第20回目の今回はフォトショを使って3Dレイヤーをオブジェクトの奥に配置する方法を学んでいきます!
準備
私が良いなぁと思ったのはこの3つあたりです。使ってみてください
※画像をクリックすると無料ダウンロードページに飛びます
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当講座は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
それでは加工方法を見ていきます!
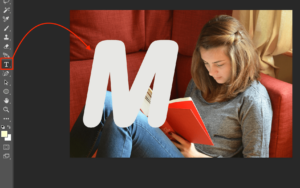
1、フォトショに写真をドラッグしたら画面左ツールバー>テキストツールを使用し、文字を入力しましょう
 ろっこ
ろっこ
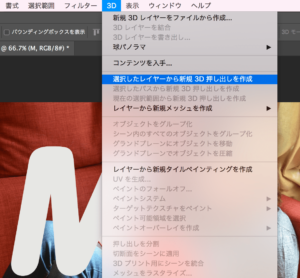
2、文字の位置やフォントサイズが決まったら上メニューバー>3D>選択したレイヤーから新規3D押し出しを作成をクリックします
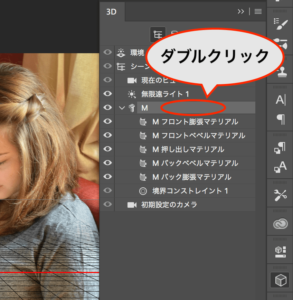
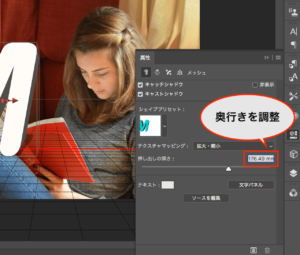
3、ウィンドウが切り替わり画面右に3Dウィンドウが表示されるので、文字レイヤーをダブルクリック。『押し出しの深さ』を調整しましょう
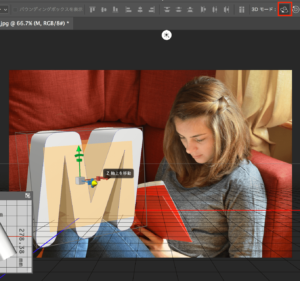
4、画面上部のオプションバーにて、『3Dオブジェクトを回転(下画像の赤枠部)』をクリックし、3Dオブジェクトの位置を調整します。
5、再び3Dウィンドウに戻り、文字レイヤーをダブルクリック。属性ウィンドウが開くので、バウムクーヘンのようなアイコンをクリック。『辺数』を『フロントとバック』に。『輪郭』を『半円』に設定しましょう
3D文字オブジェクトへの着彩
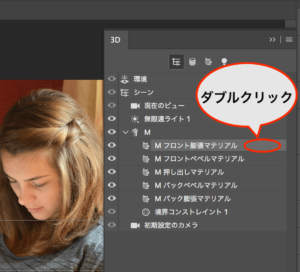
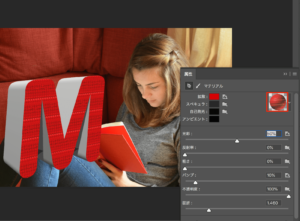
6-1、今度は3Dウィンドウ内>文字レイヤー内>フロント膨張マテリアルをダブルクリックし、属性ウィンドウ内にて3D文字への質感を加えていきます
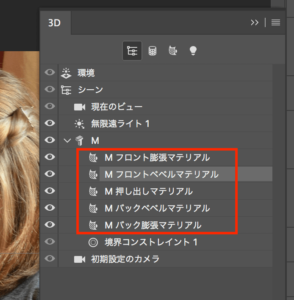
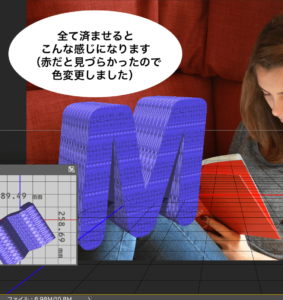
6-2、同じ要領で3Dウィンドウ内>文字レイヤーの中、『フロントベベルマテリアル』、『押し出しマテリアル』、『バックベベルマテリアル』、『バック膨張マテリアル』を全て着色します。
 ろっこ
ろっこ
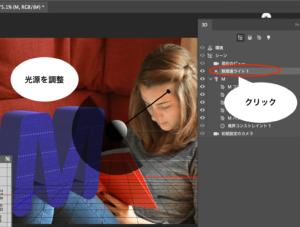
7、3Dウィンドウ内の『無限遠ライト』をクリックし、光源を調整しましょう
8、上メニューバー>ウィンドウ>レイヤーにて、レイヤーウィンドウを表示。文字レイヤーの箇所で右クリックをし、『3Dをレンダリング』と『3Dをラスタライズ』を実行しましょう
 ろっこ
ろっこ
切り抜きで奥行きの位置関係を演出
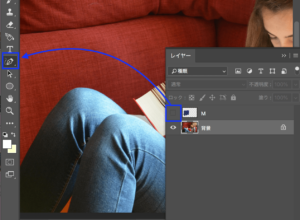
9-1、レイヤーウィンドウの文字レイヤーの目玉アイコンをクリックし、一旦非表示にします。画面右のペンのアイコンを長押しして、『フリーフォームペンツール』を起動しましょう
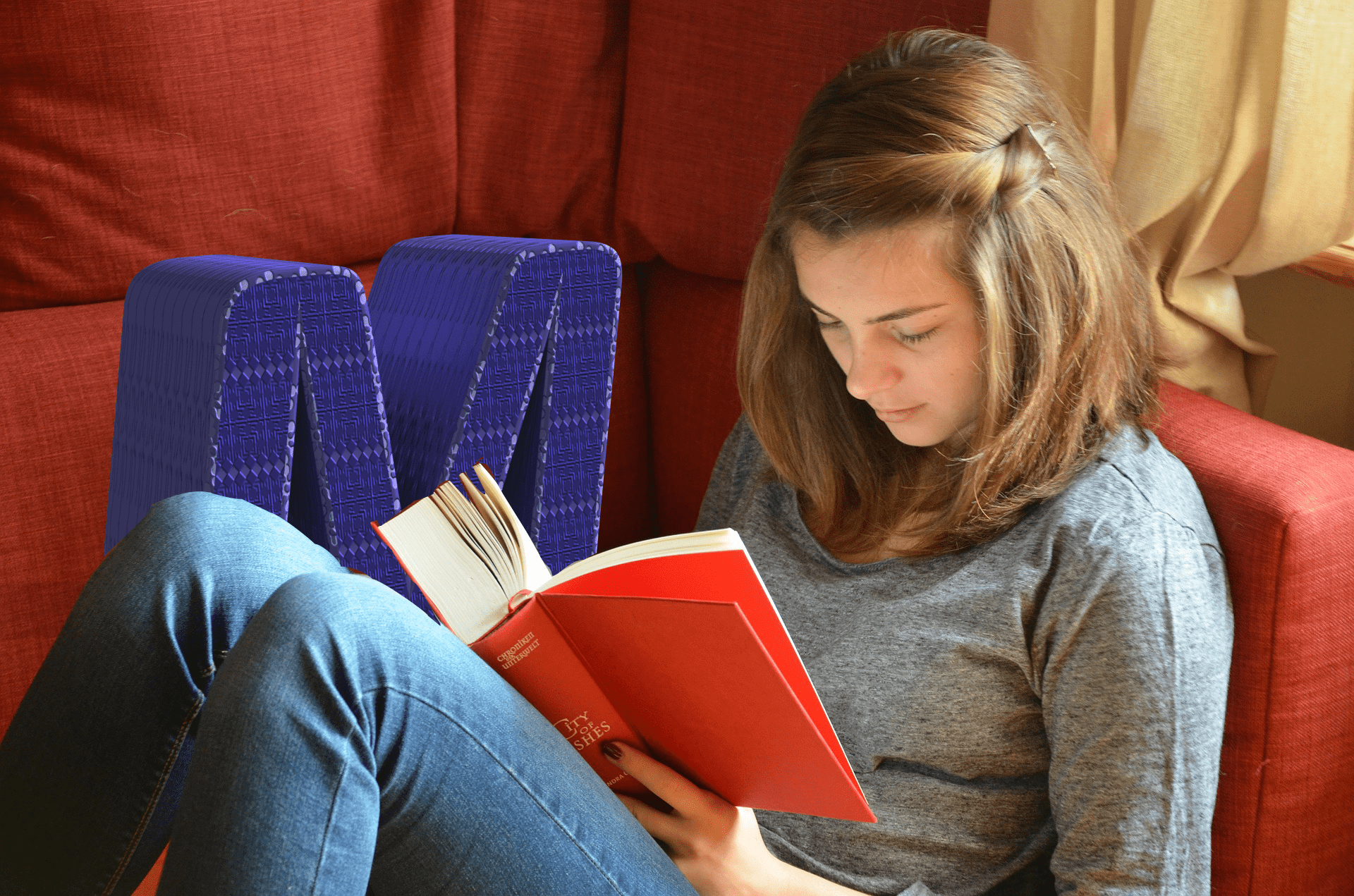
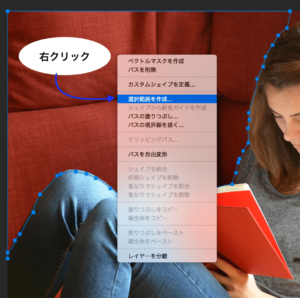
9-2、3Dオブジェクトより手前に位置する物体(ここでは本を読む女性)の空間を型どります。
9-3、写真内で右クリックをし、『選択範囲を作成』しましょう
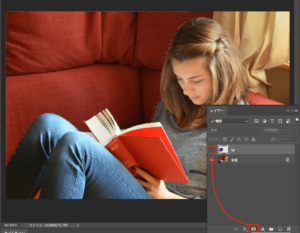
9-4、レイヤーウィンドウに戻り、文字レイヤーを選択した状態でウインドウ下部の日の丸アイコン(レイヤーマスクを追加)を押した後、目玉アイコンを押し3D文字を可視状態に戻しましょう
3Dオブジェクトの位置関係修正、完了

それではまた次回でお会いしましょう!