アドセンス広告の「自動設定」を「手動設定」に変えてみると、驚くほど効果がありました。

アドセンスの手動設定は面倒ながらやっておいて損しないことだなぁ
と思い、筆をとった次第です。
どのくらい収益が上がったかというと、もともとX〜XX円/日といったペースだったのが、手動に変えてからXXX円/日で安定するようになったという具合です。
パーセンテージに直すと実に500%のアップだったりするので、自動広告の人は変更してみるとブログ運営が楽しくなるかもしれません。
目次
102サイト調べてみた
私の中では恒例のことですが、何か変更点を加えるにあたり、まずは他サイトがどのような広告配置をしているかを調べました。

自サイトでデータを取ってサイトに合わせた表示も大切かと思いますが、まずは王道を試すのが色々手っ取り早いかと思います
上手くいっているサイトや企業運営のサイトは色んな面で最適化されているので、そういった成功事例を102個ほど持ってきて統計を取った形です。
102サイトの内訳としては、おそらく皆さんが一度は見たことのあるような企業運営の有名メディアサイト51個、個人ブログとして半年以上10万PV/月をキープしているサイト51個です。
ブログの方は以前こちらの記事でも取り上げたものの中から適当にピックアップしました。
 【これが現実】100個ブログを調べて分かった稼げるブログの14の共通点
【これが現実】100個ブログを調べて分かった稼げるブログの14の共通点
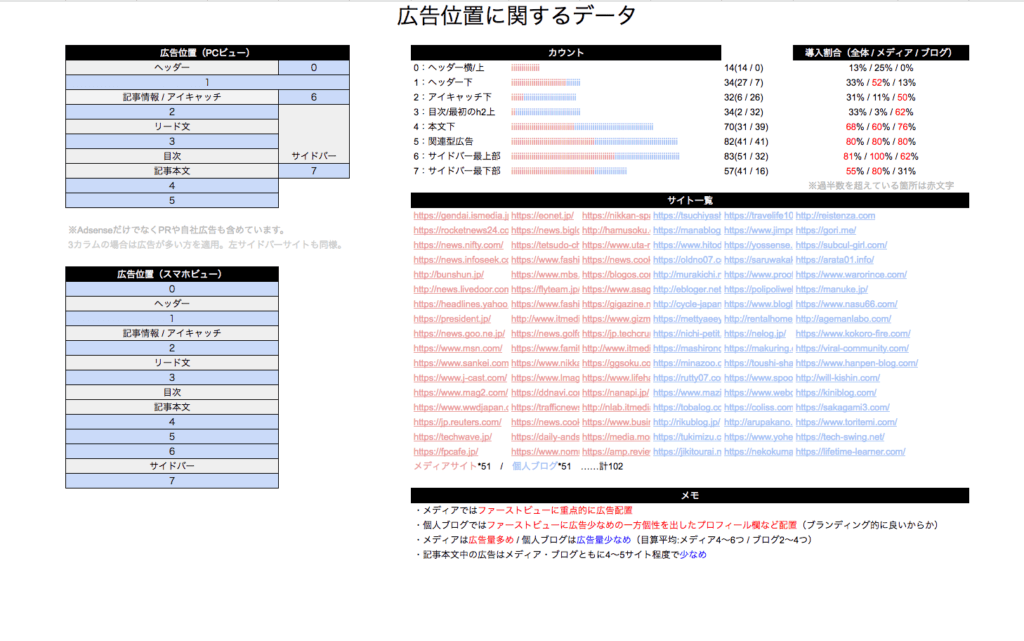
そして、そのデータをまとめたのが以下の画像です。クリックで拡大できます。

画像だけでなくブラウザからエクセルでデータを見れるページをご用意したので、必要に応じてご活用ください。
※全く同じ状態での再配布等はご遠慮くださいまし
広告位置のデータをとるにあたって
どのメディアサイト・ブログについてもある程度位置に関する傾向があったので、それに基づいてデータを取りました。
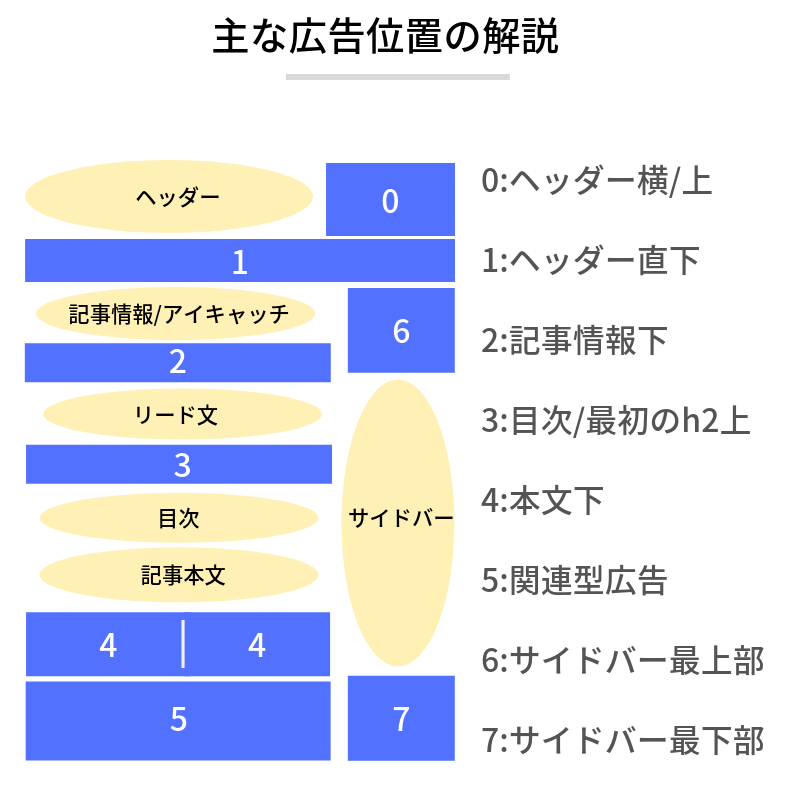
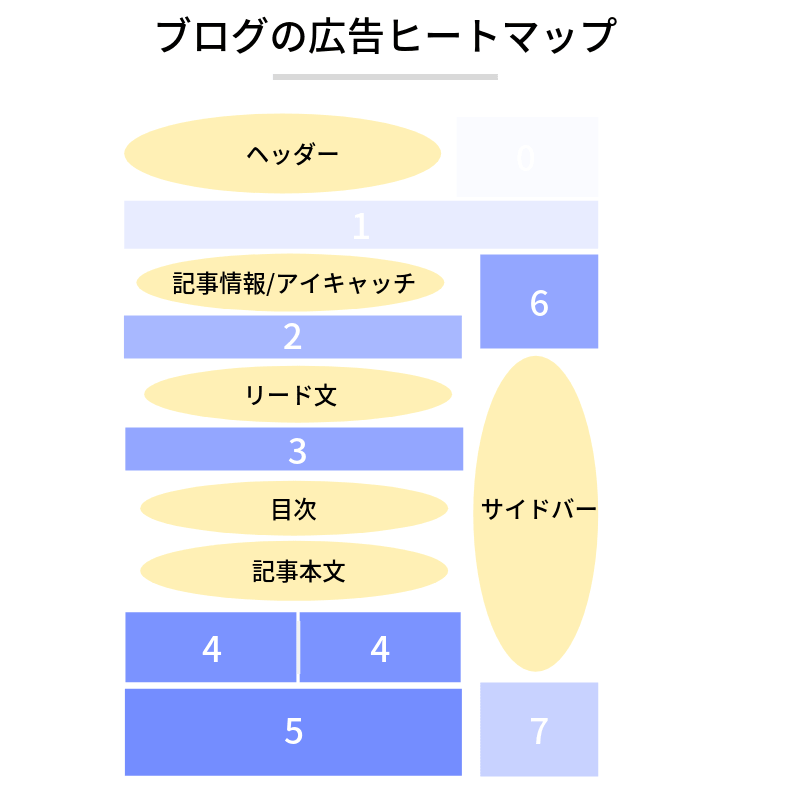
以下の画像の通りの8箇所です。

また、調査対象が自動広告だと話にならないので、シークレットモードかつスーパーリロードを何度かしてから広告位置が変わらなかったサイトのデータを取りました。

それでも手作業なので、もしかすると多少の見逃しはあるかもしれません、ご容赦くだしあ
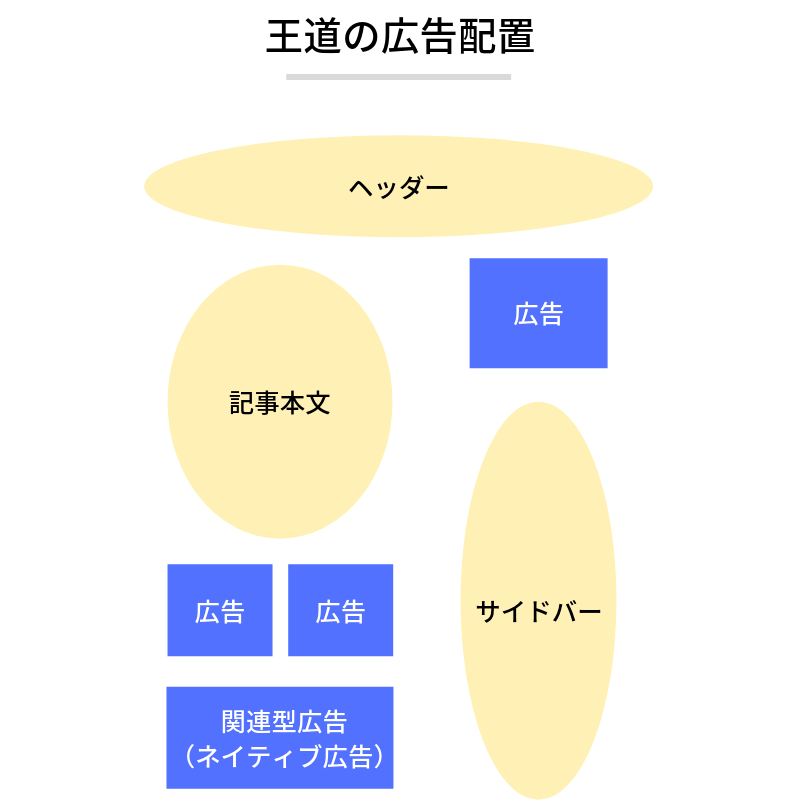
メディア・個人ブログに共通して言える広告の最適位置
メディアと個人ブログのどちらでも多く取り入れられているのが
・本文下のダブルレクタングル
・本文下の関連記事タイプ広告
・サイドバー最上部
の3箇所です。
つまり、こういった広告位置が王道というわけです。

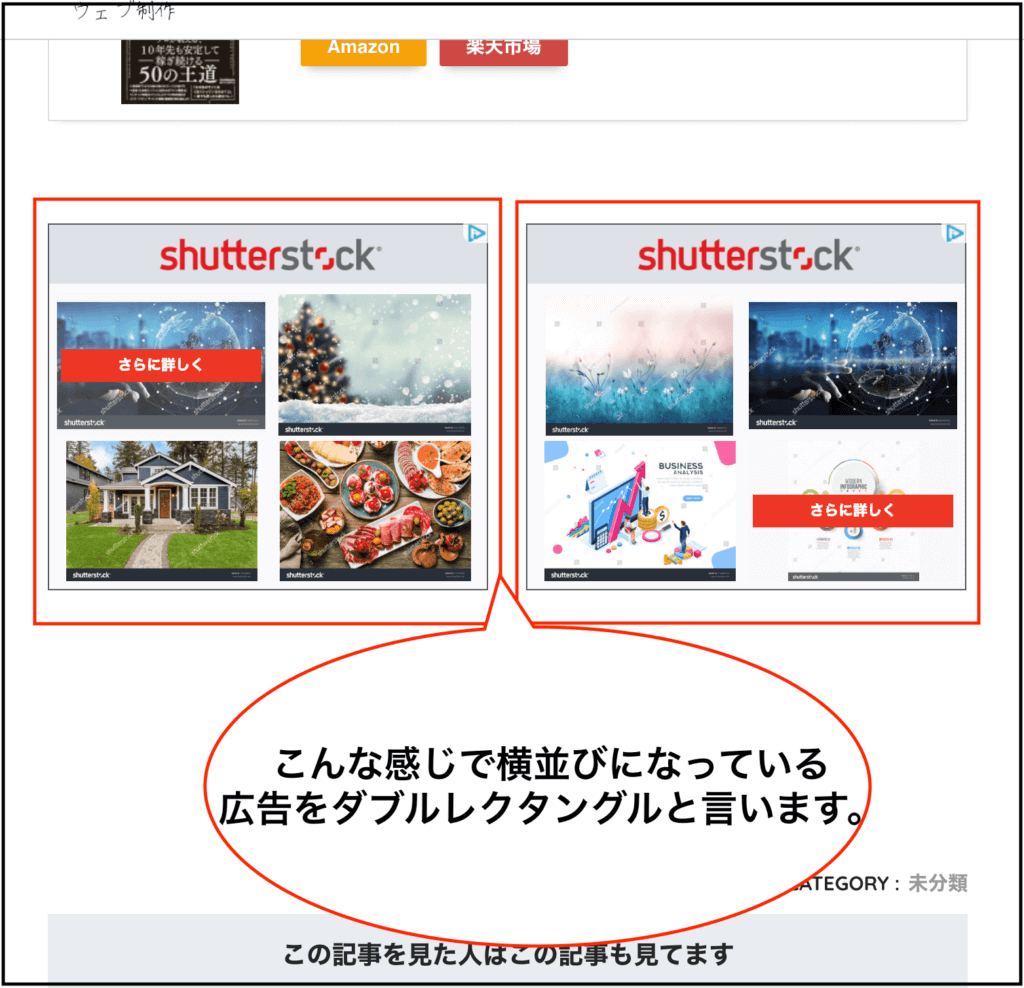
本文の下のダブルレクタングルとは
本文下にアドセンス広告を二つ表示する形です。68%のサイトで導入されています。
下画像のように2つが横並び(スマホでは1つで表示)になった広告です。
導入方法はこちらの記事が参考になるかと思います。
参考 【コピペでOK】ダブルレクタングルのやりかた!記事下にレクタングルを横並びにする方法をCSSなしで実現するliberty-life-blog.com本文下の関連記事タイプ広告とは
本文下の関連記事表示に広告を混ぜるタイプの広告(ネイティブ広告)です。80%のサイトで導入されています。
こちらはAdsenseでは合計収益が8000円を超えた段階で導入できるようになる広告タイプです。
Asense以外で導入するとなると、Popinさんやアウトブレインさん、All Aboutプライムアドさん等が挙げられますが、いずれもある程度のPVや収益性が担保できているサイトでないと導入できません。

まずは広告出稿主が納得するような「広告を出す意味」、客観的な指標が必要というわけですね
サイドバー最上部とは
私のサイトでも導入されているタイプの広告です。今回の調査の中では一番多く、実に81%のサイトで導入されています。
サイドバーの最上部は、ファーストビュー(スクロールせずに見える範囲)でも目に入る位置であるためか、多くのサイトで取り入られているようです。
WordPressユーザーであれば、多くの場合、外観>ウィジェットからカスタムHTMLにてAdsenseを挿入するのが手っとり早いかと。
ただし、詳しくは後述しますが、個人ブログ感を強く押し出したブログにおいては必ずしも最上部に設置しているかと言えば、けしてそうではないことが分かりました。
メディアサイトで広告位置を最適化する

企業運営のメディアサイトではブログに比べて、ヘッダー周りやサイドバーに広告を配置するサイトが多くありました。
特にページ単位でユーザーの滞在時間が短いであろうニュースサイトなんかではファーストビューにできる限り多くの広告を詰め込むといった具合です。
逆にページ単位でユーザーの滞在時間が長いであろうメディアサイトではヘッダーやサイドバーに広告を詰め込むというよりは先に挙げた王道の広告位置(本文下、関連型、サイドバー最上部)を守っているようでした。
ブログで広告位置を最適化する

ブログでは本文内に広告を配置するのが王道なようです。
メディアサイトではヘッダーやサイドバーで広告を表示するのに対し、ブログではヘッダーやサイドバーを自身のブランディング(自身のキャラクターづけ)に使い、記事本文内に広告を配置するケースも多いようです。
ブログで運営者がブランディングをする理由
確かにメディアサイトなどは有名企業が運営していたり、既にメディア自体が有名であるからか、そこまでブランディングに注力する必要がありません。
新規ユーザーも、たとえ小さくてもロゴさえ目にすれば

あ、このサイトは化粧品で有名なあの企業が運営しているんだ〜〜〜

お、このサイトはSNSでよく拡散されているサイトだなぁ〜〜〜
と分かるからです。
それに対し、個人ブログではまずは印象付けを行わなければなりません。ロゴを見ても誰もが自分/自分のブログを認知している状態とは限らないからです。
そのためか、個人ブログではヘッダーで大きく「自分」をアピールしたり、サイドバー最上部に自身のプロフィールを持ってきていたりしてブランディングに活用される人が散見されました。
個人を押し出すメリットとしては「SEOに依存しなくて済む」「安定したアクセスが見込める」「収入源を広告業に頼らずに済む」など様々あります。
詳しくはこちらに書いてあります。
 5分でトレンド把握!ネットにおける消費者行動の変化。SNS・個人重視時代
5分でトレンド把握!ネットにおける消費者行動の変化。SNS・個人重視時代
ただし、必ずしも全ての個人ブログがファーストビューで個人を押し出しているかといえばそうではなく、個人を押し出さずにSEOでの集客をメインにしている個人ブログでは王道の広告位置を守っているようです。

この辺りはご自身のサイト運営方針に合わせ、各位広告位置を最適化してみてください
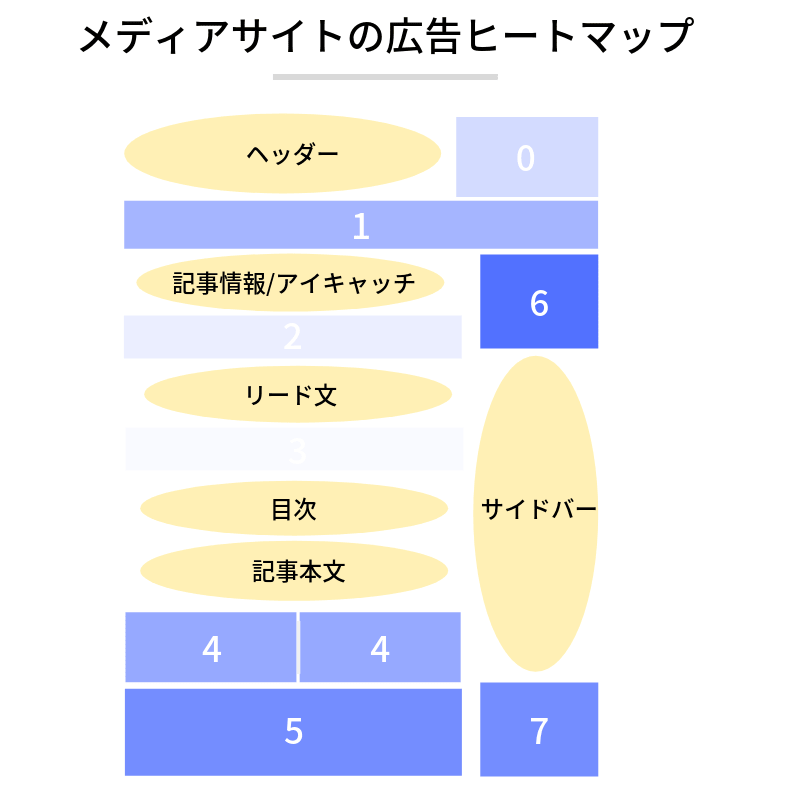
収益が500%アップした当ブログの広告配置

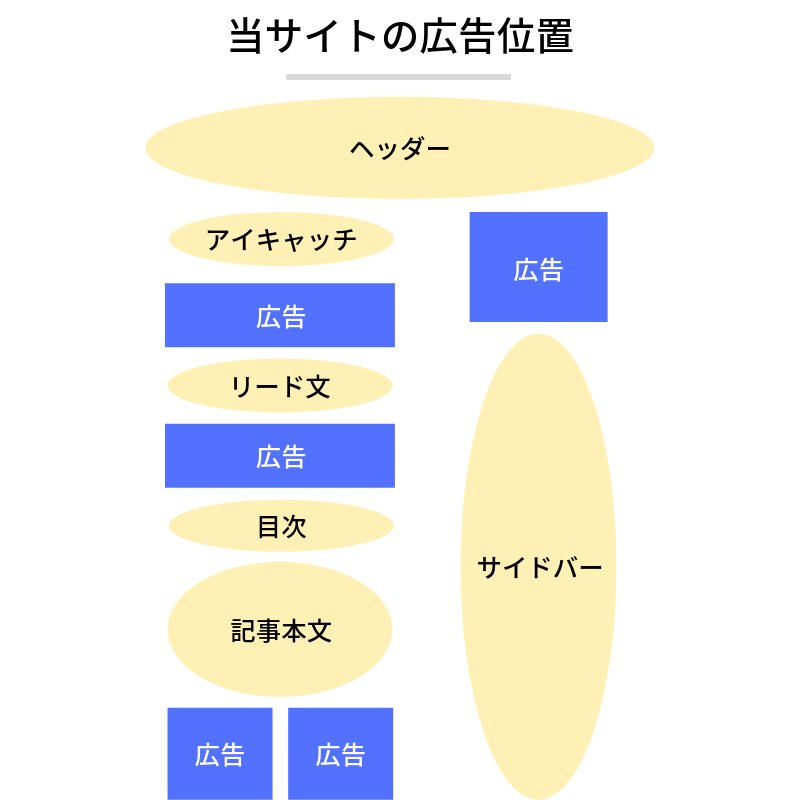
私のサイトでの広告位置ですが、PC・スマホでもファーストビューに1つ広告が入る形です。
記事下には『ダブルレクタングル』を導入する王道な配置です。
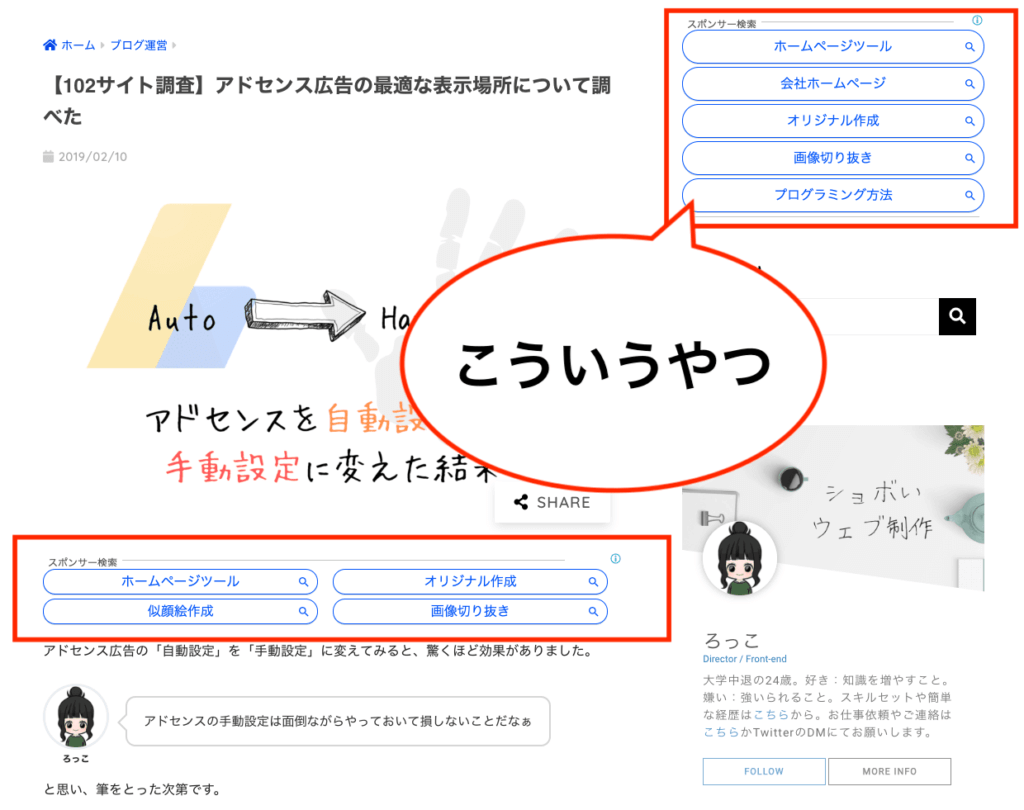
また、広告ユニットとして2箇所に『リンクユニット』を使用しています。

リンクユニットの設置方法はこちらの記事を参考にしてみてください。
参考 アドセンスのリンク広告(リンクユニット)で収益が134%増加した話。ebloger.net
私の場合は自動設定→手動設定に変え、大幅に広告表示を変更していたので、収益性が上がった明確な原因は断定できませんが、ブログ界隈ではリンクユニット最強説もあったりするので、半信半疑で何もしないよりはしばらくの間導入してみて変化を観察すると面白いかもしれませんね
まとめ
王道な広告位置はサイドバー上・本文下・関連型の3つ滞在時間が短いサイトではファーストビューにビッシリ広告を埋め込む
自動設定から手動に変えたら収益伸びるかも
リンクユニット1回試してみよう