第12回目の今回はフォトショを使ったクラフトペーパー風テクスチャの作り方を学んでいきます!
今回は特に画像やブラシ等は使用しないので早速作っていきましょう
クラフトペーパーの質感を作る方法
クラフトペーパーの質感の土台作り
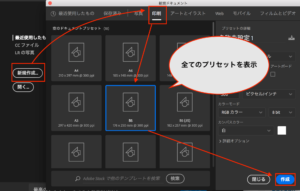
1、フォトショップを開き、新規作成をクリックします。『新規ドキュメント』ウィンドウが開くので、『印刷』タブの中にある『B5』を選び、右下ボタンを使い作成しましょう。

クリックで拡大
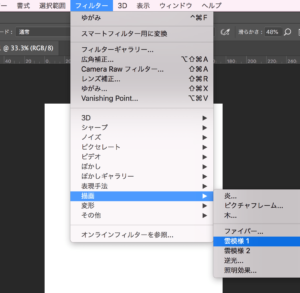
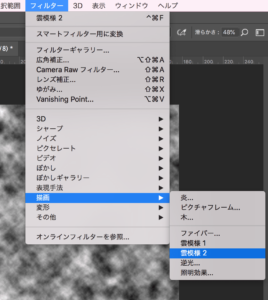
2、上メニューバー>フィルター>描画>雲模様1をクリックし、同様に上メニューバー>フィルター>描画>雲模様2をクリックします。

クリックで拡大

クリックで拡大
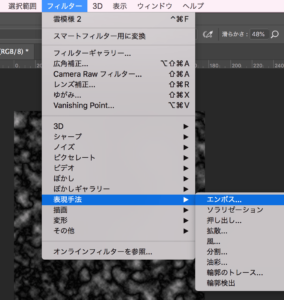
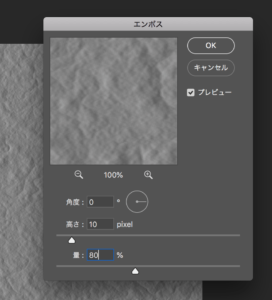
3、上メニューバー>フィルター>表現手法>エンボスをクリックし、角度を0、高さを5〜20pixelくらいのお好みのもの、量を70〜90%くらいのお好みのものにします。

クリックで拡大

クリックで拡大
 ろっこ
ろっこ
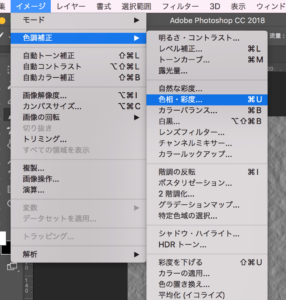
4-1、上メニューバー>イメージ>色彩調整>色彩・彩度を選択します。

クリックで拡大
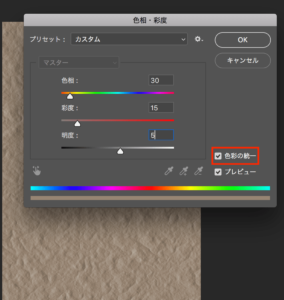
4-2、『色彩・彩度』ウィンドウ内の右下、『色彩の統一』にチェックを入れ、色相を20〜30、彩度を10〜20、明度を5〜10あたりで調整しましょう

クリックで拡大
影を作り、シワを表現する
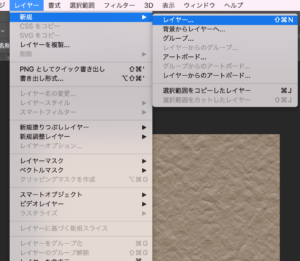
5、上メニューバー>レイヤー>新規>レイヤーをクリックし、新規レイヤー作成します

クリックで拡大
 ろっこ
ろっこ
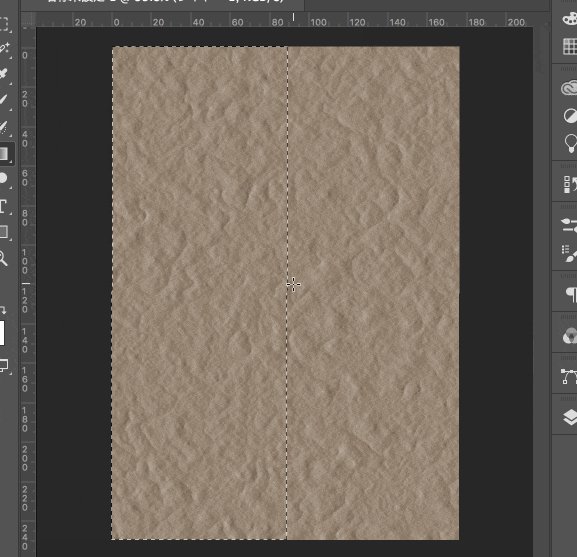
6、フォトショウィンドウ左部にあるツールバーから『長方形選択ツール』をクリックし、左半分を選択します

クリックで拡大
 ろっこ
ろっこ
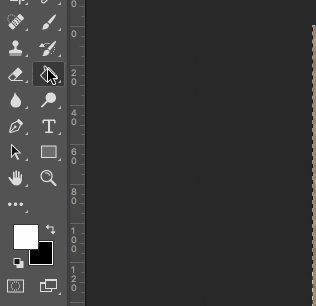
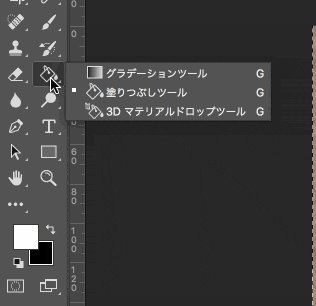
7-1、同じく画面左部のツールバーから塗りつぶしアイコンを長押しし、『グラデーションツール』に切り替えましょう

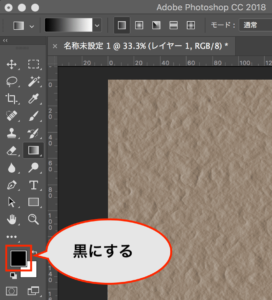
7-2、グラデーションツールを選択できたらツールバーの下部にある描画色(2つある四角形のうちの左側)を黒にします。

クリックで拡大
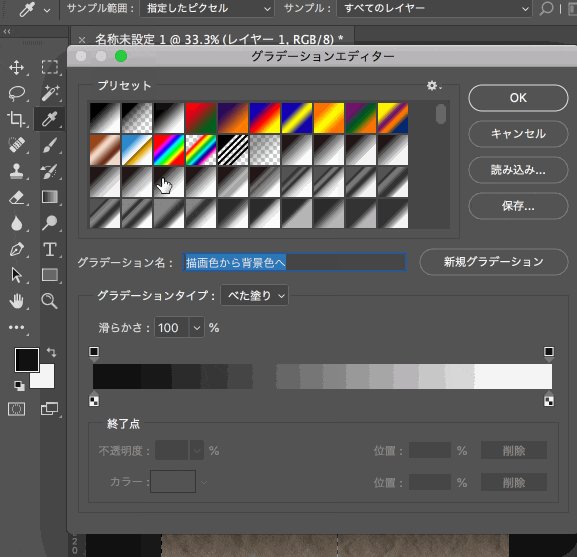
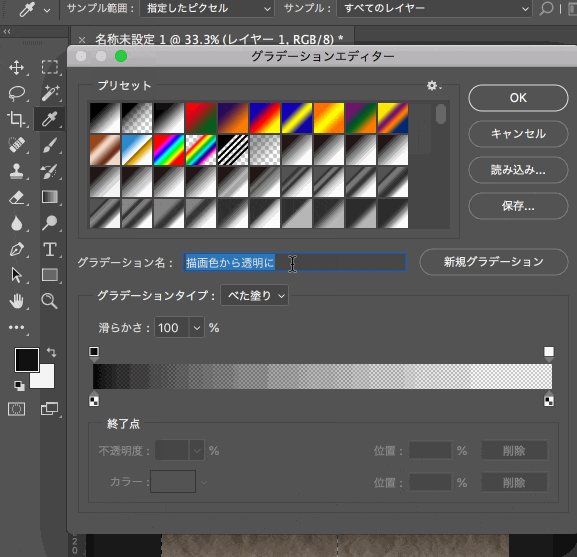
7-3、オプションバーにあるグラデーション部分を右クリックし、『グラデーションエディター』ウィンドウを呼び出します。
 ろっこ
ろっこ

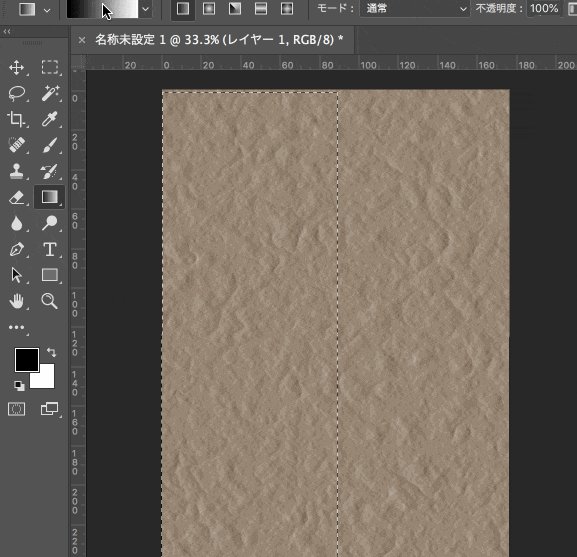
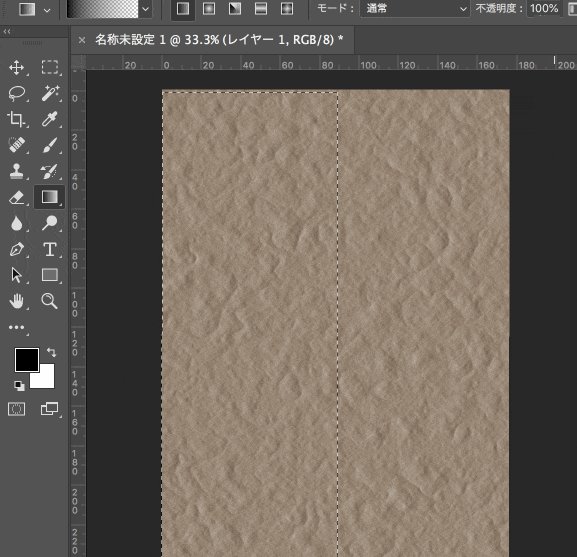
7-4、Shiftキーを押しながら点線外側(右側)から点線をまたいで左側に短くラインを引きます。すると、グラデーションツールの効果で真ん中に薄い影が入ります。

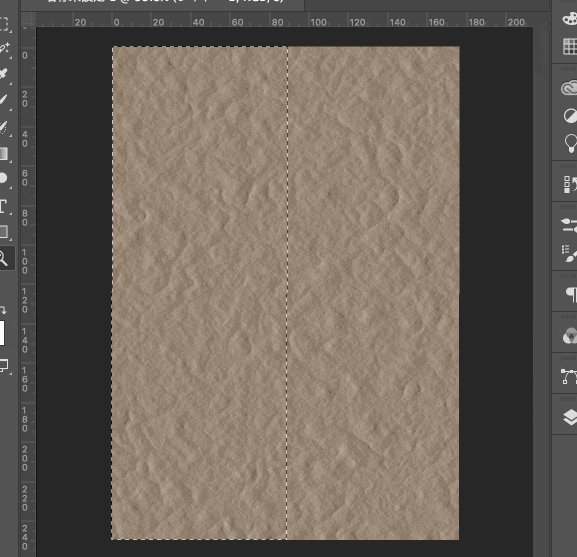
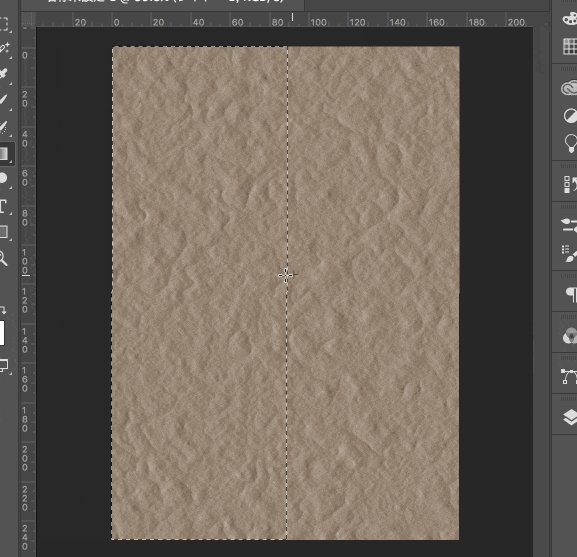
7-5、Shiftキー+Command(Ctrl)+Iキーを同時に押すと、左側にあった点線が右側に移動します。今度はグラデーションツールで左側から点線をまたいで右側へのラインを描きましょう
 ろっこ
ろっこ

クリックで拡大
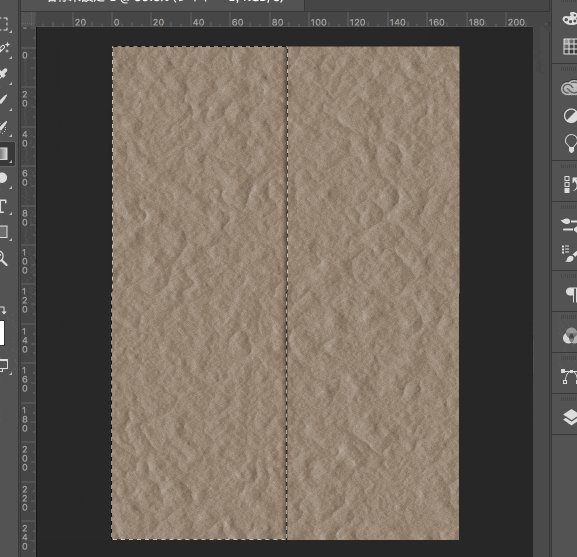
また、ここまでが済んだら上メニュー>選択範囲>選択を解除で点線(選択範囲)を消しておきましょう
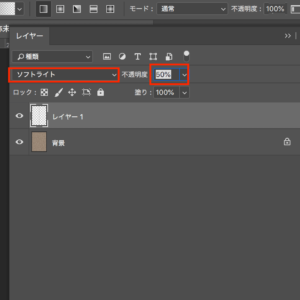
8、上メニューバー>ウィンドウ>レイヤーを開き、レイヤー1を選択。『通常』となっている箇所を『ソフトライト』に、不透明度は40〜60%に設定しましょう

クリックで拡大
 ろっこ
ろっこ
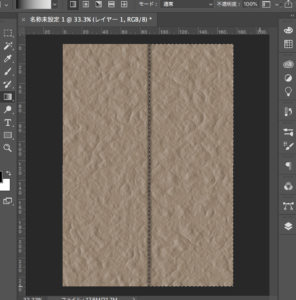
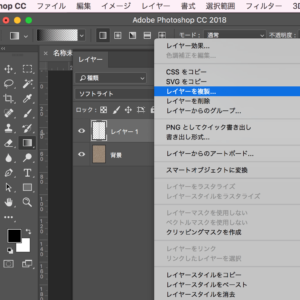
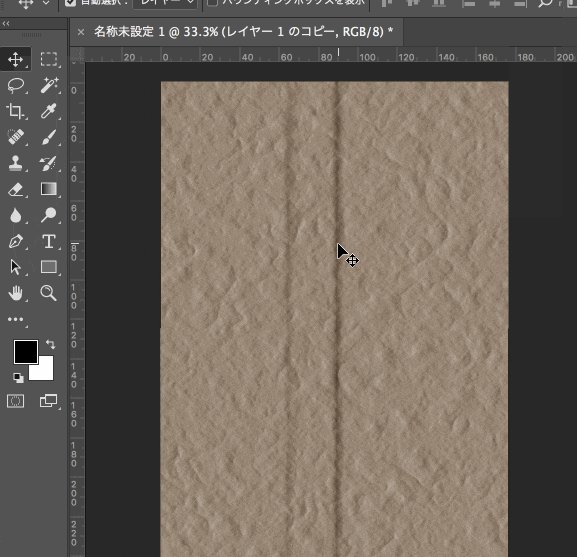
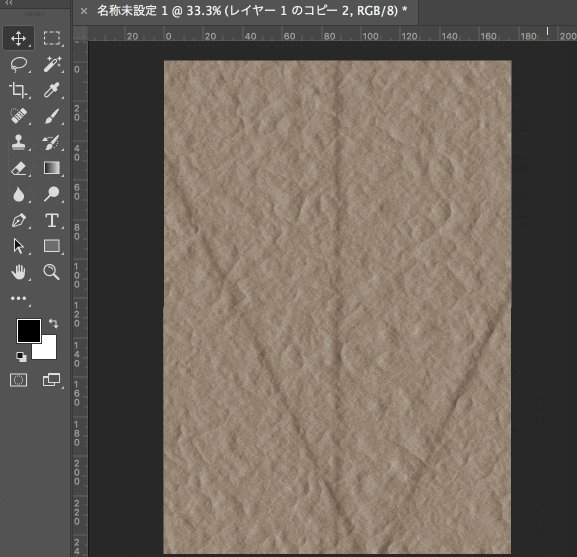
9-1、影となったレイヤー1の欄で右クリック→『レイヤーの複製』をクリックし、影をお好みでいくつか増やしましょう。

クリックで拡大
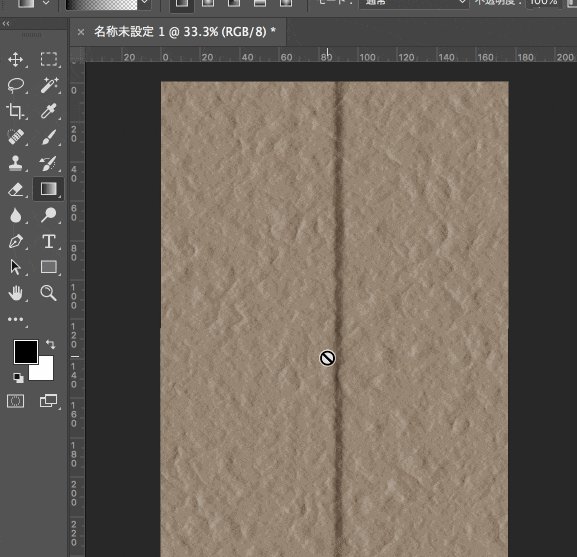
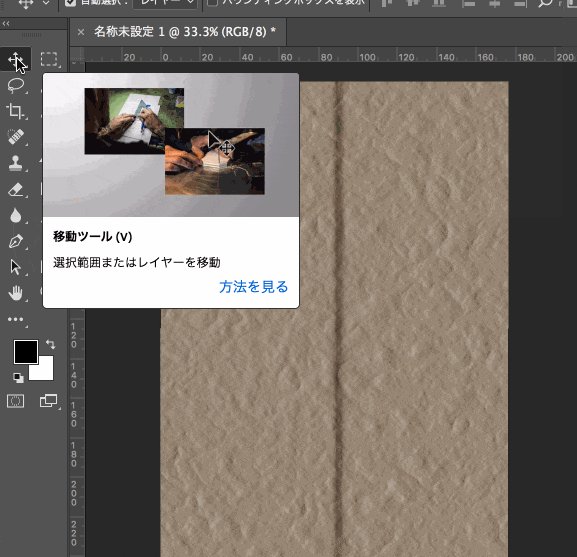
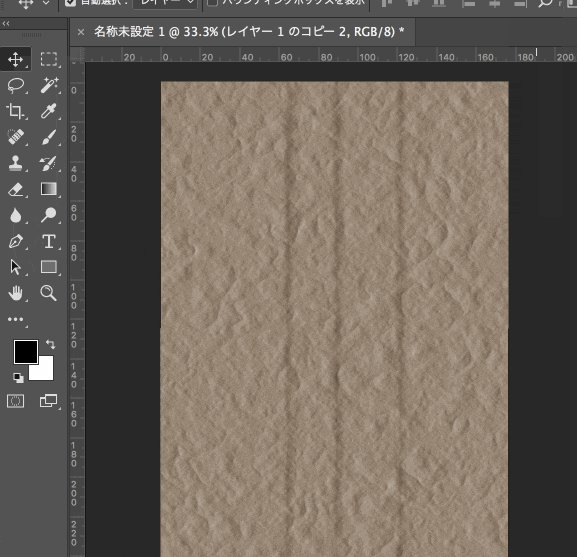
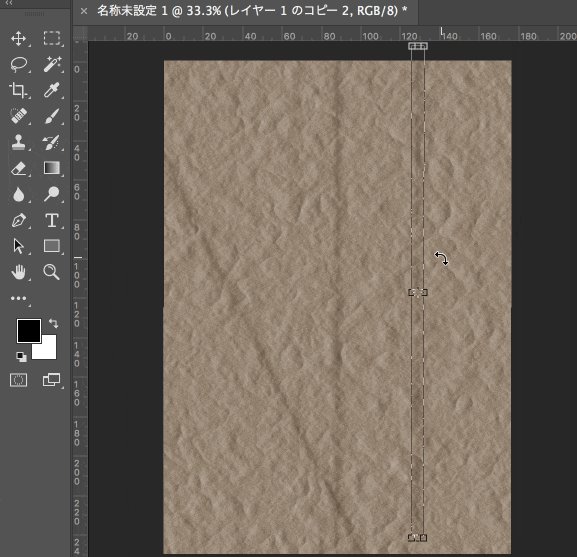
9-2、画面左ツールバー内の『移動ツール』をクリックし、複製したレイヤーをそれぞれ動かします

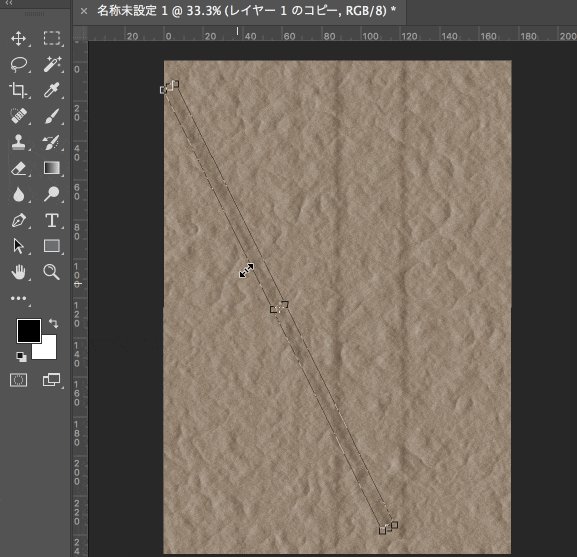
9-3、『移動ツール』を選択した状態でCommand(Ctrl)+Tキーを押すと『自由変形』ができます。
点線枠のやや外側にカーソルを持って来ることで対象の角度を変えられるので影を斜めにしたり好きな位置に持って行き、Enterキーで固定しましょう

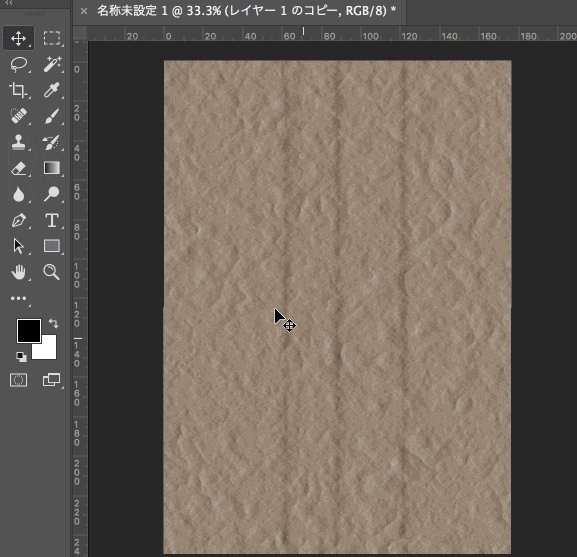
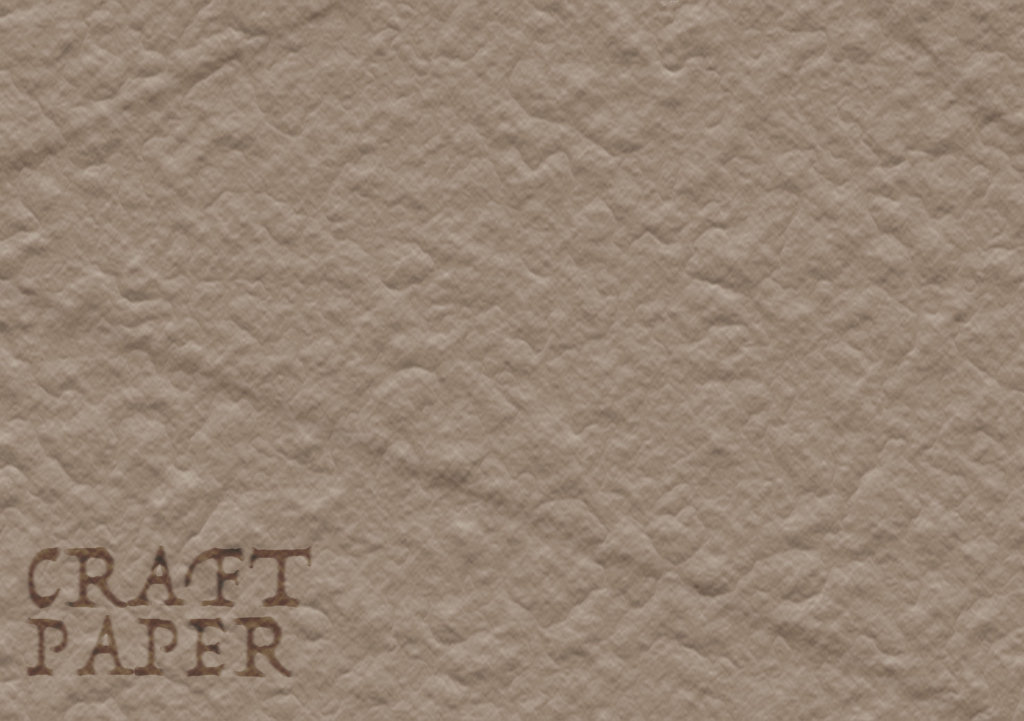
クラフトペーパー風テクスチャ、完成

 ろっこ
ろっこ
また次回の講座でお会いしましょう
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25