最近のブロガーの方は『PV稼いで企業案件ガボガボ!やったぜ!』と言うよりも『信頼稼いでオンラインサロンと情報商材で手堅くがっぽり!メシウマ!』と言う方が多くなってきたように思えます。
要はアドセンスやアフィなど他社の商材の紹介料を主軸にするのではなく、自社製品の販売に注力と言いますか。純粋にサイドバーでそれらを宣伝するのもいいのですが、どうせなら広告らしくポップアップとかしたら面白いんじゃないかと言うことでそう言うプラグインを探してきました。
目次
Icegramのインストール・有効化
まずはサクッとインストールから。

もちろんこちらのリンクからダウンロードし、FTPソフトでアップするのも可能です。
参考 Popups, Welcome Bar, Optins and Lead Generation Plugin – Icegramhttps://ja.wordpress.org/では、出来ることを見ていきます。
Icegramで表示できる4つのオリジナル広告タイプ
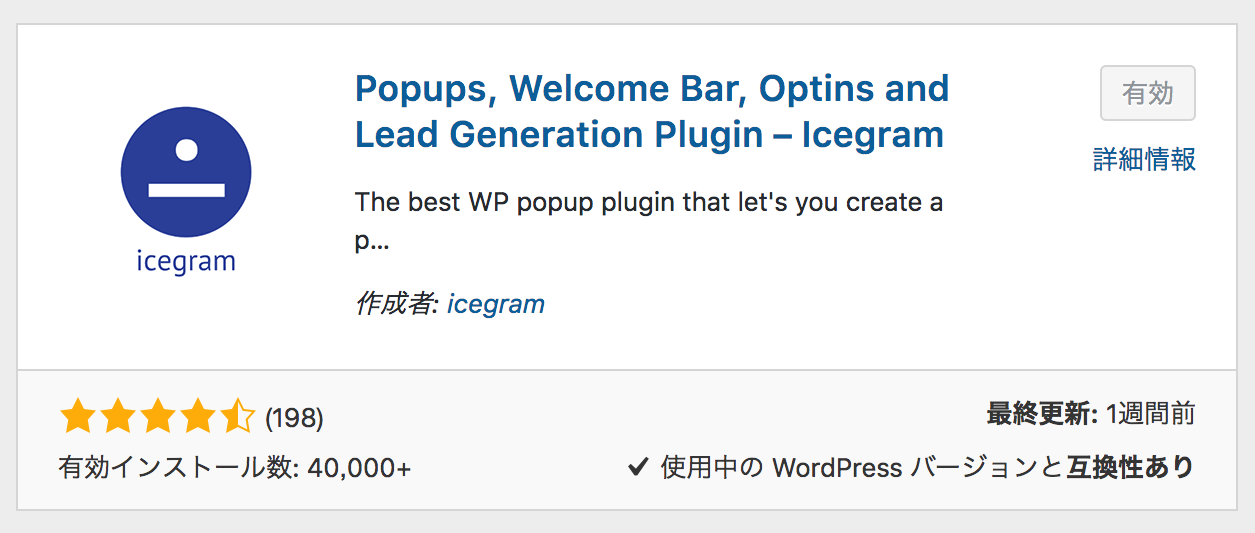
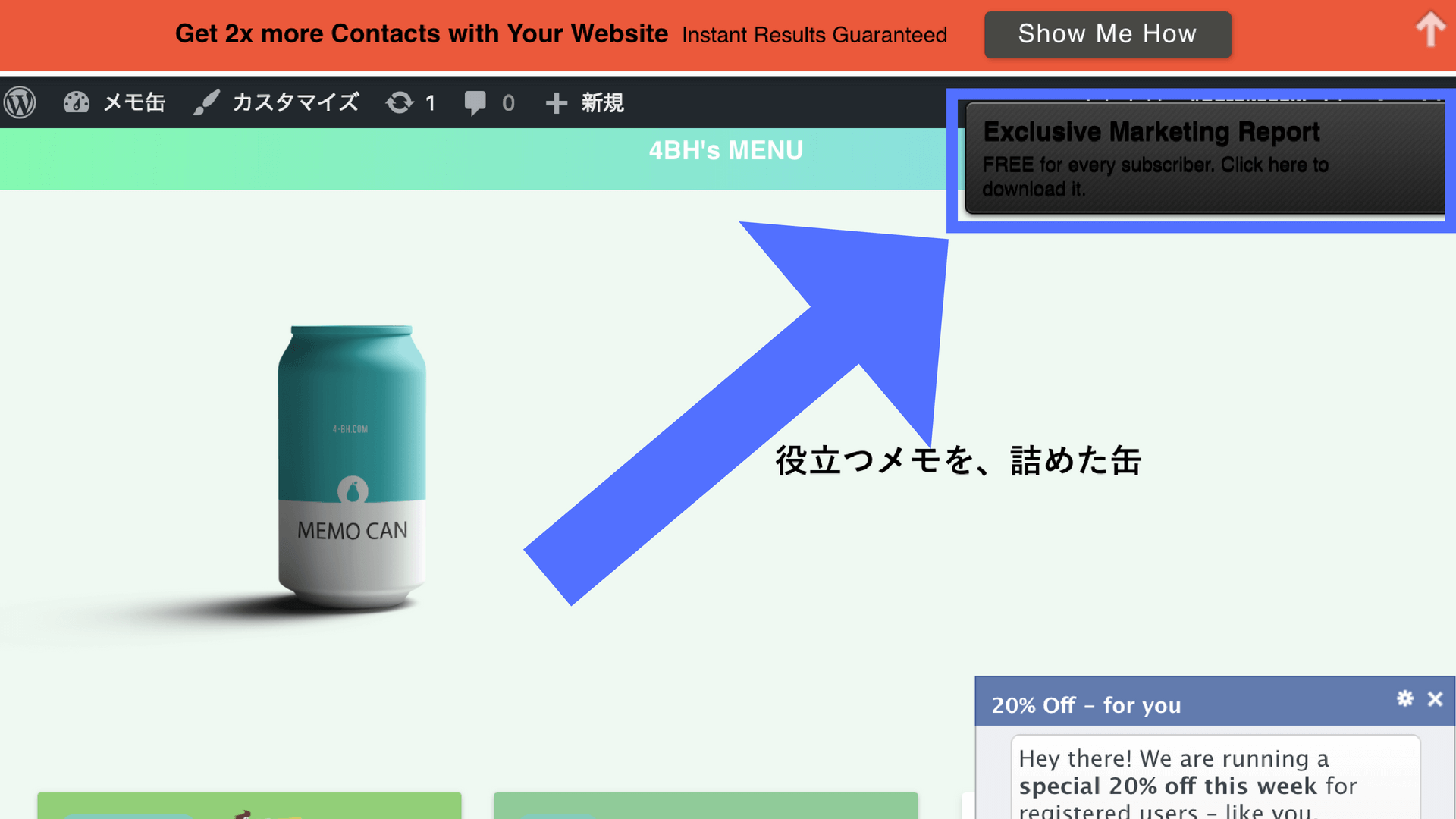
1、トップバー固定型横長広告(ACTION-BAR)

最近のWordPressテーマでは『通知』という表現がよく使われています。当ブログでは『4BH’s MENU』と書いてある部分がそれに当たります。
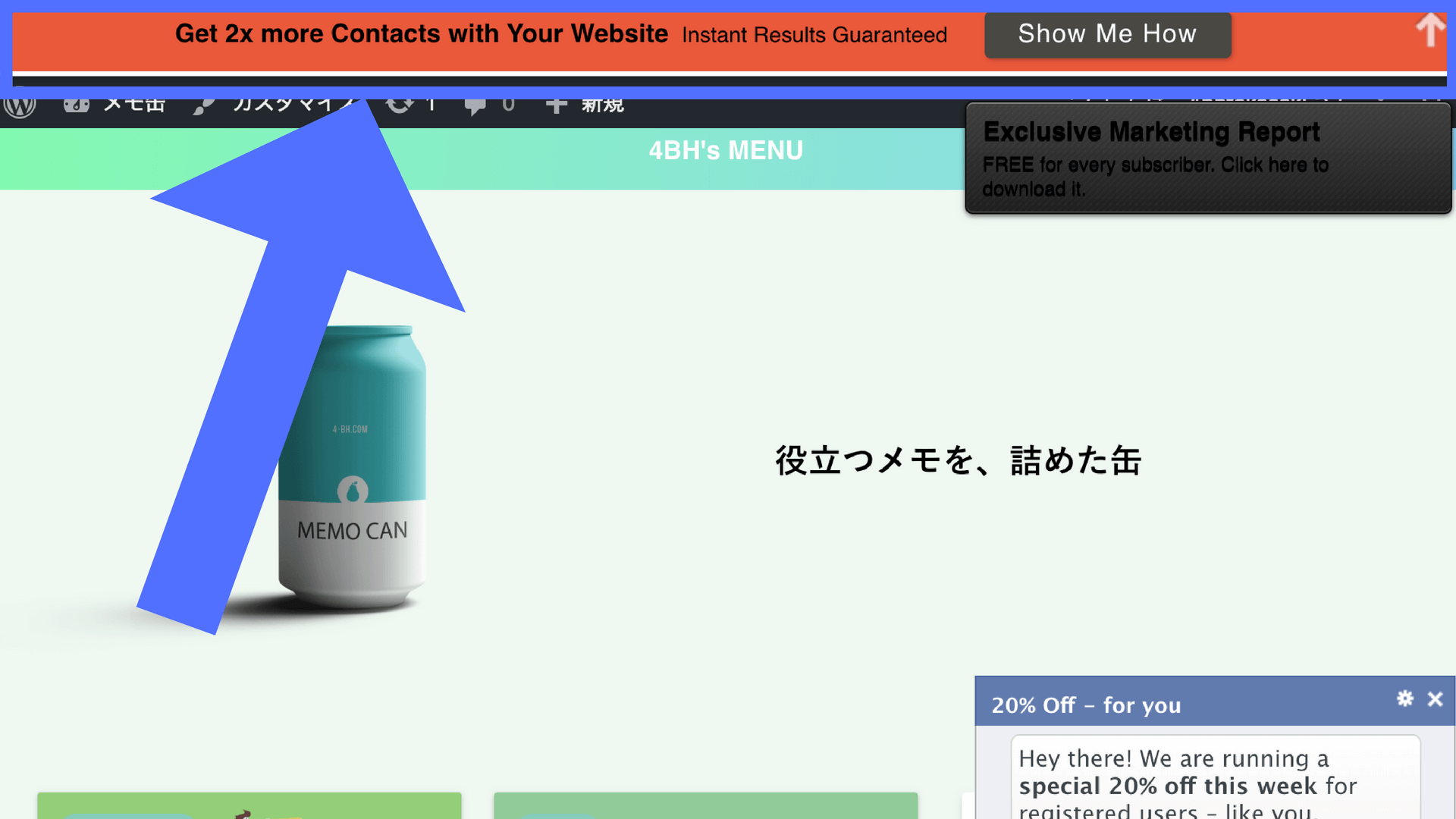
2、フッター固定型小広告(MESSENGER)

こちらはよく企業のページなどでお問い合わせに使われる位置の広告です。同様の使い方をするのもいいですね。
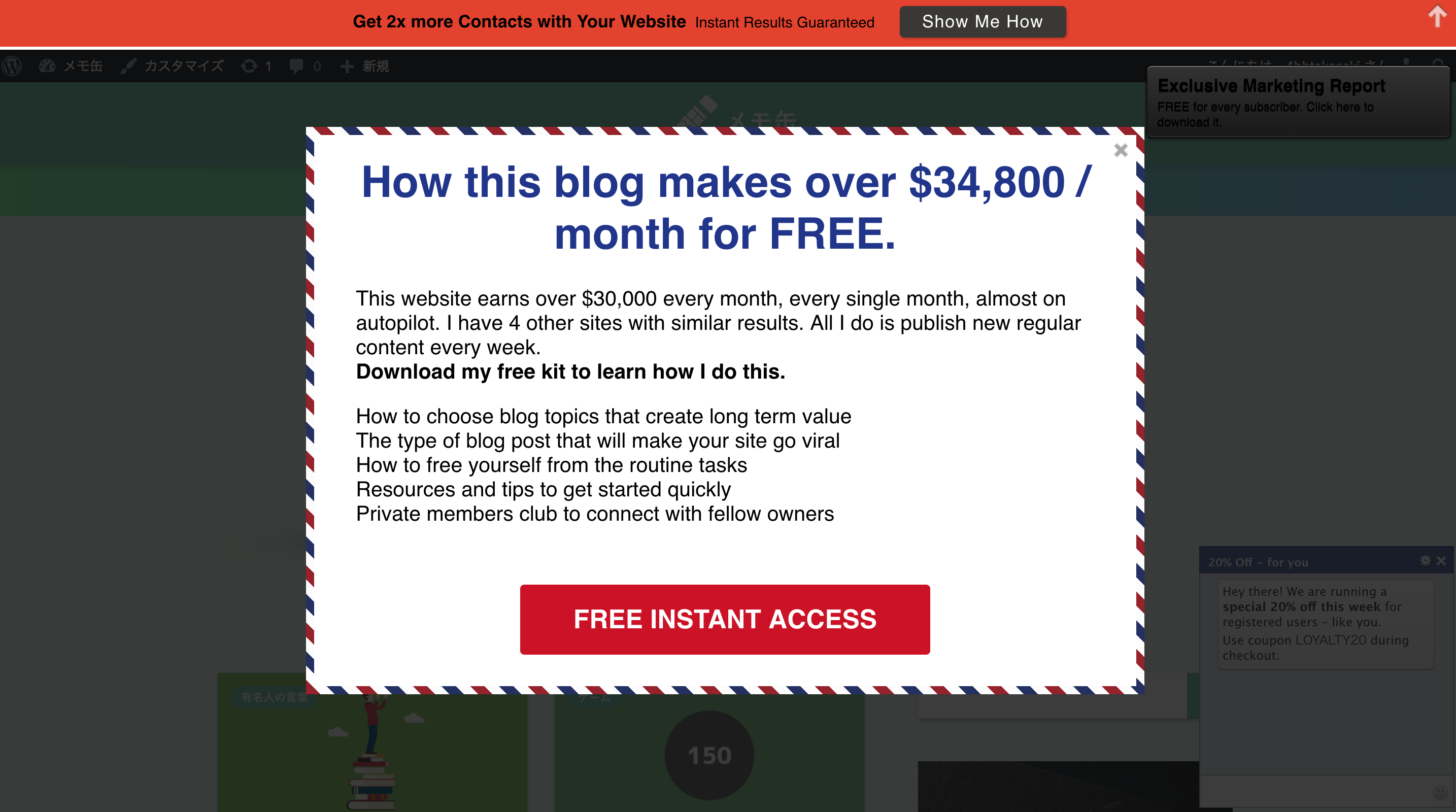
3、ポップアップ型大広告(POP UP)

本記事の主旨となるポップアップ型です。ユーザは広告に一度触れなければコンテンツを読めませんので、確実に広告がユーザの目に止まります。
4、横長型広告(TOAST)

比較的小さいサイズの広告なのでテキストが少なめの広告であればこちらのタイプを導入するといいですね。小さいので記事を読む際も邪魔になりません。
では、実際にこれらの広告を表示してみましょう。
広告の作り方
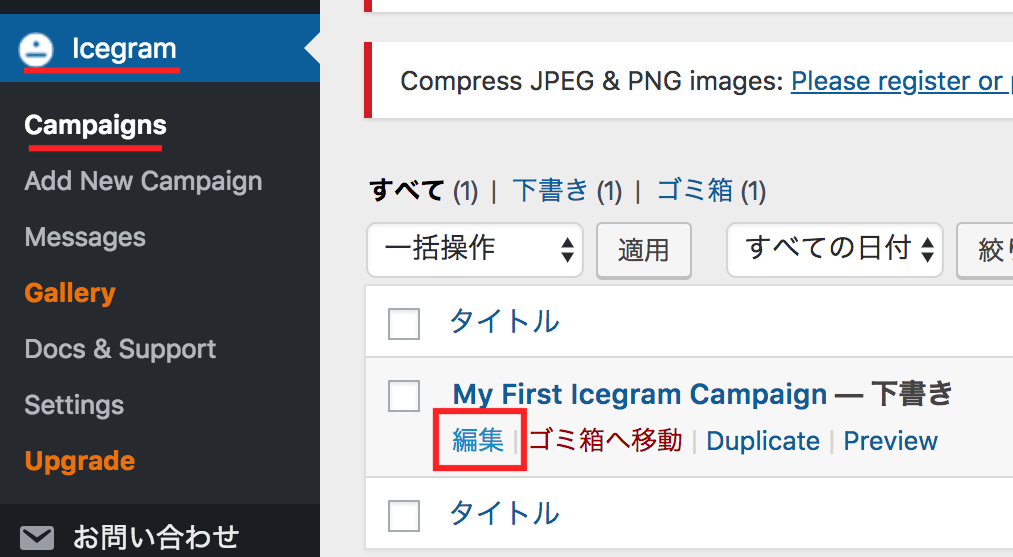
サイドバー『Icegram』 > 『Campaigns』をクリックし自動生成された『My First Icegram Campaign』を編集

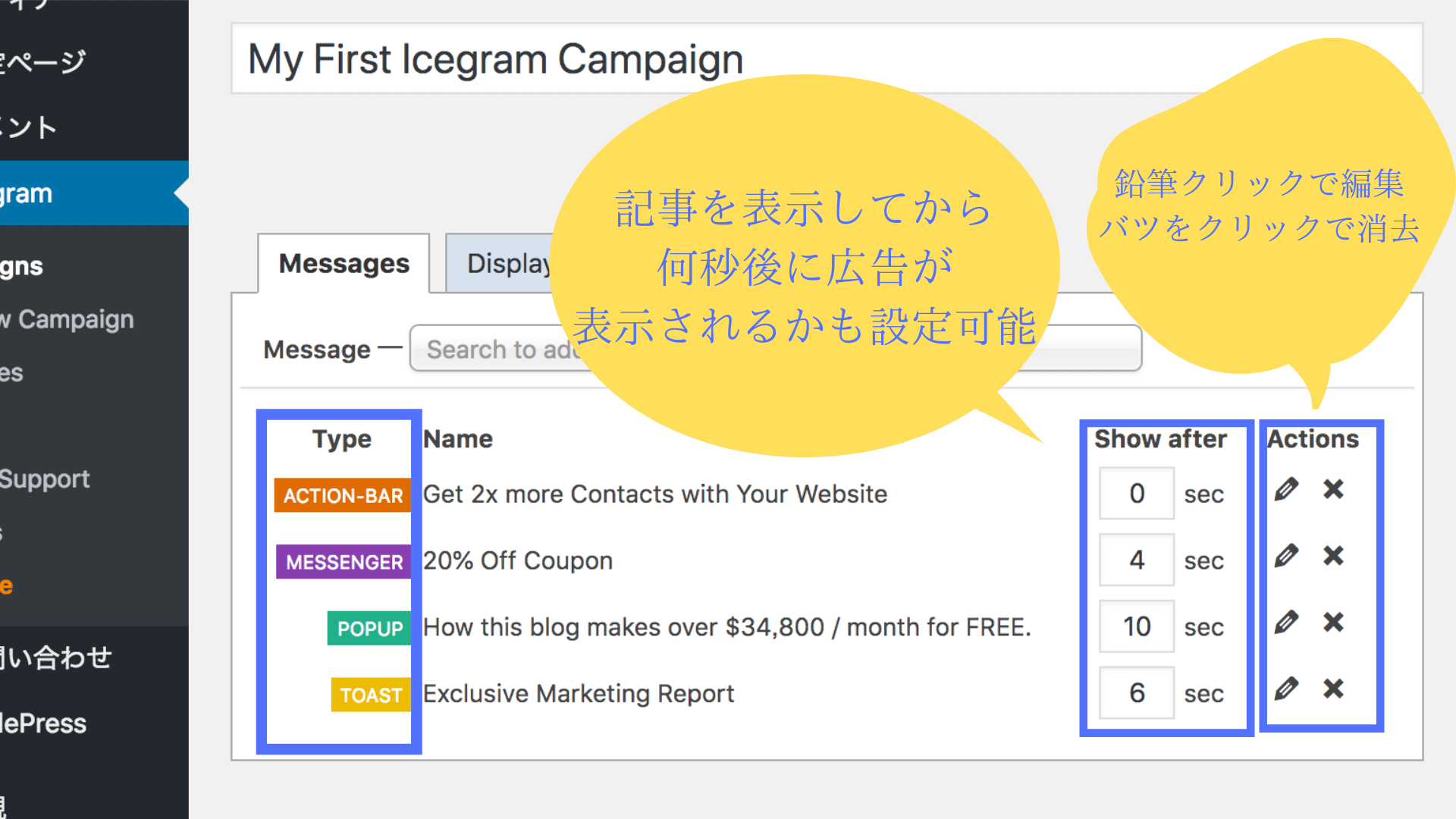
自動生成された広告は先ほど説明した4つのタイプです。
鉛筆マークをクリックすれば編集ができて、バツをクリックすればその広告を消去できます。ちなみにShow afterの項目では記事表示後から何秒後にその広告を表示できるかが設定できるので便利ですね。

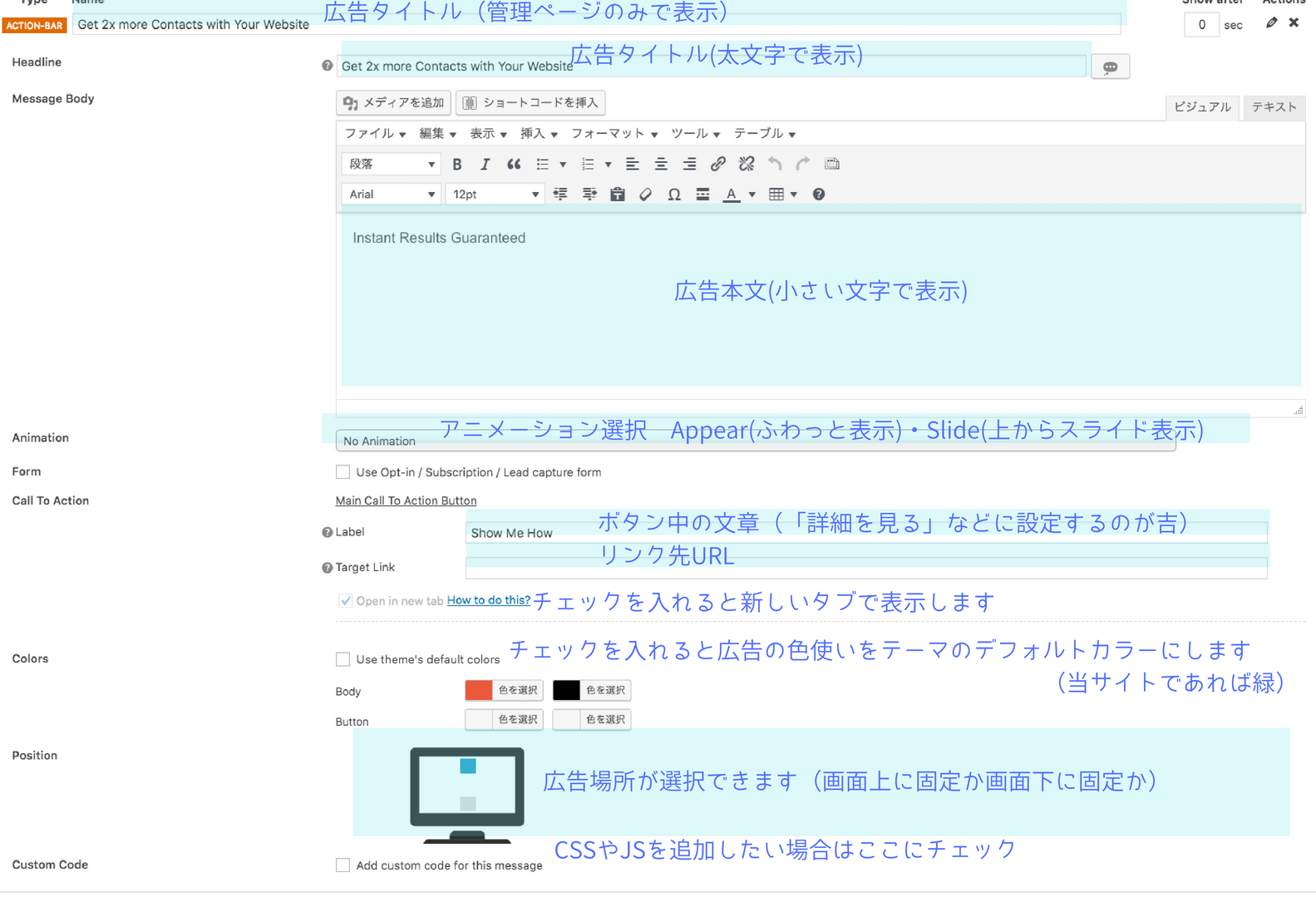
トップバー固定型横長広告(ACTION-BAR)の設定

| Headline | 広告タイトル(太文字表示) |
| Message Body | 広告本文(細文字表示) |
| Animation | アニメーション
Appear→ふわっと表示 |
| Form | チェックしないでください |
| Call To Action | CTA設定(ボタンテキストやリンク先の設定) |
| Colors | 色の設定 |
| Position | 広告の表示位置 |
| Custom Code | CSSやJSの追加をするためにはチェック |
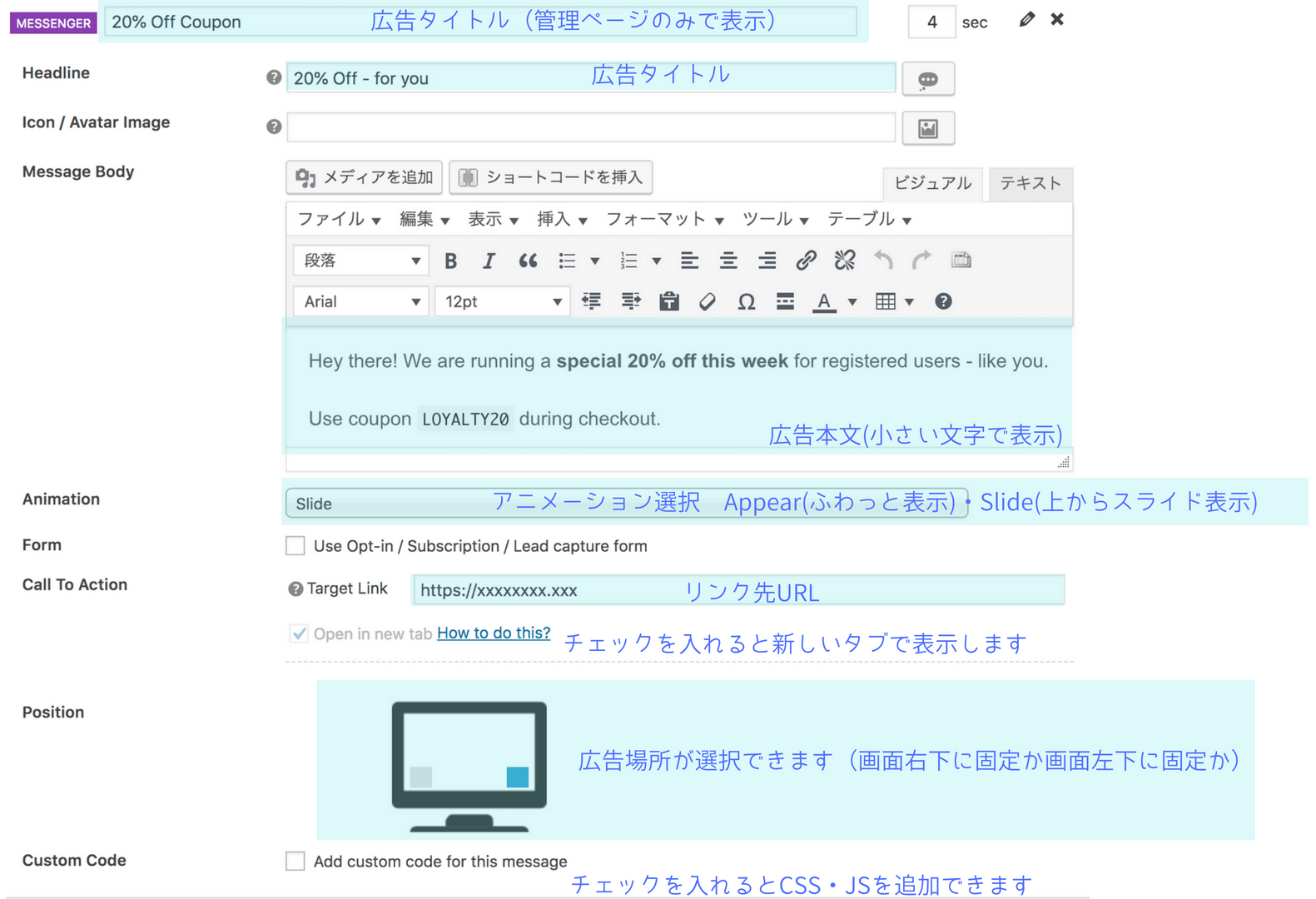
フッター固定型小広告(MESSENGER)の設定

| Headline | 広告タイトル(太文字表示) |
| Icon/Avatar Image | 本文中にアイコンや画像を設定できます |
| Message Body | 広告本文(細文字表示) |
| Animation | アニメーション
Appear→ふわっと表示 |
| Form | チェックしないでください |
| Call To Action | CTA設定(ボタンテキストやリンク先の設定) |
| Position | 広告の表示位置 |
| Custom Code | CSSやJSの追加をするためにはチェック |
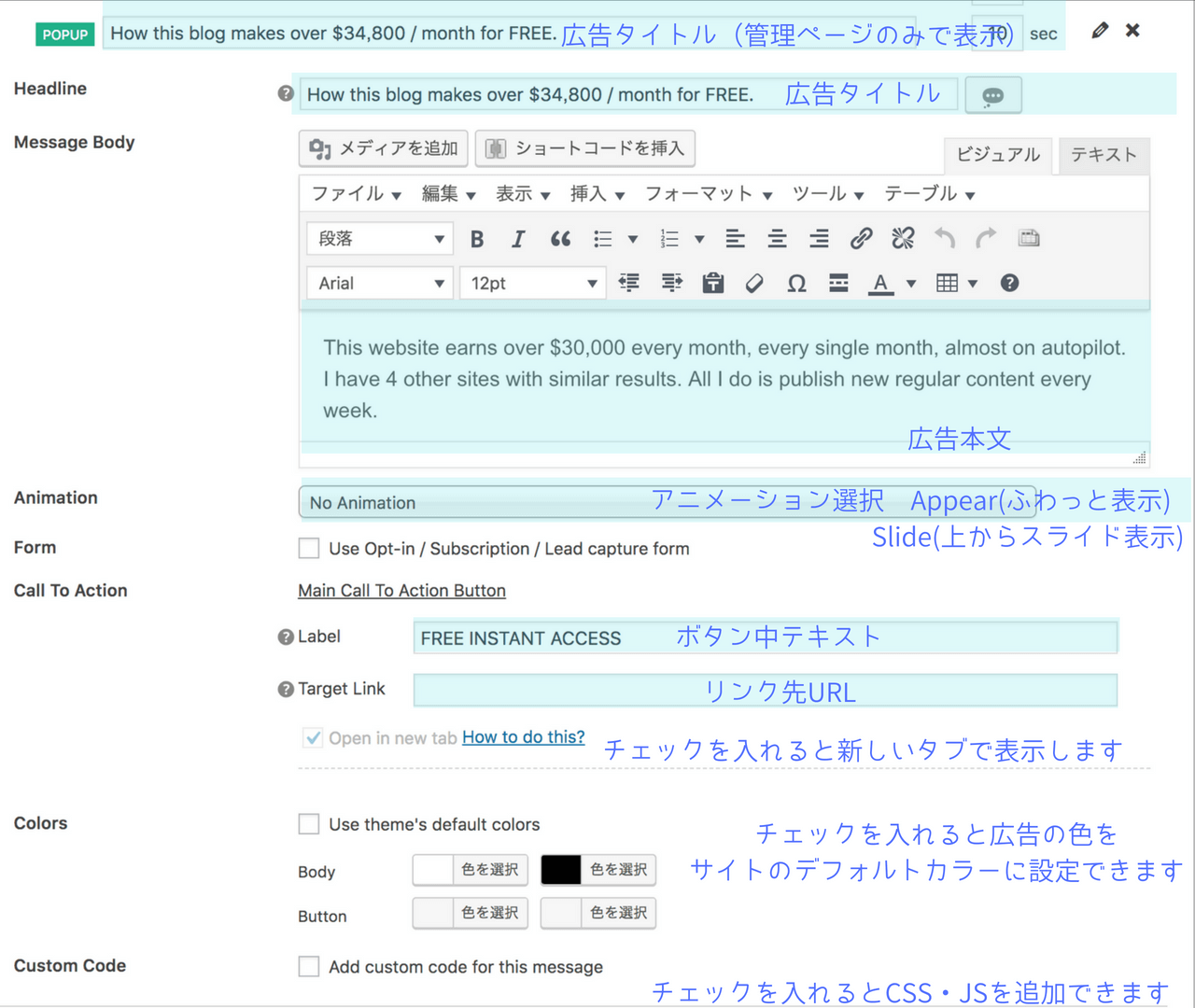
ポップアップ型広告(POPUP)の設定

| Headline | 広告タイトル(太文字表示) |
| Message Body | 広告本文(細文字表示) |
| Animation | アニメーション
Appear→ふわっと表示 |
| Form | チェックしないでください |
| Call To Action | CTA設定(ボタンテキストやリンク先の設定) |
| Colors | 色の設定 |
| Custom Code | CSSやJSの追加をするためにはチェック |
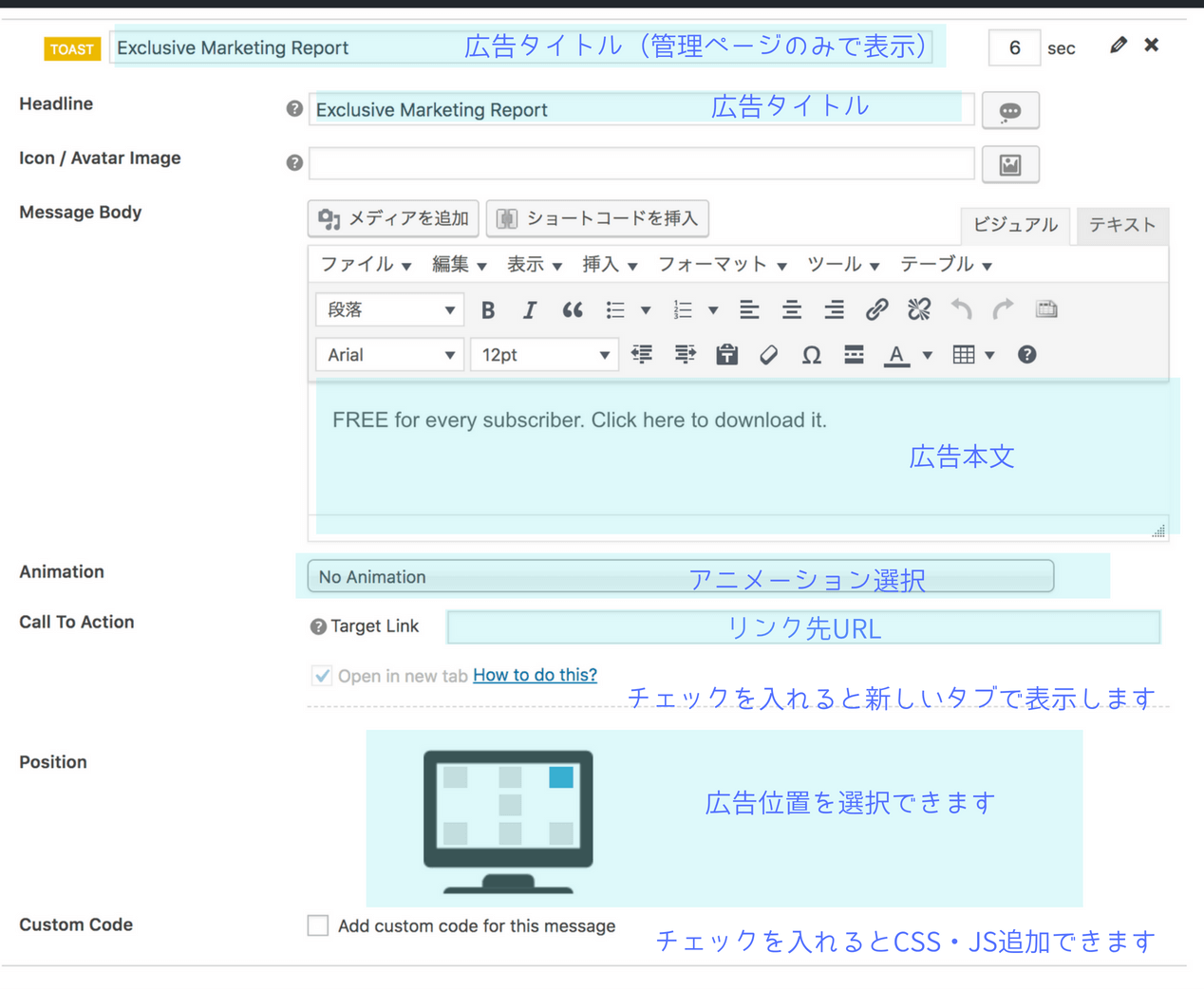
横長型広告(TOAST)の設定

| Headline | 広告タイトル(太文字表示) |
| Icon/Avatar Image | 本文中にアイコンや画像を設定できます |
| Message Body | 広告本文(細文字表示) |
| Animation | アニメーション
Appear→ふわっと表示 |
| Call To Action | CTA設定(ボタンテキストやリンク先の設定) |
| Position | 広告の表示位置 |
| Custom Code | CSSやJSの追加をするためにはチェック |
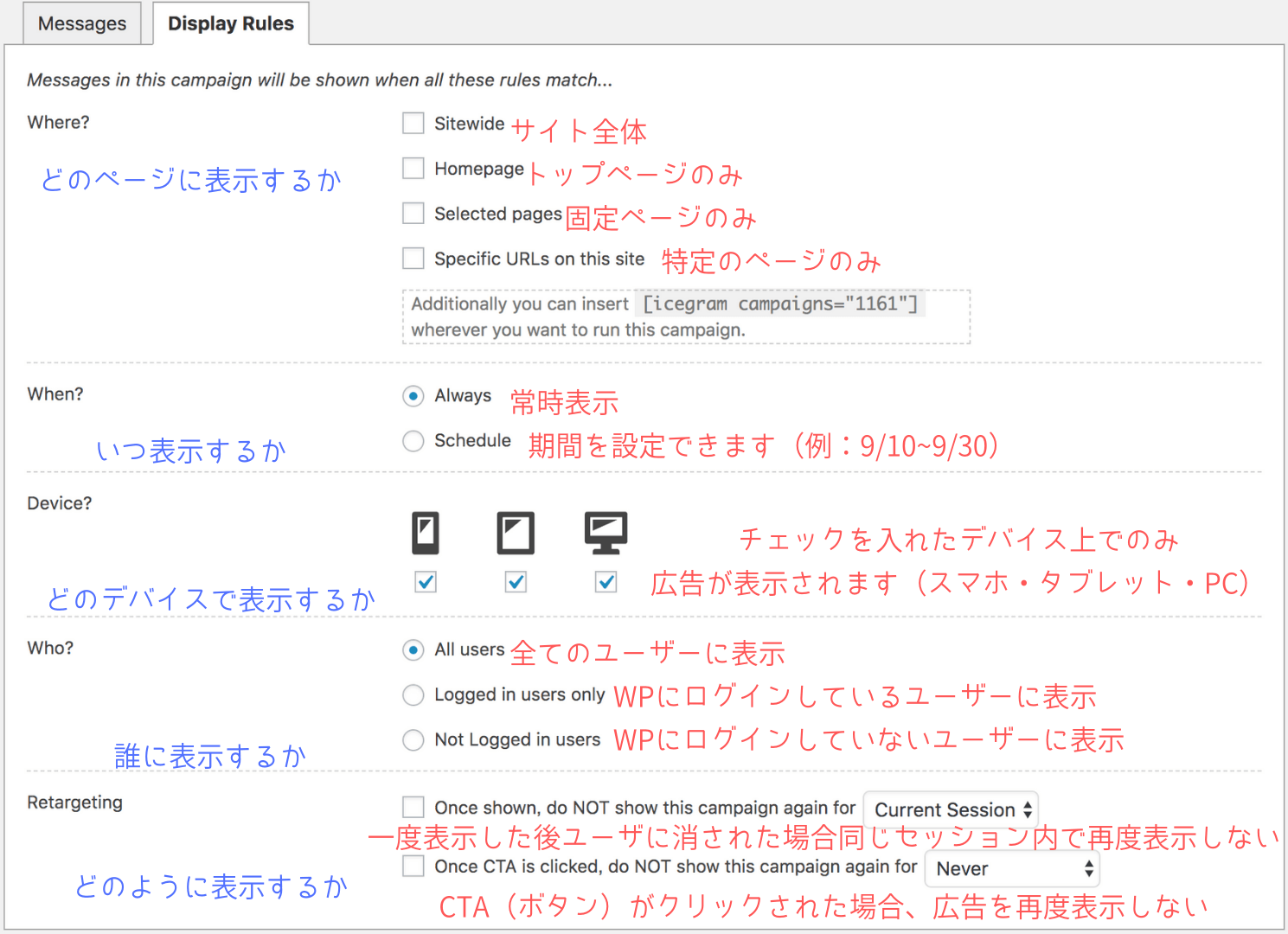
表示設定

広告表示画面の上部、『Messages』と『Display Rules』と言うタブの『Display Rules』をクリックすると表示するオプションを設定できます。
| Whrer | どのページに表示するか |
| When | いつ表示するか 表示期間なども設定可能 |
| Device | 広告を表示するデバイス |
| Who | 誰に表示するか 自分のプレビュー時に広告が出てきても鬱陶しいのでWPにログインしていないユーザーを選ぶのが良さげ |
| Retargeting | 広告の再表示設定 |
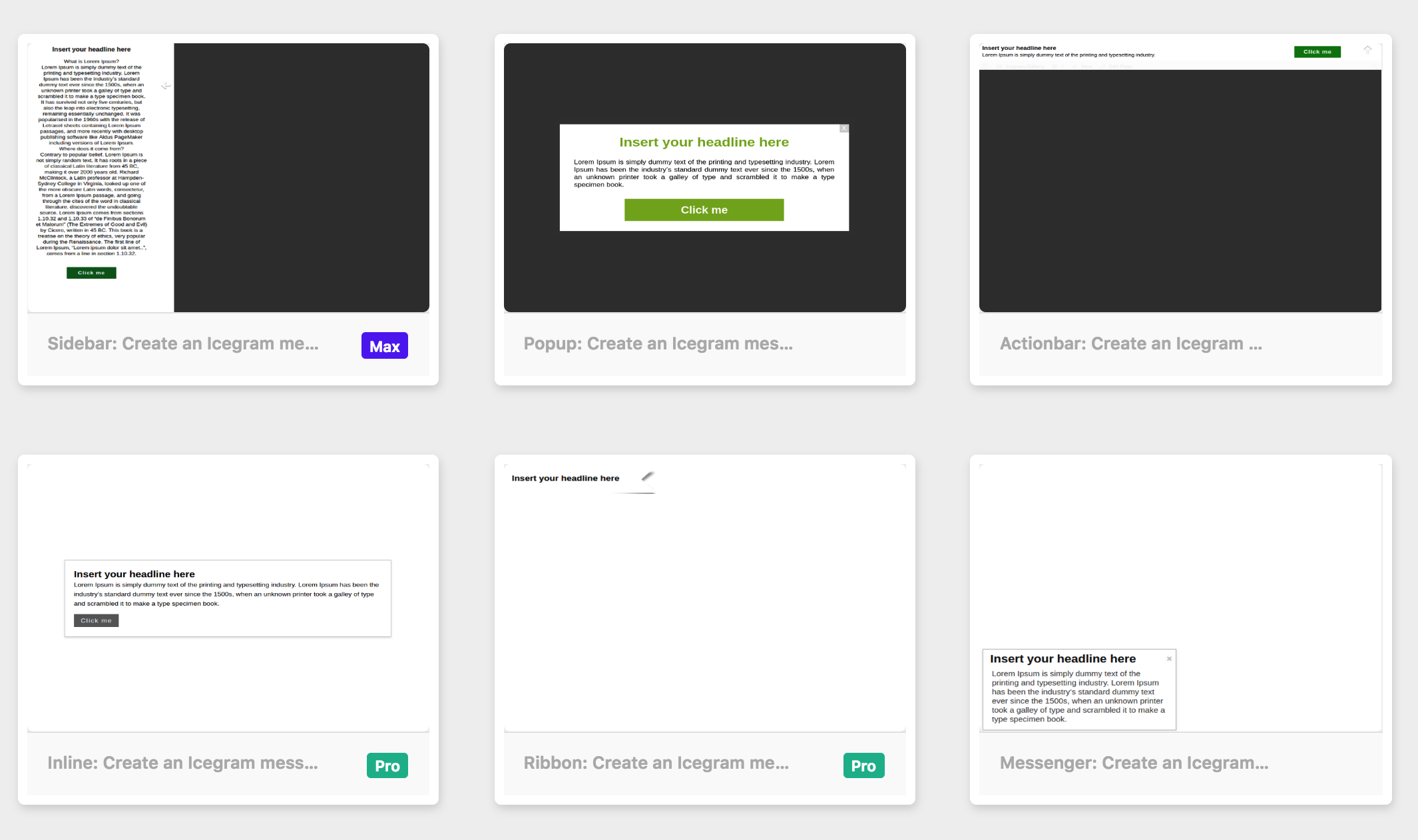
応用・有料版
無料版でもここまでが可能ですが、有料会員になるともっと広告のデザインや表示位置が増えたりします。

右下にProやMaxと表示されているものが有料会員用の追加コンテンツです。
無料ユーザー向けにも10個ほどデザインがありますので上で紹介した4つのデザイン以外を使ってみたい方はここから追加してみてください。