第10回目の今回はフォトショを使ってマスキングテープ風の文字の作り方を学んでいきます!
目次
マスキングテープ風文字を作るための準備
・背景画像
 ろっこ
ろっこ
1、チョーク風のブラシファイル
私はこちらを使用させていただきましたが、他のものでも問題ありません。
こちらのサイトで色々なチョーク素材をまとめてくださっています:)
参考 無料で使えるPhotoshop用チョークブラシ130+でデザインにチョークの質感をhttp://co-jin.net2、背景画像
今回のメインはマスキングテープなので、古紙や手紙などを写している写真を使えばマスキングテープが映えます:)
私が良いなぁ〜と思ったのはこの辺りです!
※画像をクリックすると無料ダウンロードページに飛びます
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当講座は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
それでは早速作り方を見ていきましょう!
マスキングテープ風の文字の作り方
マスキングテープの土台作り
1-1、素材をフォトショへドラッグし、上メニューバー>レイヤー>新規>レイヤーをクリックして新規レイヤーを作成します。(レイヤーの名前はなんでも大丈夫です。私は『マスキングテープ』としました)
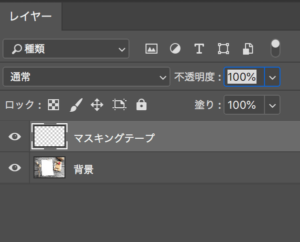
1-2、上メニューバー>ウィンドウ>レイヤーをクリックし、レイヤーウィンドウを表示。下のように『背景』レイヤーと新規作成したレイヤーの計2つがあればOK
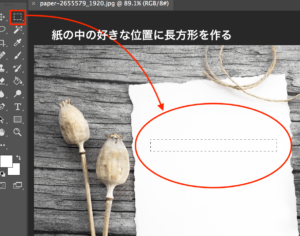
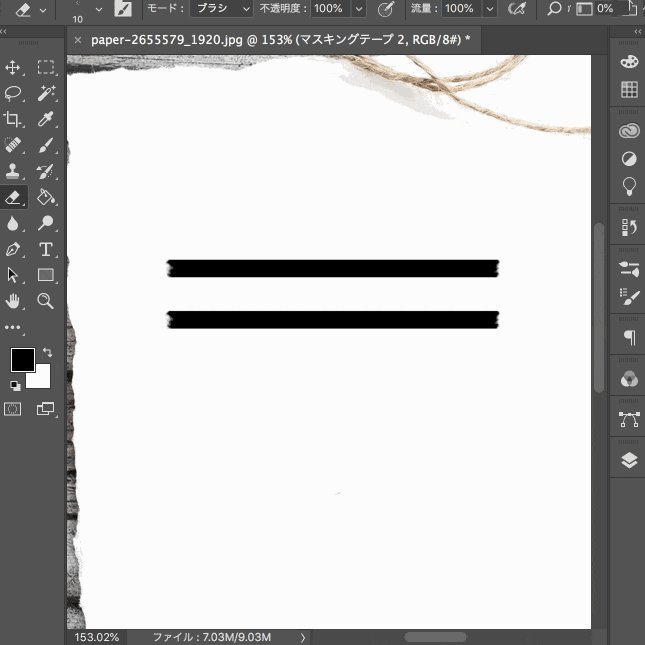
2、画面左のツールバーにある『長方形選択ツールを』クリック。白い紙の中に長方形を作ります。
 ろっこ
ろっこ
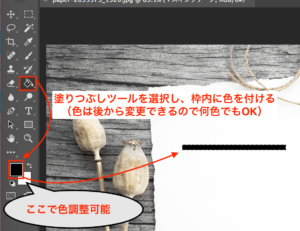
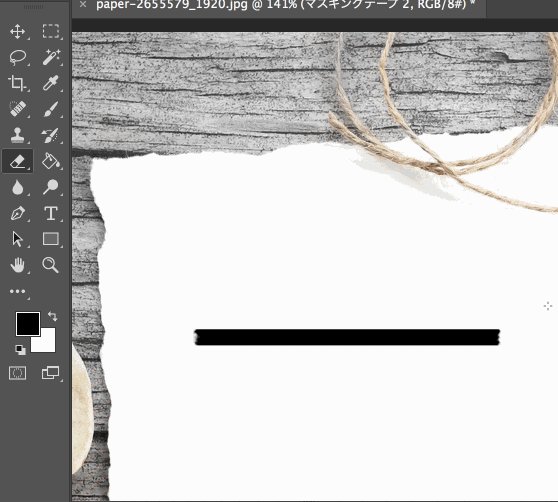
3-1、点線状態の長方形ができたら今度は画面左のツールバーから『塗りつぶしツール』をクリックします。
3-2、同じくツールバー内下部、2つある四角形の左側にある方をクリックして好きな色を選べば、その色で塗りつぶせるようになります。(もし見当たらない場合は、上メニューバー>ウィンドウ>カラーで色を変更できます。)
 ろっこ
ろっこ
3-3、塗りつぶせたらEnterキーを押すか、上メニューバー>選択範囲>選択範囲の解除で点線を消しておきましょう
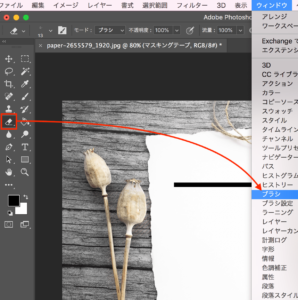
4-1、今度は画面左部のツールバーから『消しゴムツール』を選択します。上メニューバー>ウィンドウ>ブラシをクリックし、ブラシウィンドウを開いておきましょう。
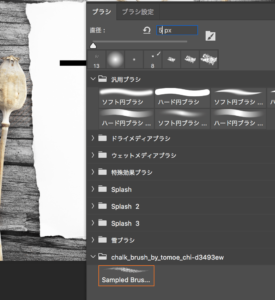
4-2、Macの方はDock>Finderから、Winの方はダウンロードフォルダから準備段階でダウンロードしておいたチョークブラシファイル(.abr)をクリックしましょう。
すると、ブラシウィンドウ内に『チョークブラシ』が追加されるのでそちらを選択。ブラシの直径はなるべく小さめにしておきましょう:)
4-3、長方形の端っこにズームします。トラックパッドにて二本指で拡大する方法か画面左部のツールバーから虫眼鏡アイコンを選んでも拡大可能です。
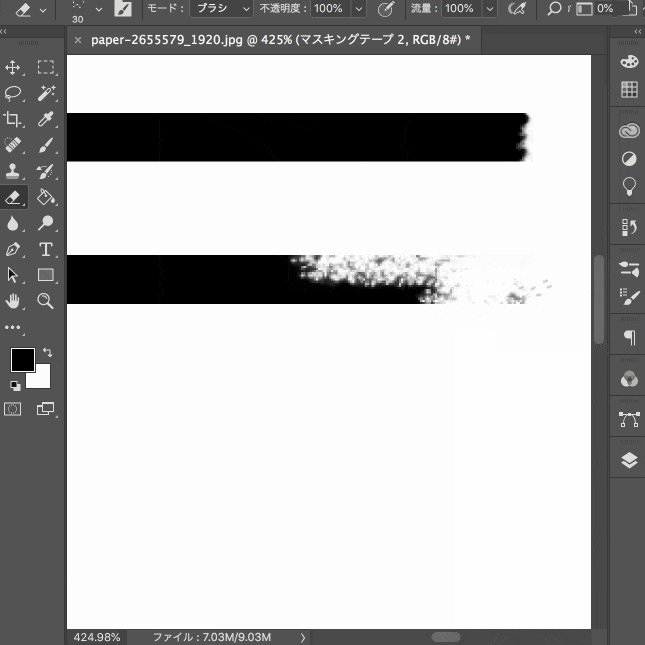
4-4、拡大できたら消しゴムで端っこをマスキングテープの切れ目を意識して削っていきます。拡大縮小をして、遠目から見てもいい感じになっていたらOKです。もう片方の端っこも同じ要領で削っていきましょう!

 ろっこ
ろっこ
マスキングテープの土台をいくつか用意する
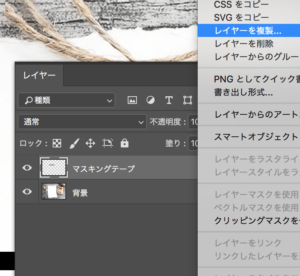
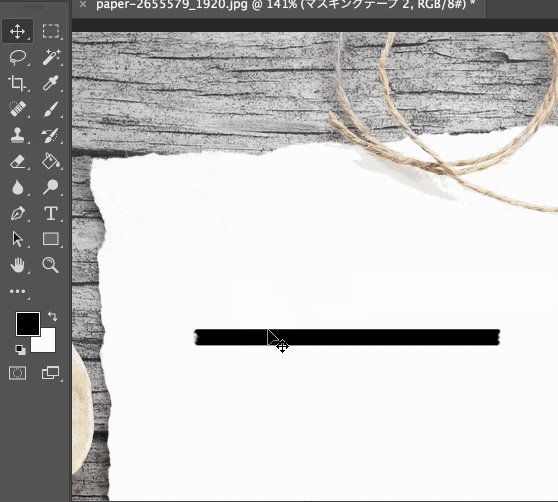
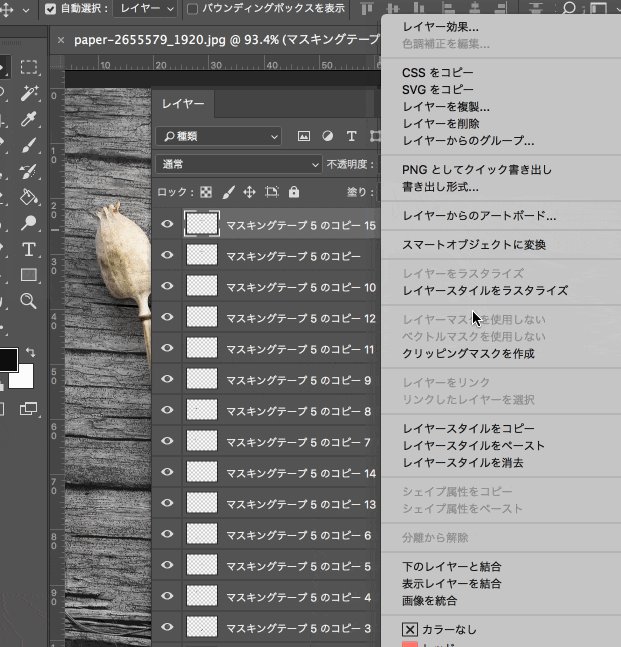
5-1、上メニューバー>ウィンドウ>レイヤーをクリックし、レイヤーウィンドウを表示します。『マスキングテープ』レイヤーの上で右クリックをし、『レイヤーを複製する』を選びましょう。
複製した段階ではレイヤー同士が重なってしまっているので、左部ツールバー内にある移動ツールを使い、ずらしましょう。

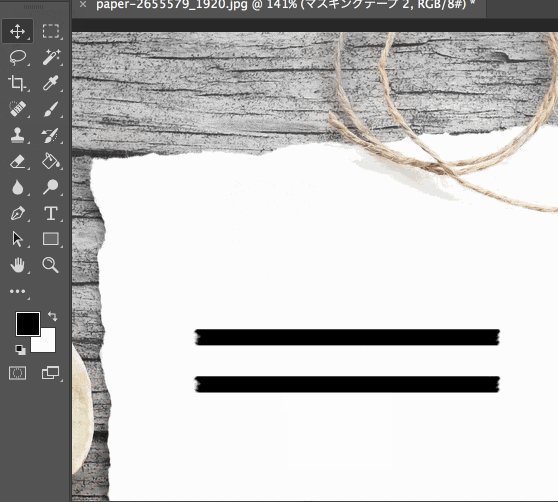
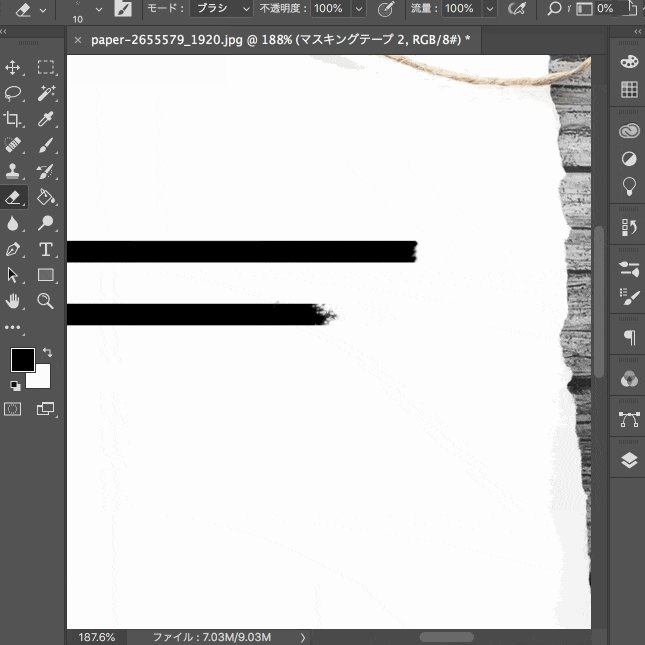
5-2、上メニューバー>ウィンドウ>ブラシからブラシウィンドウを開き、消しゴムツールのブラシサイズを少し大きくし、大きく削っていきましょう。ある程度マスキングテープの土台が短くなったらブラシを再び小さくし、削れ具合を整えます。

上Gifではコピーした方は面倒で片側しか削っていませんが、両端削った方が良いです:(
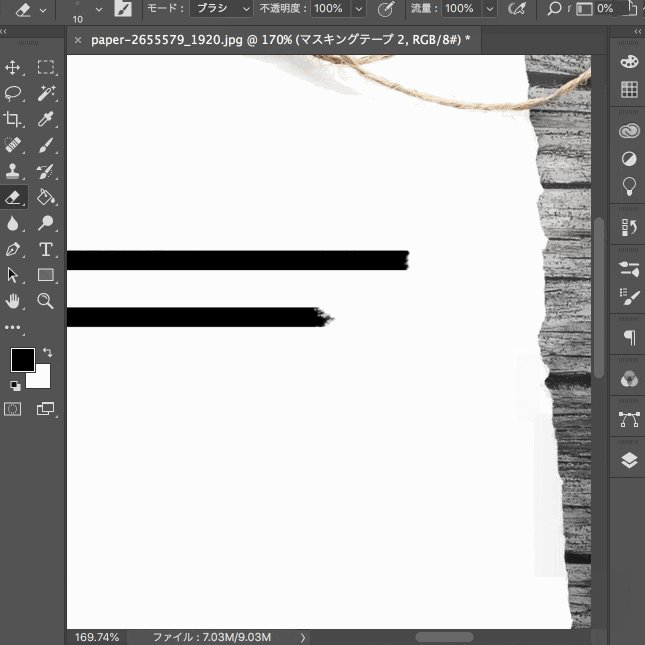
5-3、5-1と5-2を繰り返し、大きさの違うマスキングテープの土台を3〜5つほど作り上げておきましょう。
レイヤースタイルを設定し、マスキングテープの仕上げ
6-1、上メニューバー>ウィンドウ>レイヤーをクリックし、レイヤーウィンドウを開きます。マスキングテープレイヤーをダブルクリックし、『レイヤースタイル』ウィンドウを開きましょう
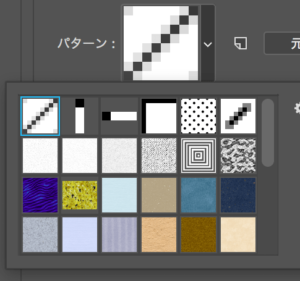
6-2、パターンオーバーレイにチェックを入れ、パターンのドロップダウンからゼンマイアイコンをクリックします。その中からカラーペーパーを選びましょう。
6-3、『現在のパターンを カラーペーパー のパターンで置き換えますか?』と表示されるので、追加ボタンを押します。
 ろっこ
ろっこ
6-4、その中から『灰色の上質皮紙』という灰色に薄く縦線の入ったパターンを選択しましょう。
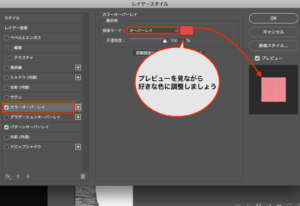
7、続いて、カラーオーバーレイ項目を設定します。デフォルトで『通常』となっている箇所をオーバーレイに変更し、プレビューを見ながら好きな色を選んでみましょう
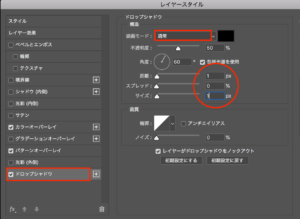
8、最後に、『ドロップシャドウ』項目で影を付け足していきます。距離とサイズを1pxにしましょう。設定が終わったら『レイヤースタイル』ウィンドウの右部にある『OK』を押しましょう
 ろっこ
ろっこ
マスキングテープを量産する
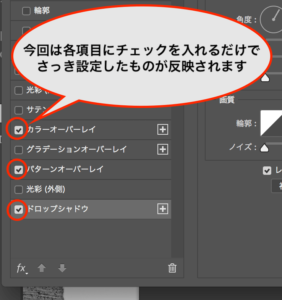
9-1、上メニューバー>ウィンドウ>レイヤーをクリックし、他のレイヤーにも色や影をつけていきます。6-1と同じ要領でダブルクリックで『レイヤースタイル』を開きます。
 ろっこ
ろっこ
9-2、これを繰り返し、全てのマスキングテープの土台を可愛く仕上げましょう
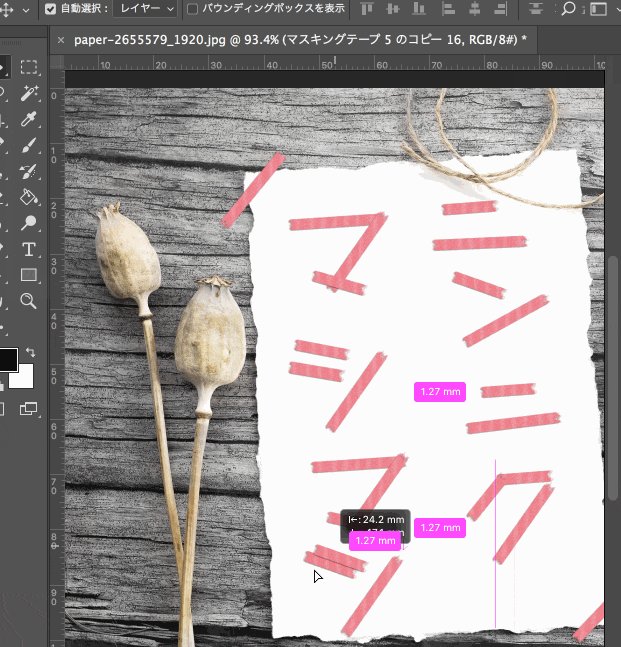
10、『レイヤーを複製』を繰り返して好みの大きさのマスキングテープを増やしつつ、『自由変形(Command+T→角度調整→Enterで確定)』で各マスキングテープの角度を変え、文字やアイコンなどを作りましょう!

 ろっこ
ろっこ
下記記事の手順2番目です
 【Photoshop】フォトショで壁に落書き風のペンキ文字を作る方法
【Photoshop】フォトショで壁に落書き風のペンキ文字を作る方法
マスキングテープ風文字、完成

私は単色で作ってしまいましたが、複数の色をいれたりパターンを変えたりすればもっと面白いデザインになりそうです。
また、少し細かったような気がするので次回はもう少し太くしてみます:)
 ろっこ
ろっこ
また次回の講座でお会いしましょう
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25