第13回目の今回はフォトショを使ってマスキングテープ風の文字の作り方を学んでいきます!
目次
オリジナルのスタンプ加工を作る準備
テクスチャ素材
スタンプの背景として、紙のような質感を持った画像を使うと出来栄えが良くなるのでそのためのテクスチャ画像を用意します。
私は上の画像をお借りしましたが、別のものでも構いません。
また、フリー写真サイトはWeb業務では頻繁に使うことになるので、早めにブックマークしておきましょう:)
当講座は下記書籍に参考にしており、今後の活動で利用可能な.grdファイル(グラデーション)や.abrファイル(ブラシファイル)が付属しております。
 ろっこ
ろっこ
それでは早速作り方を見ていきましょう!
オリジナルのスタンプ加工を作る方法
スタンプの土台作り
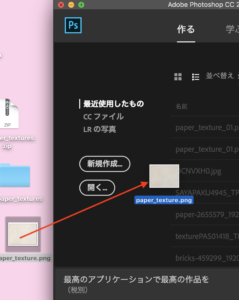
1、フォトショを起動し、背景素材をドラッグします。
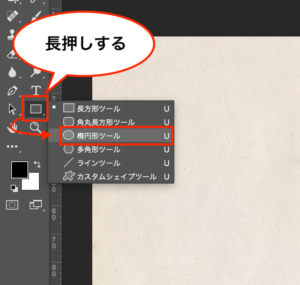
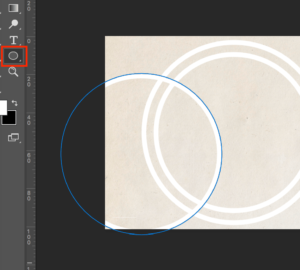
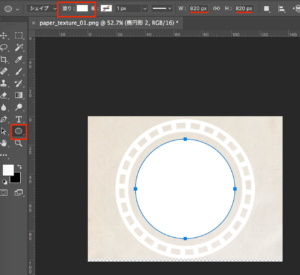
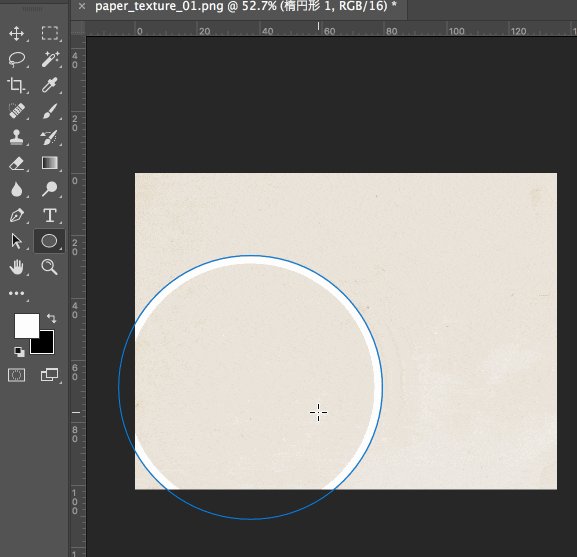
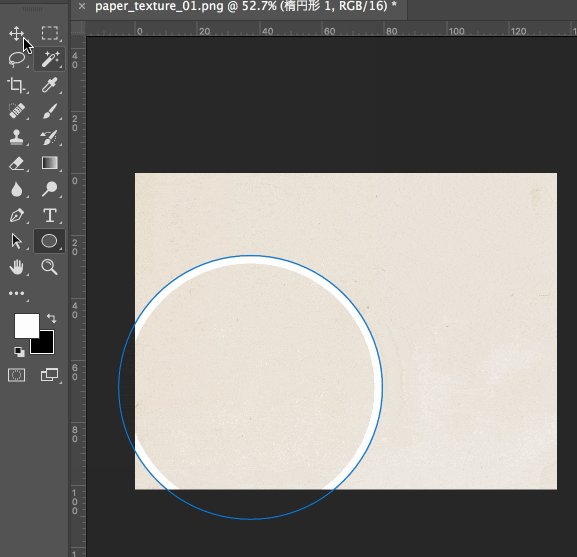
2-1、画面左ツールバーの『T』アイコンの下にある四角形アイコンを長押しして、楕円形ツールを選択します。
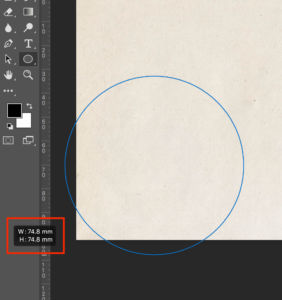
2-2、幅と高さを同じにしましょう
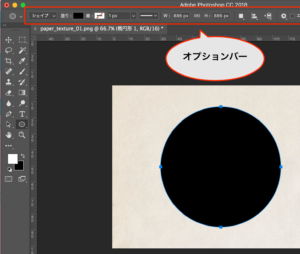
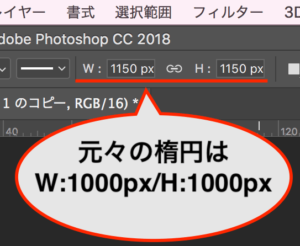
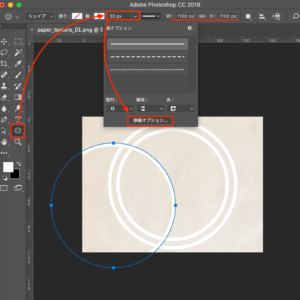
2-3、画面上にあるオプションバーにて『塗り:なし(白地に赤斜め線)』、『線:白(白地に黒線)』、『線の太さ:30px』、『W(横幅):1000px』、『H(高さ):1000px』とします。
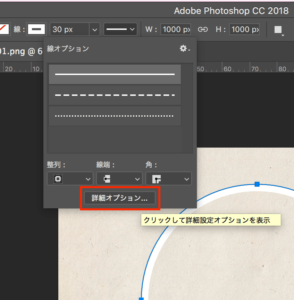
2-4、線の幅(ここでは30px)とした箇所とW(横幅)項目の間にある線の種類の項目をクリックすると出てくるウィンドウの下部、『詳細オプション』を開きましょう
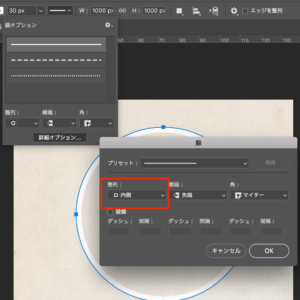
2-5、『整列』項目が『内側』と設定されていればOKボタンを押してウィンドウを閉じます。
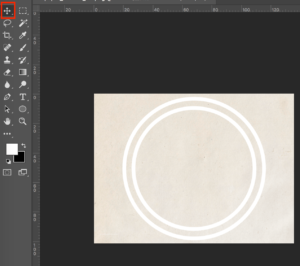
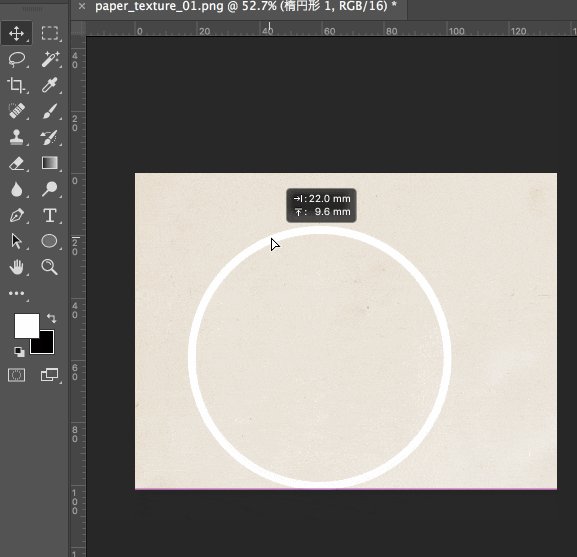
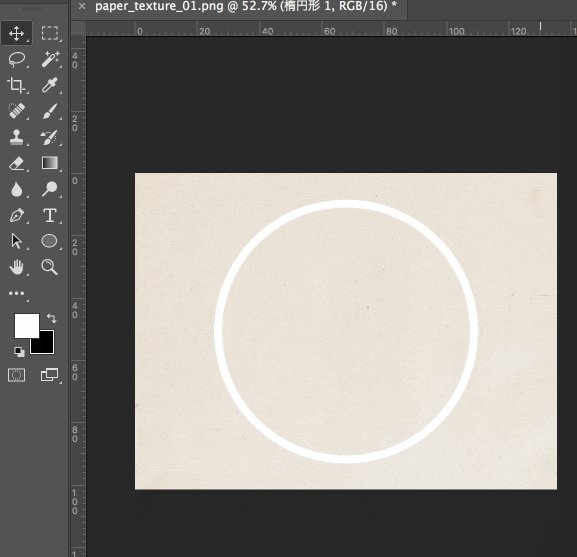
2-6、円の位置が中心でない方は画面左ツールバーから『移動ツール』を選択し、円を中心に持ってきてあげましょう。

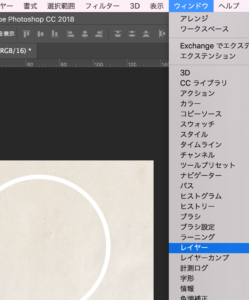
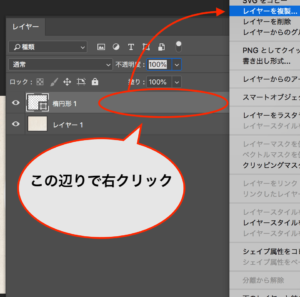
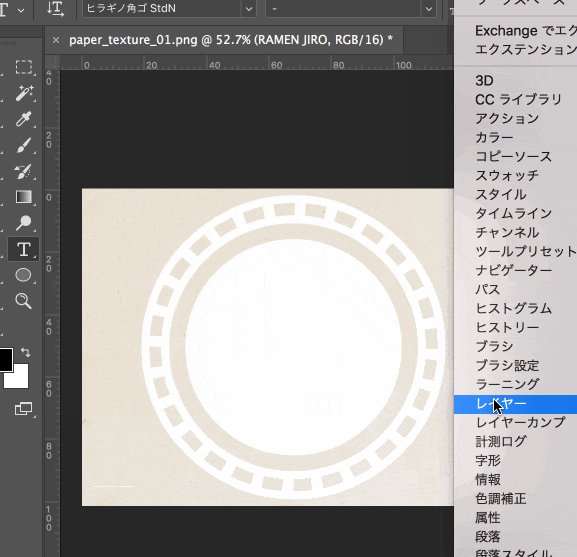
3-1、上メニューバー>ウィンドウ>レイヤーをクリックしてレイヤーウィンドウを開きます。『楕円形1』レイヤーの上で右クリックをし、『レイヤーを複製』しましょう
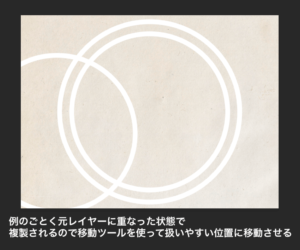
3-2、複製できたらコピーできた方はコピーされた方にピッタリ重なっているので、まずは画面左のツールバー>移動ツールで見やすく動かします。

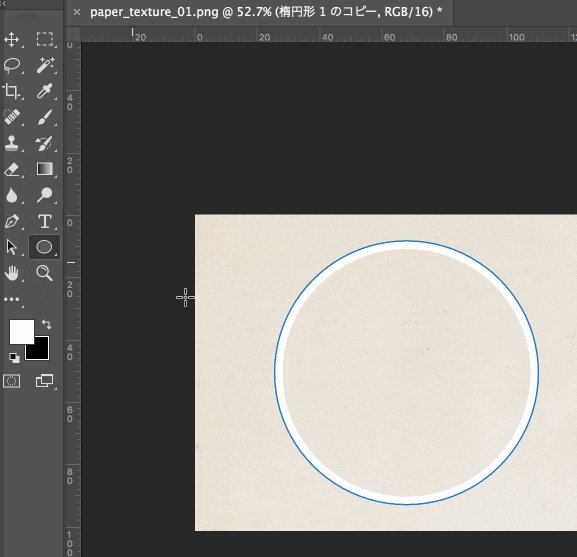
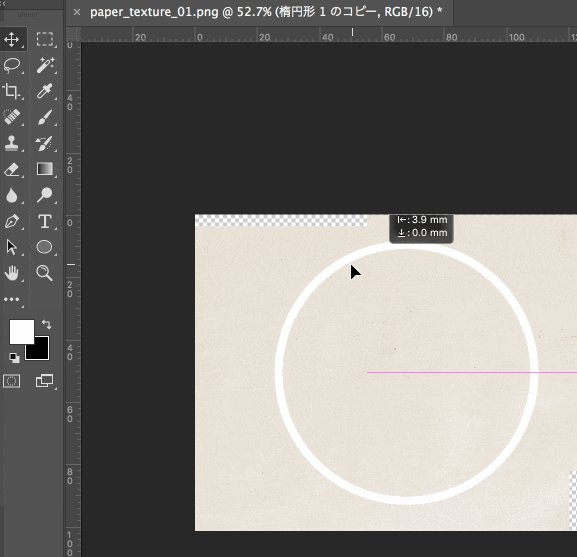
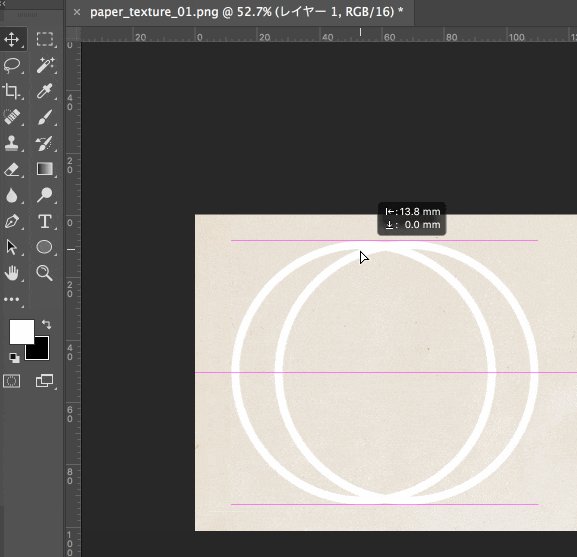
3-3、再度ツールバー>楕円形ツールを選び、複製した方の楕円を元々の楕円よりやや大きくしましょう
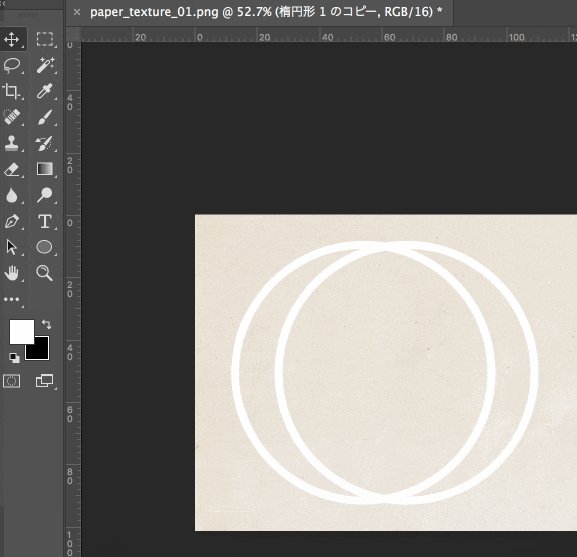
3-4、ツールバー>移動ツールにて大きくした楕円を元の楕円の外側に配置し、二重丸を作ります
移動ツールを使うとピンクの線が画像に対する中心線などを表示してくれるので、そちらを参考に中心を意識して配置しましょう
スタンプ風の装飾をしていく
4-1、上メニューバー>ウィンドウ>レイヤーをクリックでレイヤーウィンドウを開き、『楕円形1』レイヤーをもう一度複製します。
 ろっこ
ろっこ
4-2、複製したレイヤーは複製元のレイヤーと重なっているので先ほど同様、移動ツールを使って自分が編集しやすい位置に持っていきましょう。その後、ツールバーの楕円形ツールをクリックで、複製したレイヤーが自動的に選択されます
4-3、オプションバーで二重丸の間に入りそうな大きさに調整します。
 ろっこ
ろっこ
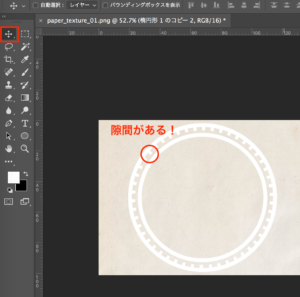
4-4、続いて同じくオプションバーの線アイコンをクリックし、『線オプション』ウィンドウから『詳細オプション』ウィンドウを開き、『ダッシュ』と『間隔』を以下画像のように設定します。
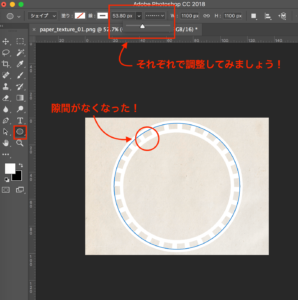
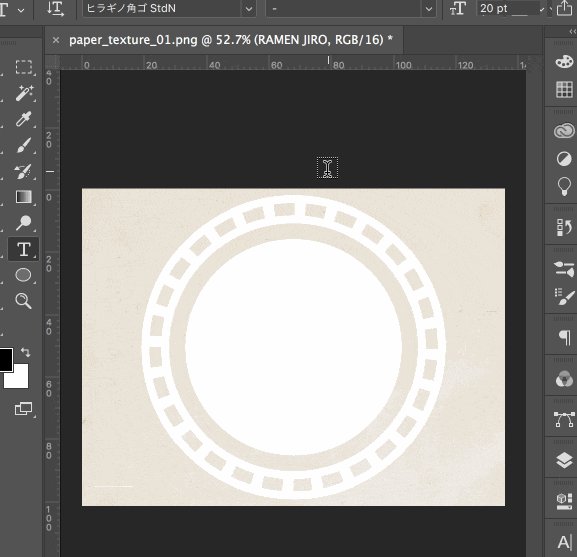
4-5、作成した点線の楕円を移動ツールを使って二重丸の間に持って行きましたが、若干長さが足りないので、画面上のオプションバーで点線の長さを調整します。
5、楕円形ツールを使い、二重丸の中央に新たな円を作成します。オプションバーで『塗り』を白にしましょう。完成したら移動ツールを使い、中央に配置します。
 ろっこ
ろっこ
文字を配置していく
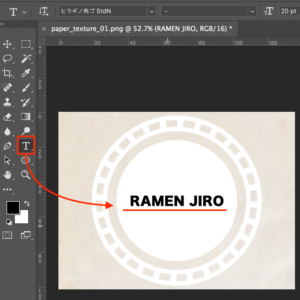
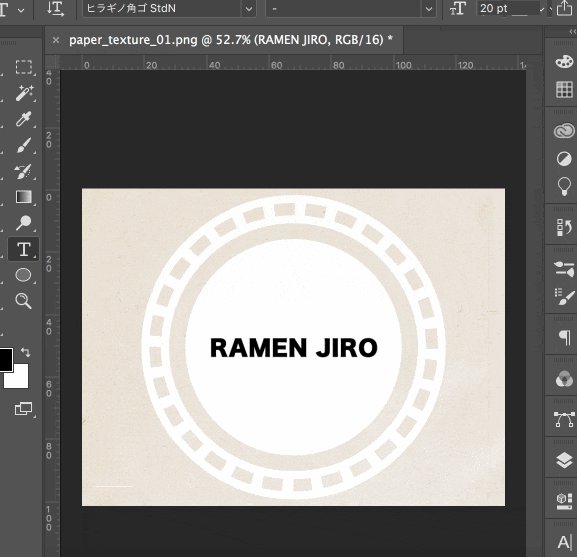
6、画面左ツールバーから『T』(テキスト)アイコンをクリックし、お好きな文言を入力してください
フォントや文字色をいじりたい場合は上メニューバー>ウィンドウ>文字から文字ウィンドウを開けば調整できます。
 ろっこ
ろっこ
文字が表示されない場合は、文字が下位レイヤーに作られた可能性があります。上メニューバー>ウィンドウ>レイヤーから文字レイヤーを上にドラッグし、最上位に持っていきましょう

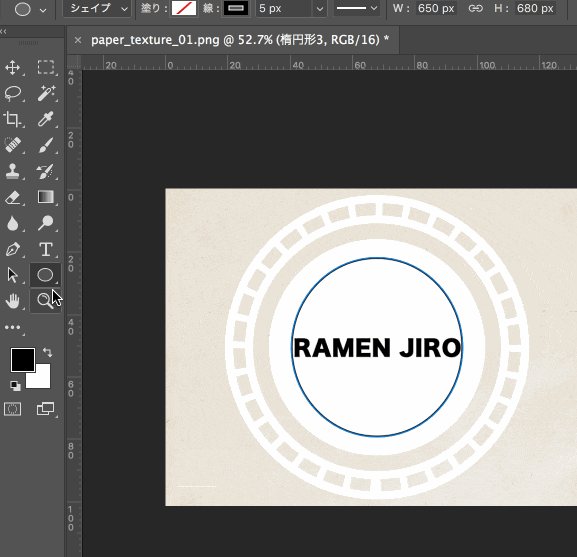
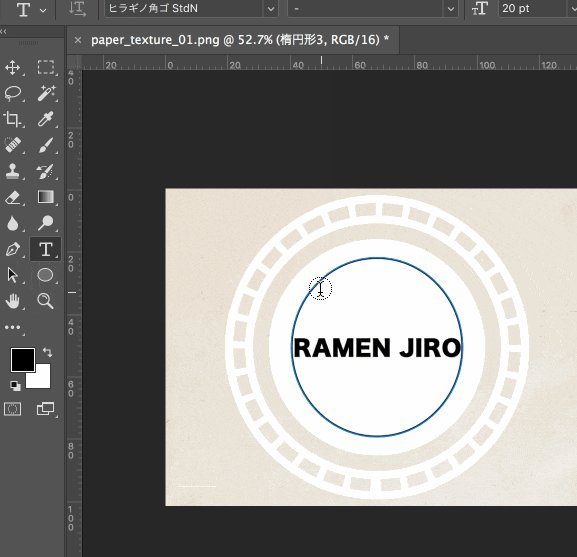
7-1、画面左ツールバー>楕円形ツールを用いて、円形を作ります。移動ツールを使い、大きさはテキストの両端が円に接するくらいの大きさにしておきます。
 ろっこ
ろっこ
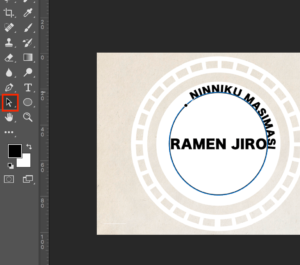
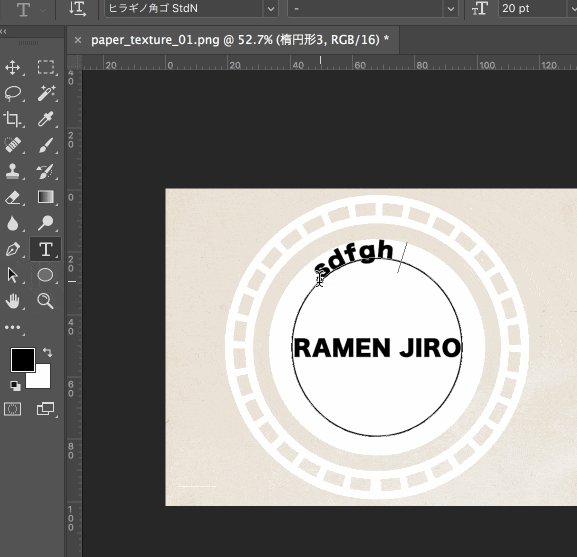
7-2、画面左ツールバー>『T』アイコンをクリックし、テキストツールを呼び出します。円の線上にカーソルを持っていき、クリックすると円に沿って文字を入力できるようになります。

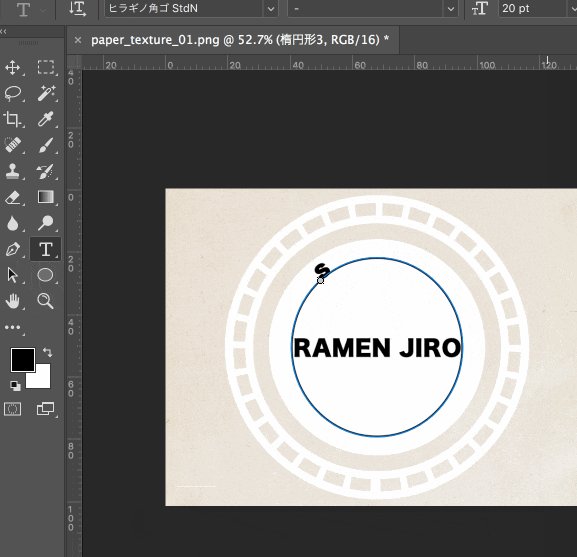
画面左ツールバー>パスコンポーネント選択ツールを選択するとずれた文字の位置を修正しましょう
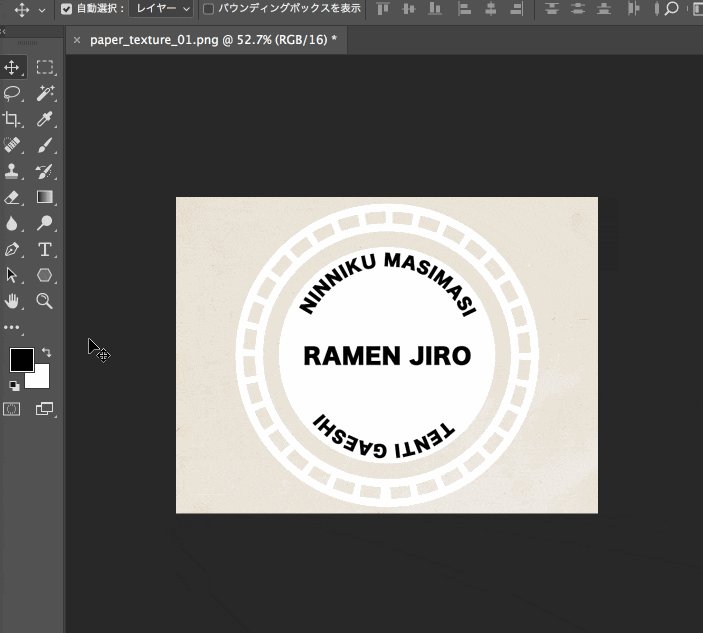
7-3、同じ要領で下の方にも文言を配置してください。
7-4、ここまで終わったら、文字のガイドラインとなる円は必要なくなるので、上メニューバー>ウィンドウ>レイヤーをクリックしてレイヤーウィンドウを開き削除してしまいましょう
 ろっこ
ろっこ
スタンプの中にワンポイントを加える
8-1、画面左ツールバー>楕円形ツールを長押しし、『多角形ツール』を選択します。
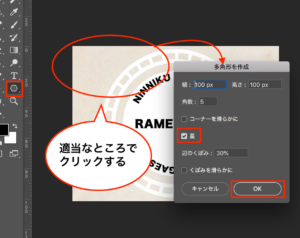
8-2、多角形ツールを選択した状態で適当な箇所でクリックをすると、『多角形を作成』ウィンドウを表示します。『星』にチェックをいれ、OKを押します。
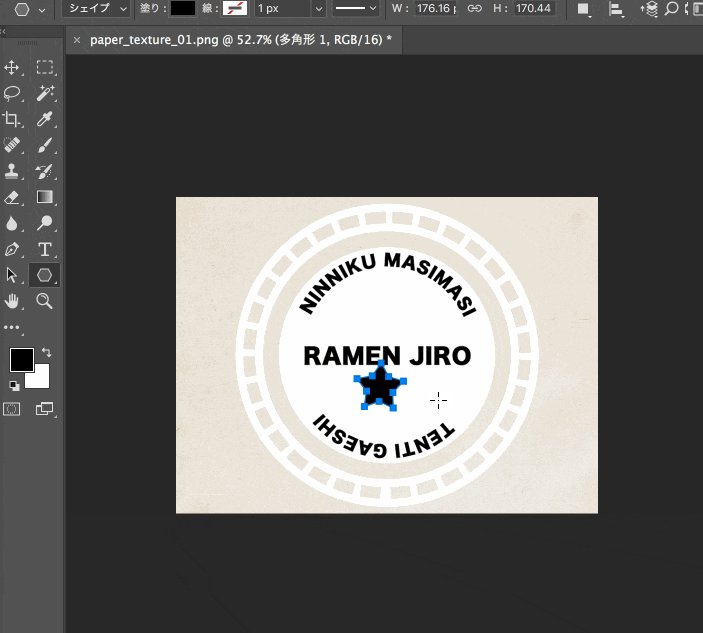
8-3、マウスを適当な箇所からドラッグし、星を作ります。Command(Ctrl)+Tキーで『自由変形』を呼び出し、星の角度を変更します。調整が済んだらEnterキーを押し、角度を固定します。
また、作った星は画面左ツールバー>移動ツールを使い、好みの場所へ移動させておきましょう

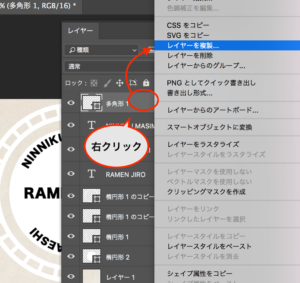
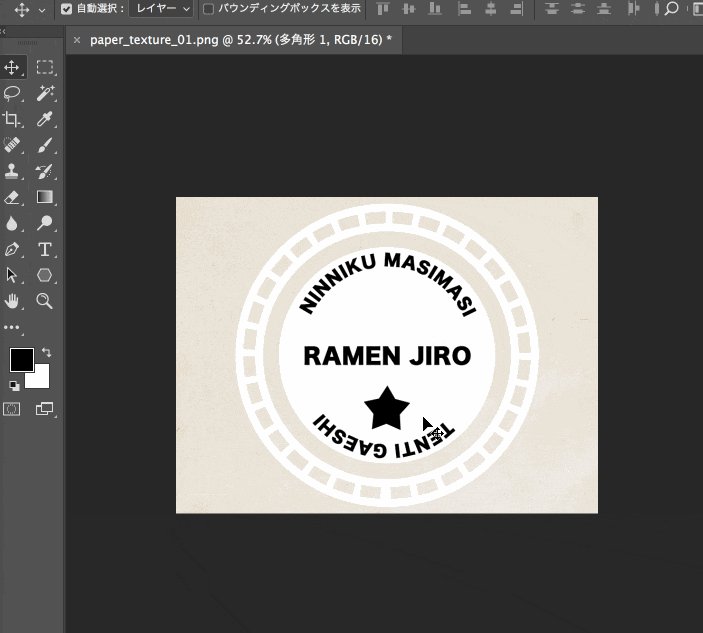
9-1、上メニューバー>ウィンドウ>レイヤーをクリックし、レイヤーウィンドウを開きましょう。『多角形』レイヤーの欄で右クリックをし、『レイヤーを複製』します
9-2、左ツールバー>移動ツールを選択し、複製した星を好みの位置に移動させます。
レイヤー構造の調整
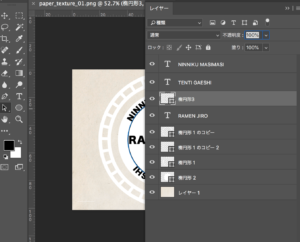
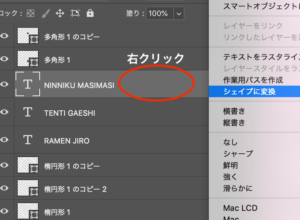
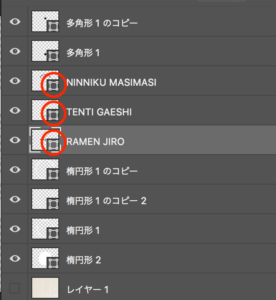
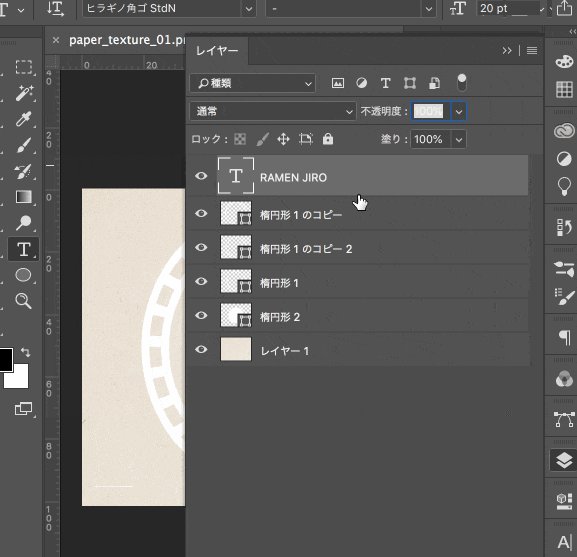
10、上メニューバー>ウィンドウ>レイヤーでレイヤーウィンドウを開きます。テキストレイヤーが3つありますがそれらの欄で右クリック→シェイプに変換をします
こんな感じになっていればOK
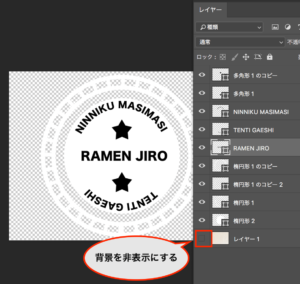
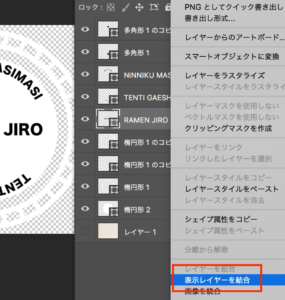
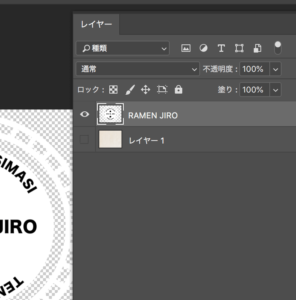
11、『背景』レイヤーの左にある目玉アイコンをクリックし、背景レイヤーのみ非表示にします。そして『背景』レイヤー以外の適当なレイヤーの欄で右クリックをし、『表示レイヤーの結合』をクリックします。
 ろっこ
ろっこ
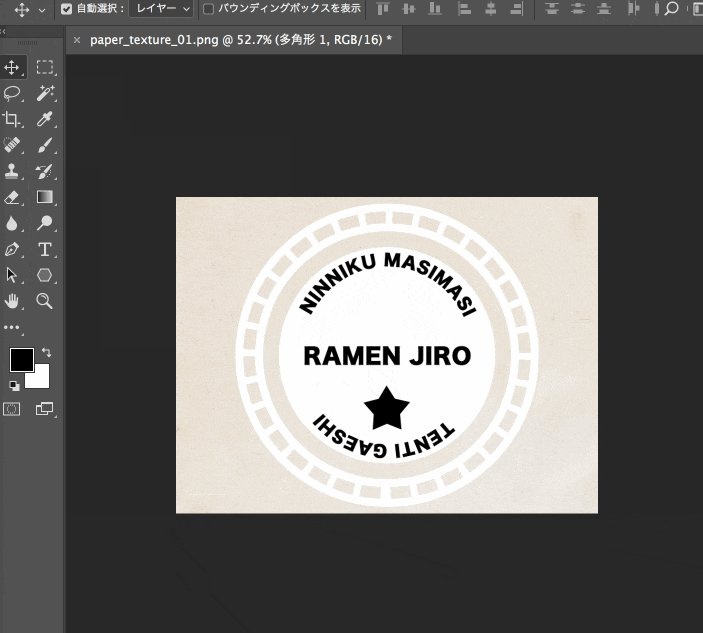
12、背景レイヤーの非表示を解除し、画面左ツールバー>塗りつぶしツールでお好きな色に塗りつぶせば完成です!
オリジナルのスタンプ加工、完成

今回は工数が多くて大変でしたが、次回はこちらの素材を使って浮き彫り(立体感のある)スタンプ製作となります。
リアルなスタンプが製作できるので、名刺のデザインなども作れるようになるかと思います。
では、また次回お会いしましょう。
 【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25
【Photoshop】初心者と実践で学ぶフォトショップチュートリアル25