第9回目の今回はフォトショを使った水彩画の作り方を学んでいきます!
目次
落書き風スプレー文字を作るための準備
 ろっこ
ろっこ
コンクリートのテクスチャ素材
背景がアスファルトやコンクリートっぽい質感になりそうであればどんな画像でも大丈夫です
今回はぱくたそさんからお借りしました。
※画像をクリックすると無料ダウンロードページに飛びます
フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当講座は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
落書き風のスプレー文字を作る方法
スプレー文字の土台となる文字の作成
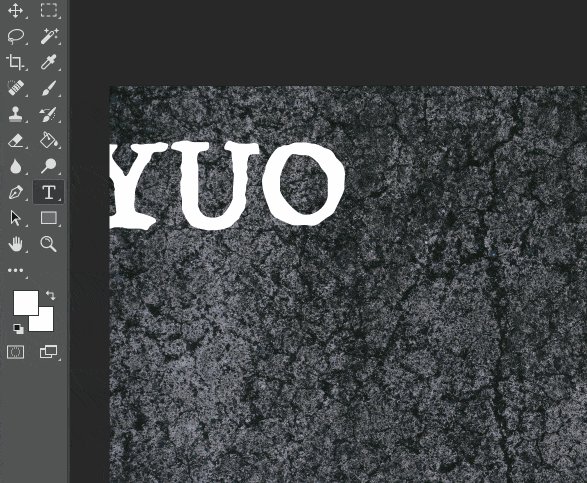
1、フォトショへコンクリート画像をドラッグします。
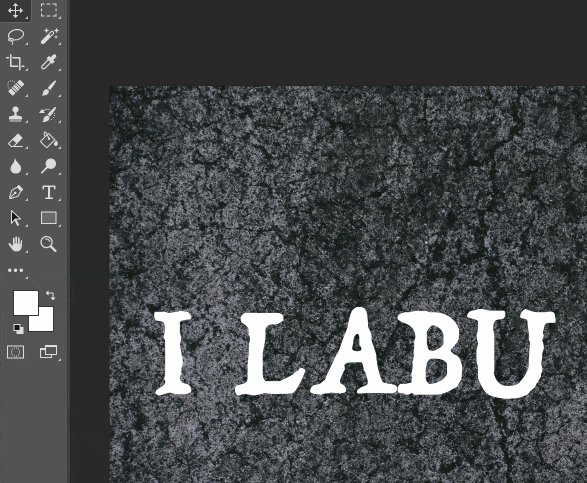
左部にあるツールバーから『T』(テキスト)アイコンをクリックし、お好きな文言を入力。
画面上にあるオプションバーで『フォントファミリー』、『フォントサイズ』、『フォントカラー』を調整します。
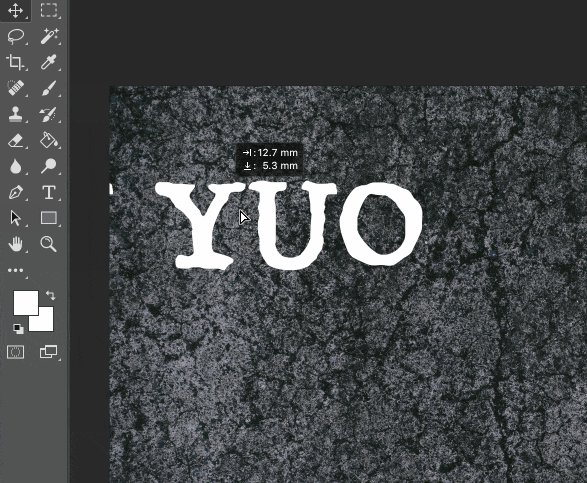
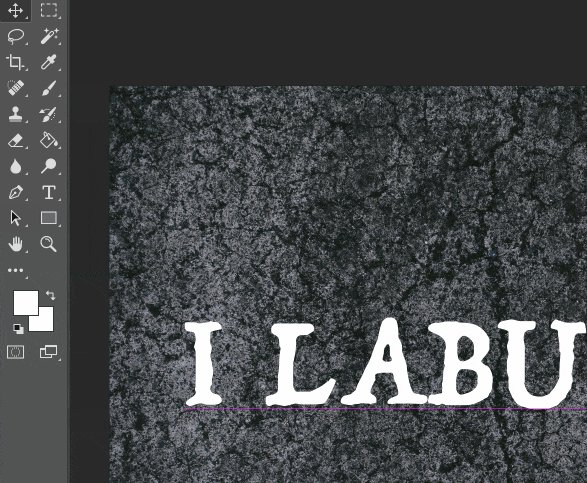
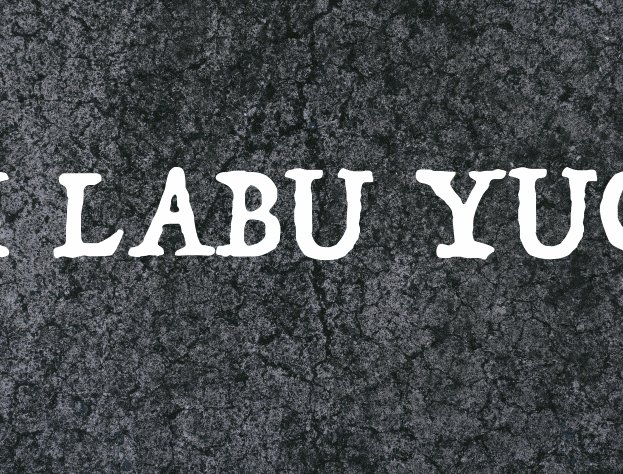
もしフォントサイズを変えた時に文字が画像外に伸びてしまったときは左部ツールバーの十字矢印アイコンで位置を調整しましょう

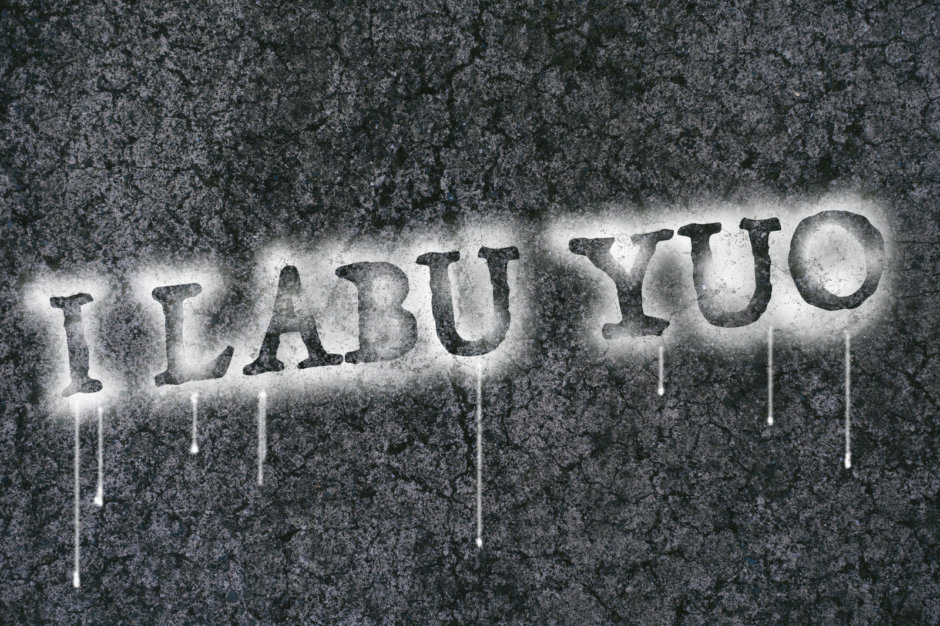
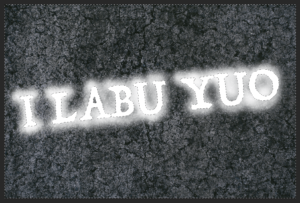
ちなみに、これは私が高校生の頃に地元で見かけた未だに忘れられないスプレー落書きです……
 ろっこ
ろっこ
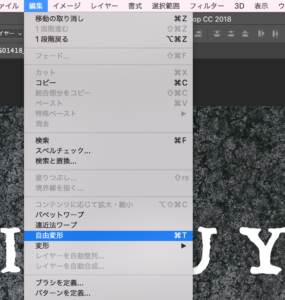
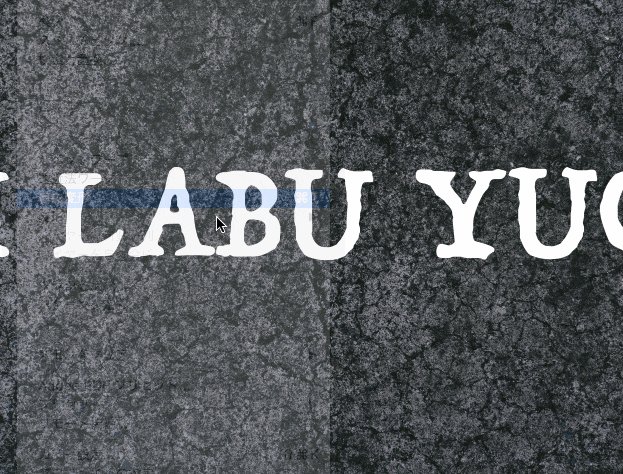
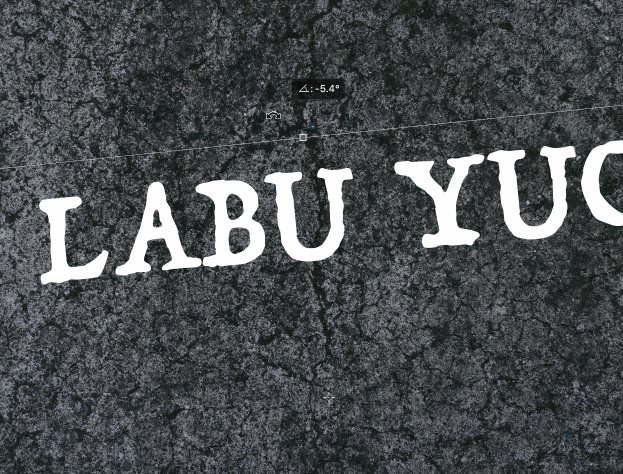
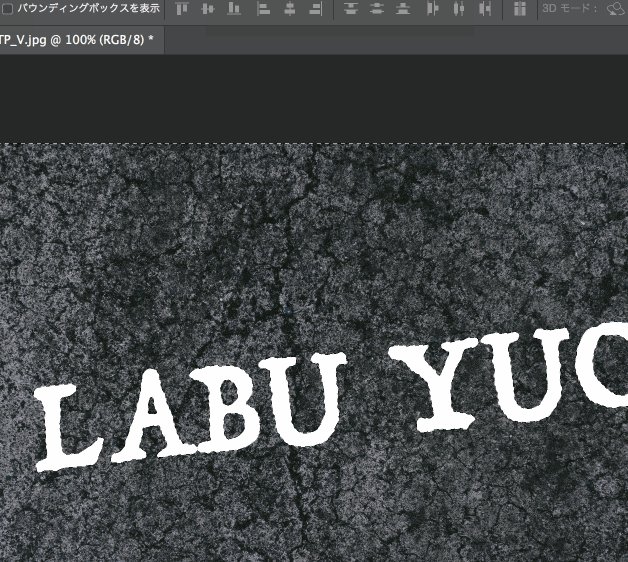
2、横にまっすぐのテキストを上メニューバー>編集>自由変形にて斜めにします。
『自由変形』をクリックすると点線で囲われるのでそのやや外側にカーソルを持っていけば角度を変えられます。

 ろっこ
ろっこ
3、上メニューバー>レイヤー>新規を押して、新規レイヤーを作成します。名前はなんでも大丈夫です。
 ろっこ
ろっこ
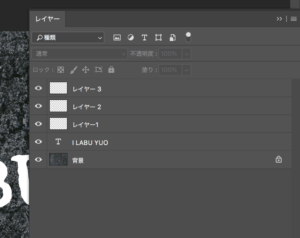
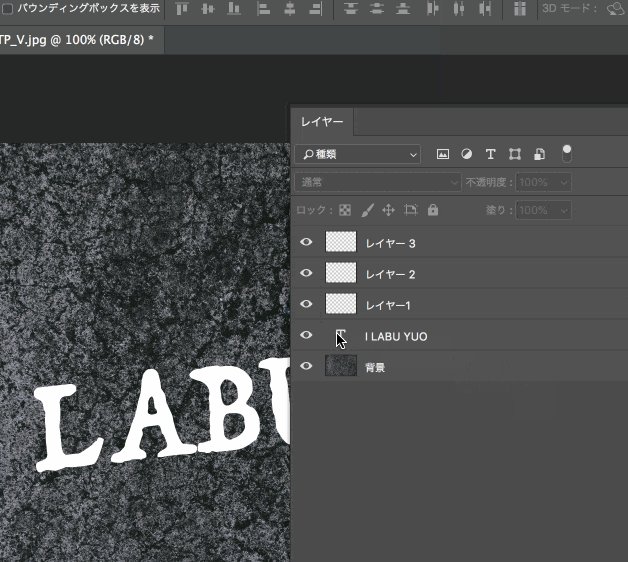
新規レイヤーを作成できたら更にそれを2回繰り返して、合計3つのレイヤーを新規作成してください。
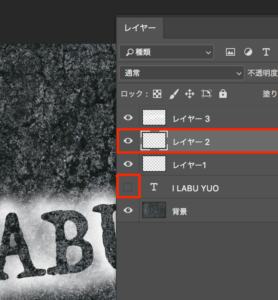
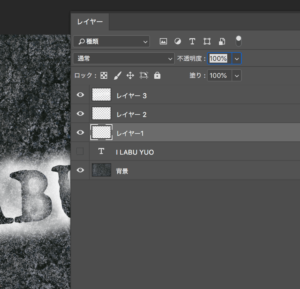
上メニューバー>ウィンドウ>レイヤーを開き、以下のようになってるか確認しましょう
スプレーのように文字を加工していく
4、上メニューバー>ウィンドウ>レイヤーを開き、テキストレイヤーのサムネイル(今回は『T』と書かれている部分)をCommand/Ctrlキーを押しながらクリックしましょう。
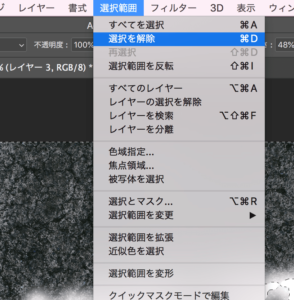
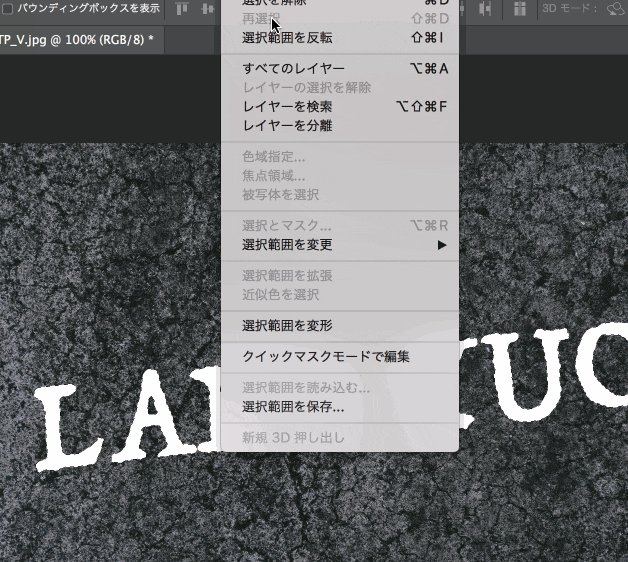
文字が点線で囲まれたのを確認したら次に上メニューバー>選択範囲>選択範囲を反転をクリックします。

 ろっこ
ろっこ
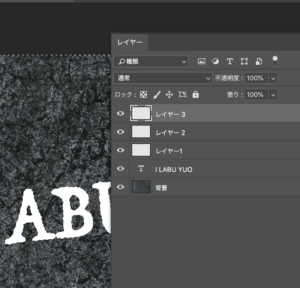
5、上メニューバー>ウィンドウ>レイヤーでレイヤーウィンドウを開き、『レイヤー3』をクリックし選択状態にします(背景が若干白くなった状態)。
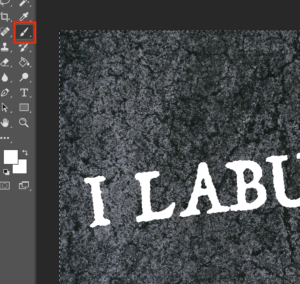
6-1、画面左にあるツールバーから鉛筆マーク(ブラシツール)をクリックします。
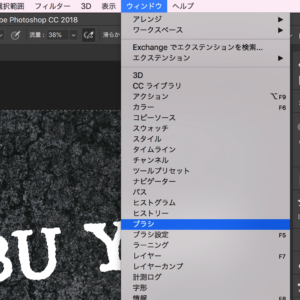
6-2、ブラシツールを選択したら上メニューバー>ウィンドウ>ブラシからブラシの設定をしていきましょう
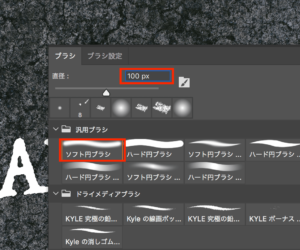
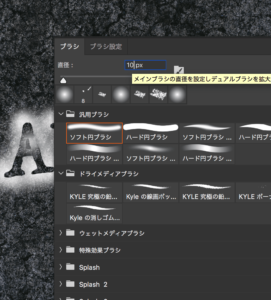
7-1、ブラシウィンドウが開くのでウィンドウ内の上部にある直径を『100px』、汎用ブラシフォルダを開き『ソフト円ブラシ』を選択します。
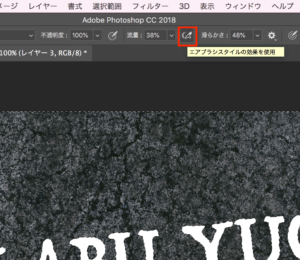
7-2、画面上部にあるオプションバー内の『流量』と『滑らかさ』の間にある『エアブラシスタイルの効果を使用』をクリックし、オンにしておきます。
8-1、ブラシが使えるようになったので、文字をなぞるように描いていきます。
 ろっこ
ろっこ
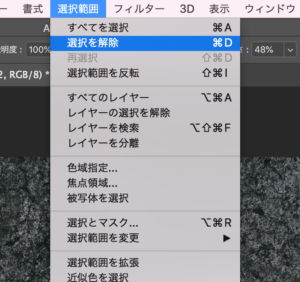
8-2、描き終わったら、上メニューバー>選択範囲>選択を解除をクリックします。
9-1、上メニューバー>ウィンドウ>レイヤーでレイヤーウィンドウを開き、今度は『レイヤー2』をクリックして選択状態にします。
9-2、テキストレイヤーの文字はもう不要なので、レイヤー欄左部にある目玉アイコンをクリックし、非表示にしてしまいましょう
 ろっこ
ろっこ
10、手順4と同じようにテキストレイヤーのサムネイル(今回は『T』と書かれている部分)をCommand/Ctrlキーを押しながらクリックし、選択範囲を作成します(文字縁に点線がついた状態)。
 ろっこ
ろっこ
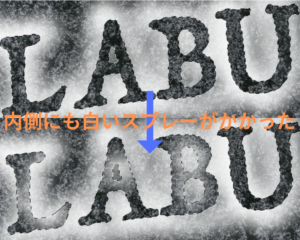
そして、文字の内側に少しずつブラシで色をにじませます。
 ろっこ
ろっこ
11-1、上メニューバー>ウィンドウ>レイヤーでレイヤーウィンドウを開き、レイヤー1をクリックし、選択状態にします。
続いて上メニューバー>ウィンドウ>ブラシを開き、ブラシのサイズを小さくしましょう。
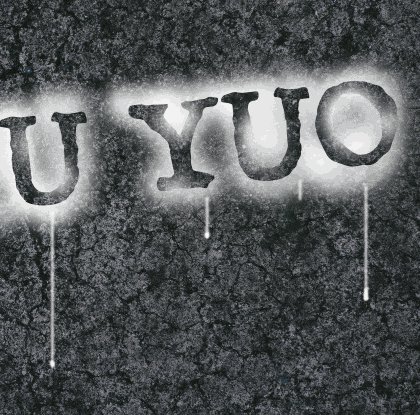
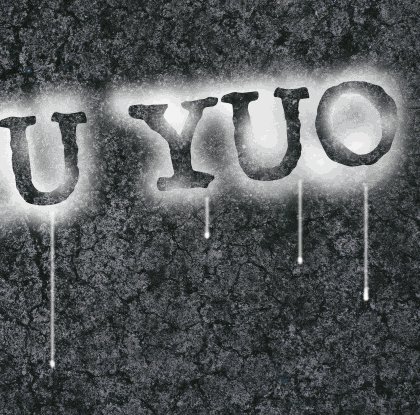
11-2、shiftキーを押しながら文字の下部からラインを引いてインクが垂れている状態を演出します。

 ろっこ
ろっこ
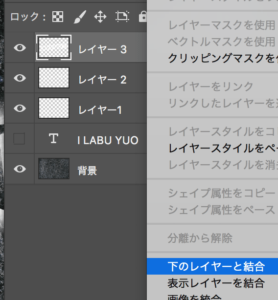
12、上メニューバー>ウィンドウ>レイヤーからレイヤーウィンドウを開き、レイヤー3の欄で右クリック。
『下のレイヤーと結合』を選び、『レイヤー2』と『レイヤー3』を結合させます。同じ要領で『レイヤー2・3』と『レイヤー1』も結合させましょう。
 ろっこ
ろっこ
13-1、レイヤー1〜3をまとめたレイヤーをダブルクリックします。
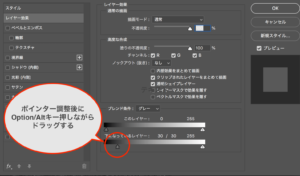
『レイヤースタイル』ウィンドウが開くので、『ブレンド条件』欄の『下になっているレイヤー』項目にある左のポインターを25〜35あたりに持ってきましょう。
そのポインターの上でOption/Altキーを押すと、ポインターが分離できます。
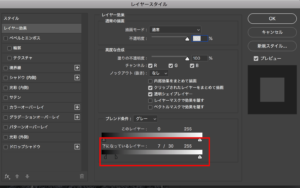
13-2、左側のポインターを1〜10あたりに持っていきます。『下になっているレイヤー』項目の数値の表示が7/30 255のようになっていれば正しくできています。
 ろっこ
ろっこ
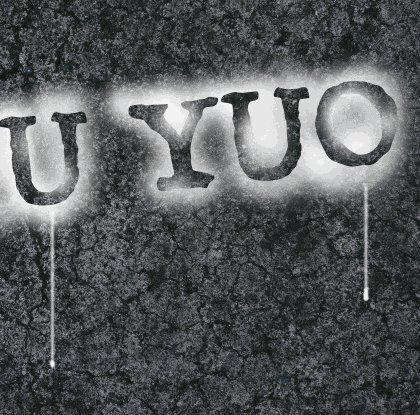
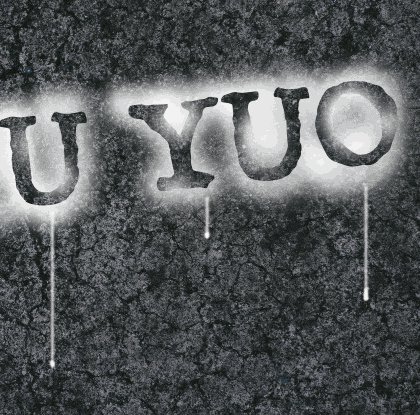
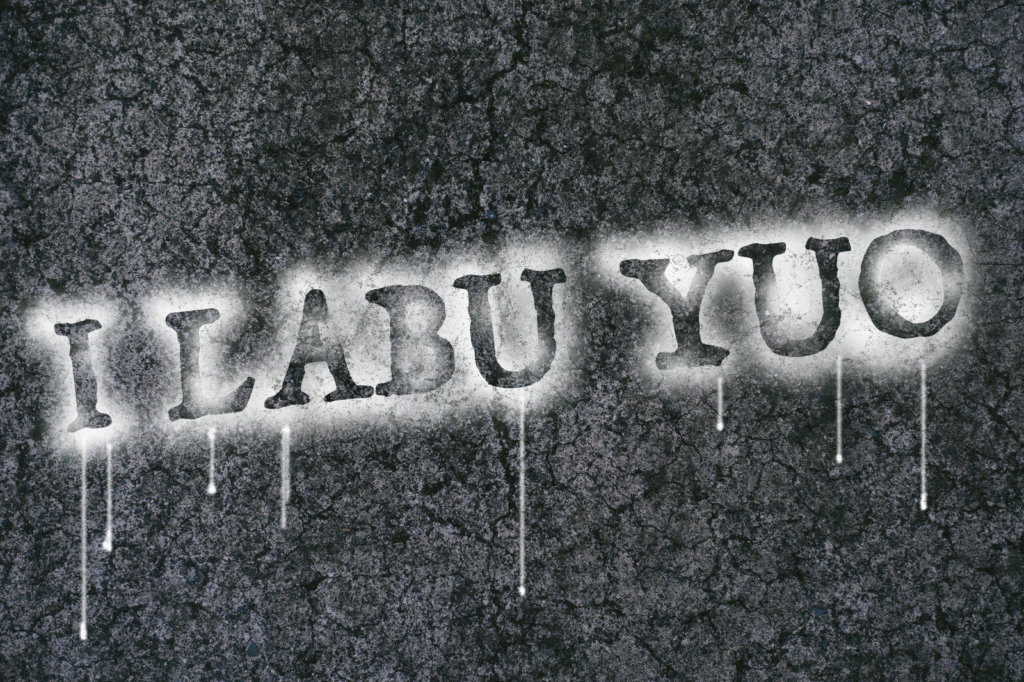
落書き風スプレー文字、完成

スプレーの再現をするのは難しかったですね!今回は少し長くなってしまいましたがその分できるようになったことが増えたってことだと前向きにかんがえましょう:)
 ろっこ
ろっこ