第14回目の今回はフォトショを使って3Dのように立体感のあるスタンプの作り方を学んでいきます!
目次
3D立体風の加工の準備
・背景(テクスチャ)画像
順番に見て行きます!
3D加工させるスタンプ素材
前回の記事にてスタンプを作っている方はそちらのPSDファイルを使ってください。
 【Photoshop】フォトショでオリジナルのスタンプ加工を作る方法
【Photoshop】フォトショでオリジナルのスタンプ加工を作る方法
もしスタンプ素材がない場合はこちらをお使いください
 ろっこ
ろっこ
背景素材
基本的にどんな背景でも大丈夫ですが、色のついたスタンプを使用する場合は白い背景のほうが上手くいきやすいです。
※画像をクリックすると無料ダウンロードページに飛びます
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当記事は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
それでは作り方を見ていきます!
3Dのような立体感あるスタンプの作り方
3D立体加工を施す
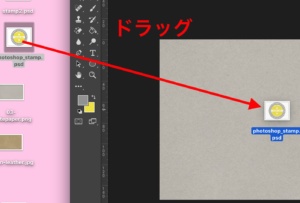
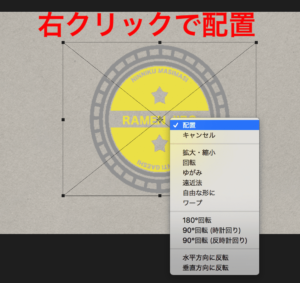
1、フォトショに背景素材とスタンプファイル(photoshop_stamp.psd)をドラッグし、配置します。
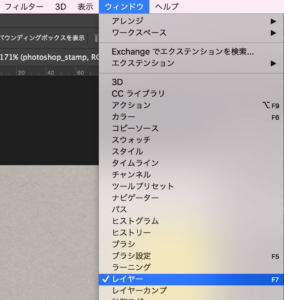
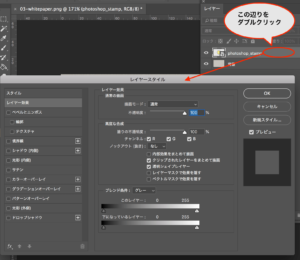
2、上メニューバー>ウィンドウ>レイヤーをクリックし、.psdファイルをレイヤーをダブルクリックしましょう。レイヤースタイルウィンドウが出てくるのでそちらを設定していきます
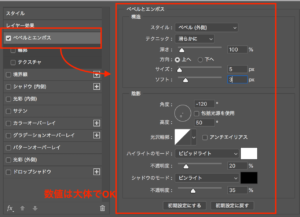
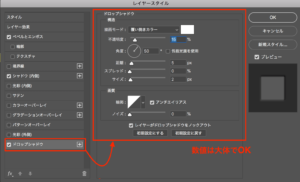
3-1、まずはレイヤースタイルの左側『ベベルとエンボス』項目をクリック&チェックを入れ、以下画像のように設定します
 ろっこ
ろっこ
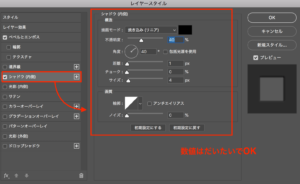
3-2、続いて『シャドウ(内側)』も同じように設定していきます
3-3、最後に『ドロップシャドウ』も設定しましょう
 ろっこ
ろっこ
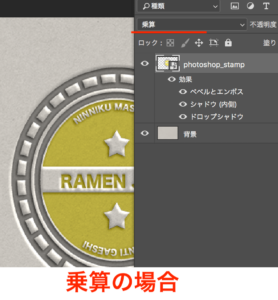
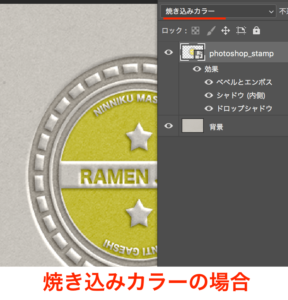
4、再びレイヤーウィンドウに戻り、スタンプレイヤーの『通常』となっている部分をお好みで『乗算』や『焼き込みカラー』にしてみましょう
もちろん他のエフェクトでも問題ないですが再現性高いのは乗算や焼き込みカラーでした:)
スタンプに質感を与える
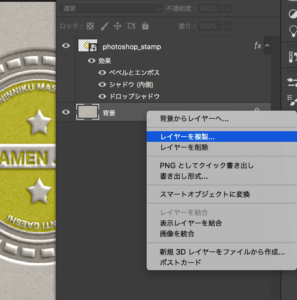
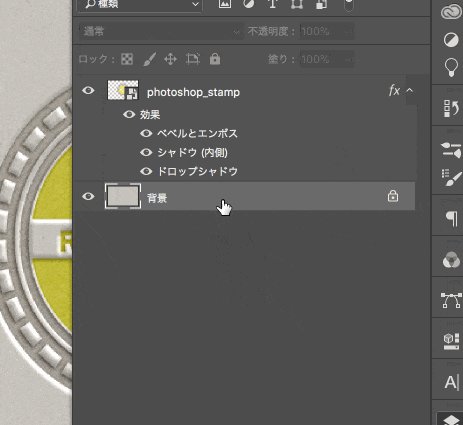
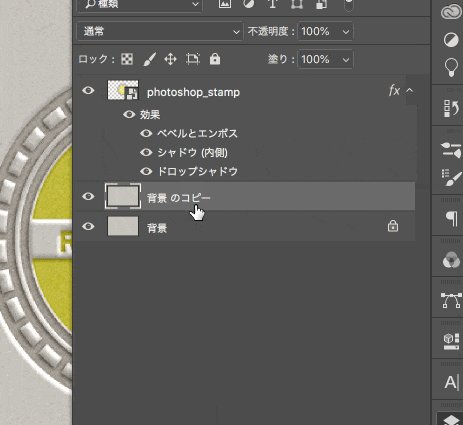
5、次に『背景』レイヤーの適当な箇所で右クリック>レイヤーを複製を選択し、レイヤーを複製します。複製したレイヤーはドラッグし、一番上に持っていきましょう

一時的にスタンプが見えなくなりますが大丈夫です
6、複製したレイヤーの『通常』という箇所を『オーバーレイ』に設定し、不透明度を90%くらいにしてあげましょう
 ろっこ
ろっこ
7、スタンプレイヤーを選択している状態で『Command+T』を押せば角度を変えられたり、位置の変更や拡大・縮小できるので好きなように動かしてみてください

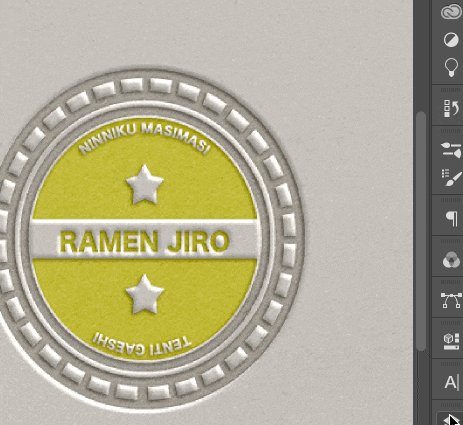
立体感あるスタンプの加工、完成

ポスターや名刺など様々な用途で使えると思うのでぜひ作ってみてください:)
また次回の講座でお会いしましょう
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25