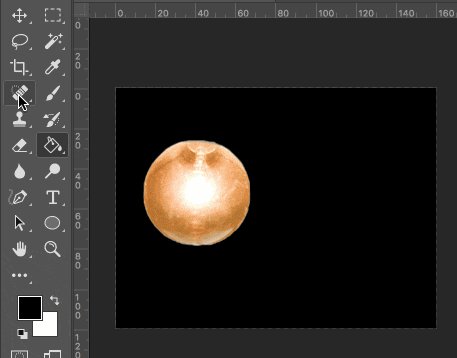
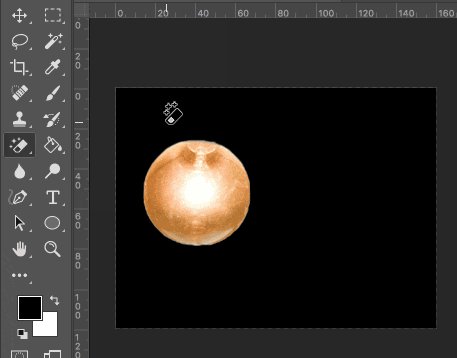
1-3、deleteキーを押すと、『塗りつぶし』ウィンドウが開くので、『内容』をブラックにして実行しましょう。また、電球の上の部分が残ってしまっているので、ブラシツールを使って綺麗な円にしましょう
 ろっこ
ろっこ
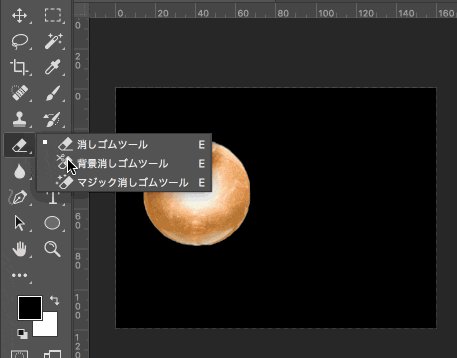
1-4、画面左のツールバー内にある消しゴムを長押しし、マジック消しゴムツールを選択します。

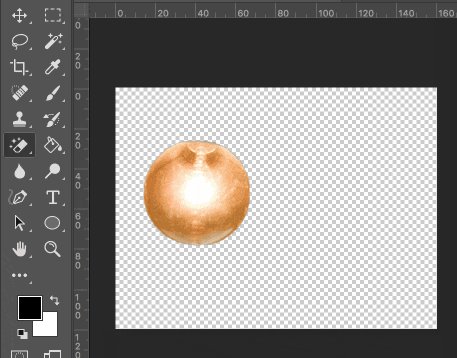
ここまでで電球素材ができたのでPNGかPSDファイルとして保存しておきましょう。
一度、フォトショを終了してまた再度始めていきます。
3Dの文字の作成
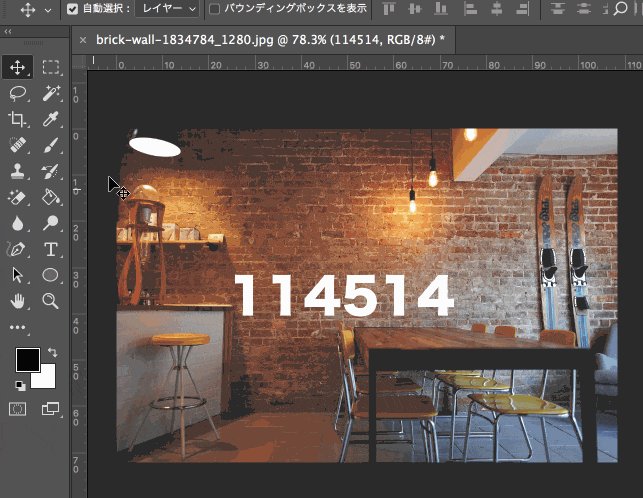
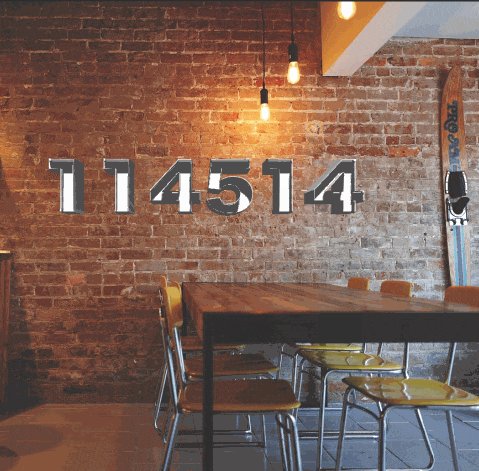
2、上メニューバー>ウィンドウ>文字をクリックし、文字ウィンドウを開き、文字色を白にし、太めのフォントを選びます。左ツールバー>テキストツールを使い、お好みの文字を入力します。
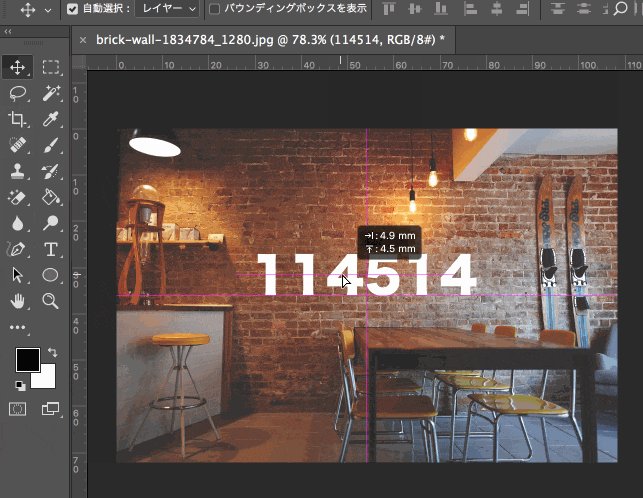
左ツールバー>移動ツールを使えば、文字をお好きな場所に移動できます

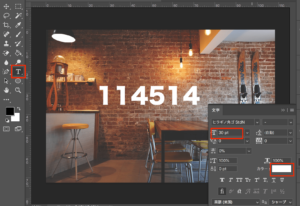
3、作った文字レイヤーを選択した状態で上メニューバー>3D>選択したレイヤーから新規3D押し出しを作成をクリックします。
 ろっこ
ろっこ
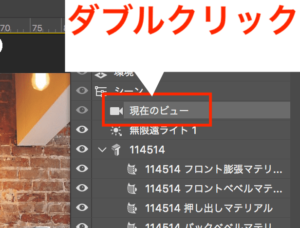
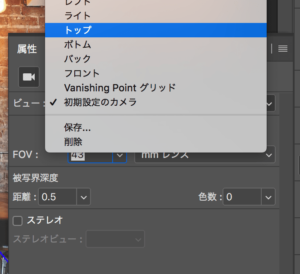
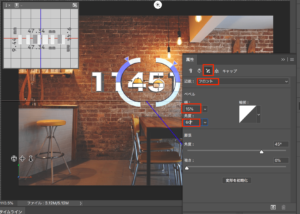
4-1、3Dに関するウインドウが自動的に開くので、『現在のビュー』をダブルクリックし、『属性』ウィンドウが開かれたら『ビュー』を『トップ』に設定します
 ろっこ
ろっこ
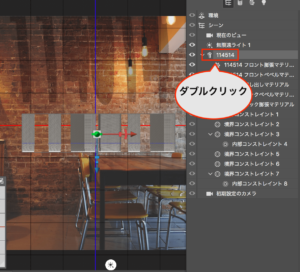
4-2、一度『属性』ウィンドウを閉じ、上メニューバー>ウィンドウ>3Dをクリックし、今度は文字のレイヤーをダブルクリックします。
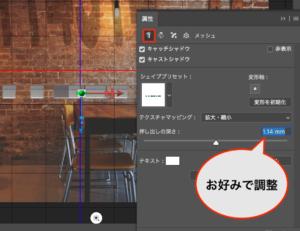
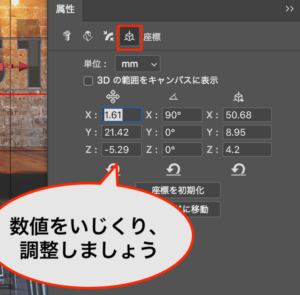
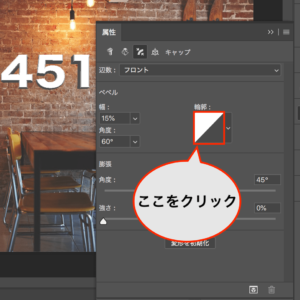
4-3、同じく『属性』ウィンドウ内の続いて、立方体のアイコン(以下画像の赤枠箇所)をクリックし、数値をいじり、お好みの角度、サイズに調整していきます
4-4、同じく『属性』ウィンドウ内のバウムクーヘンのようなアイコンをクリックし、『辺数』と『幅』、『角度』を以下画像のように設定しましょう
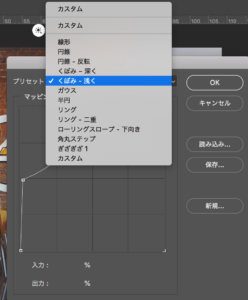
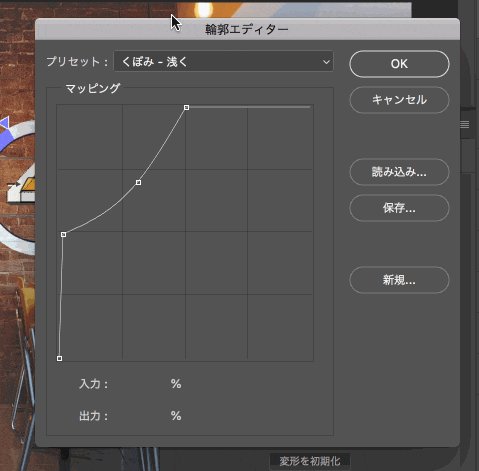
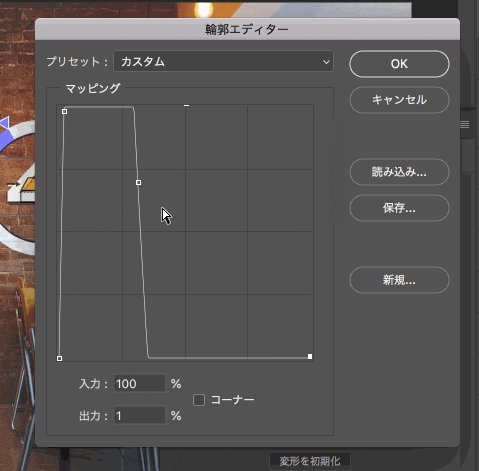
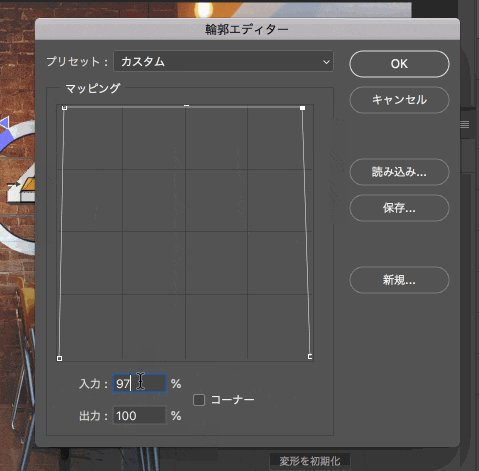
4-5、輪郭アイコンをクリックし、『輪郭エディター』を開いたら『プリセット』を『くぼみー浅く』に設定しましょう。
5-3、4つの点が表示されるので左下を1つ目として、順に左上、右上、右下に点を割り振っていきます。だいたいの位置に配置できたらウィンドウの下部にて細かい数値を設定できるので左下から順に『0.0』『2.100』『98.100』『100.0』[(入力.出力)の順]に設定していきます

 ろっこ
ろっこ
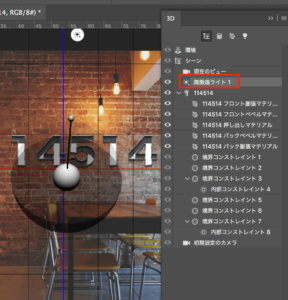
6、『属性』ウィンドウを閉じ、上メニューバー>ウィンドウ>3Dで『3D』ウィンドウを開き『無限遠ライト』をクリック。使用する写真の光源を意識し、影を調整します。
 ろっこ
ろっこ
3Dオブジェクトを写真に馴染ませる
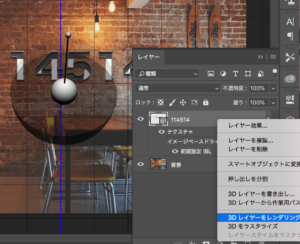
7、上メニューバー>ウィンドウ>レイヤーにて文字レイヤーを選択し、右クリック『3Dレイヤーをレンダリング』します。レンダリング後、再度右クリックで『3Dをラスタライズ』しましょう
 ろっこ
ろっこ
8-1、上メニューバー>ウィンドウ>レイヤーで『レイヤー』ウィンドウを開き、テキストレイヤー(ここでは114514レイヤー)を選択しましょう。
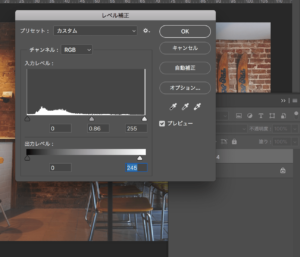
8-2、選択状態のまま上メニューバー>イメージ>色調補正>レベル補正をクリックし、以下画像(1枚目)のように設定。次に上メニューバー>イメージ>色調補正>色相・彩度を選択し、以下画像(2枚目)のように設定しましょう
電球を貼り付けていく
9-1、保存しておいた電球の切り抜き画像をフォトショ内にドラッグし、お好みの位置に配置します。
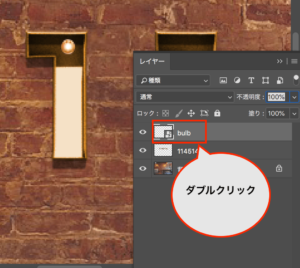
9-2、レイヤーウィンドウ>電球レイヤーの欄で右クリックし、レイヤースタイルウィンドウを表示します
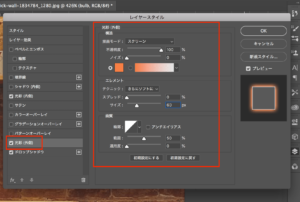
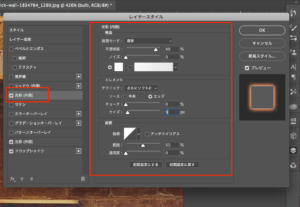
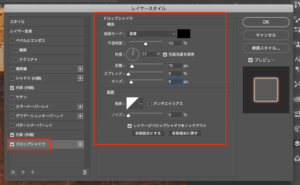
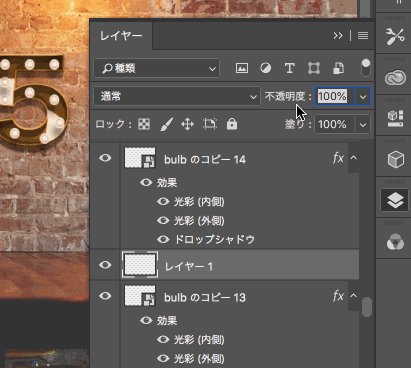
9-3、『光彩(外側)』、『光彩(内側)』、『ドロップシャドウ』にチェックを入れ、それぞれ以下画像を参考に設定してください
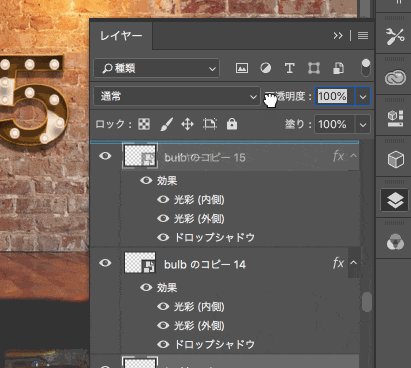
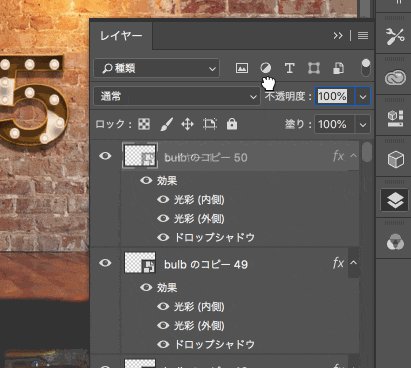
9-4、出来た電球をレイヤーウィンドウにてひたすら複製し、それぞれ配置していきます
 ろっこ
ろっこ
10、上メニューバー>レイヤー>新規>レイヤーをクリックし、最上位に新規レイヤーを立ち上げたら、ブラシ色をオレンジか黄色か白あたりに設定し、光をつけるように塗っていきます
 ろっこ
ろっこ
ブラシを使ったレイヤーが下層にあるとうまく濡れません。ドラッグし、一番上まで持ち上げましょう

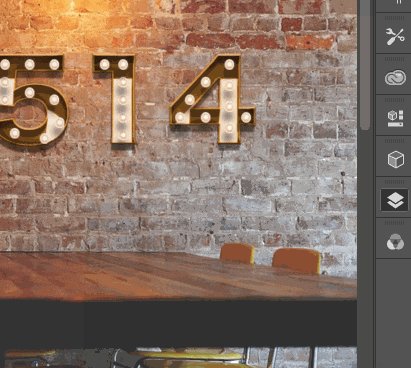
3D文字にマーキーライトの実装、完成

 ろっこ
ろっこ
また次回の講座でお会いしましょう
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25