ブログ運営の上で大切なのが回遊率。
アナリティクスでは『ページ/セッション』なんて難しい言い方をしていますが、要は1人のユーザーがブログ内でどれだけグルグルしてくれたかという数値です。
これを上げるにはどうしようかと言うといくつか選択肢があるのですが
思いっきり2ch世代の私はまとめサイトに親しみがあることもあって、いまだにまとめサイトっぽい仕様を気に入ってしまっているので今回はそれをSANGOで実装しようと。
果たして、下品の権化『まとめサイト』と美しさが取り柄のテーマ『SANGO』を合成することはできるのか……。
そして回遊率は上がるのか。
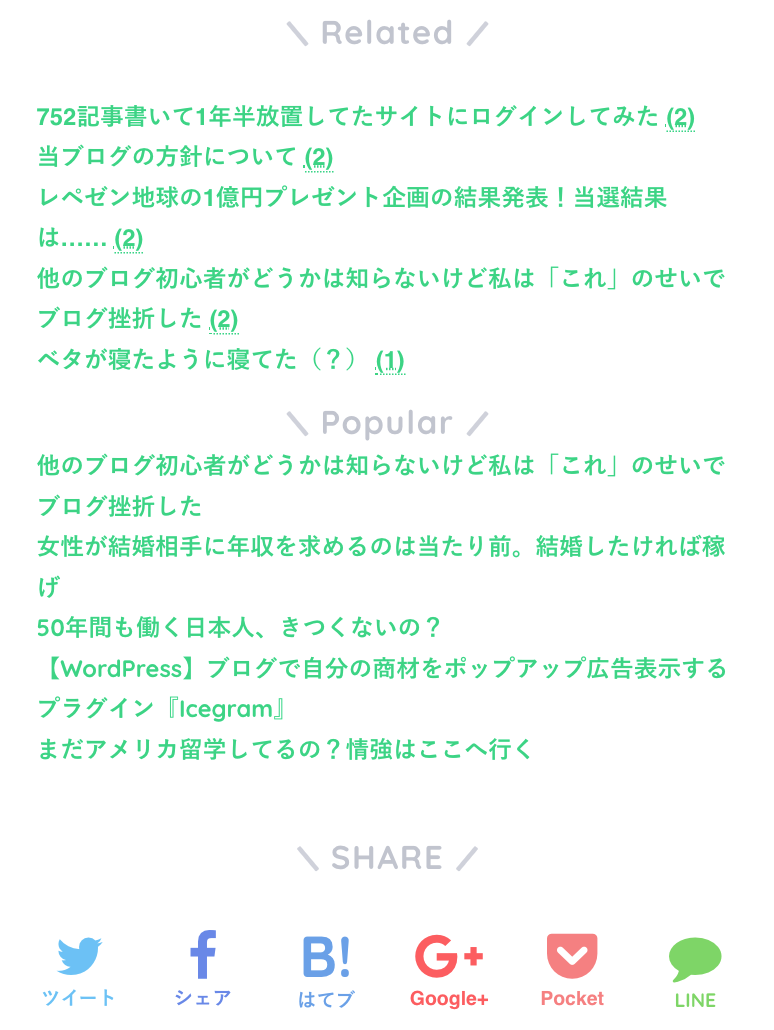
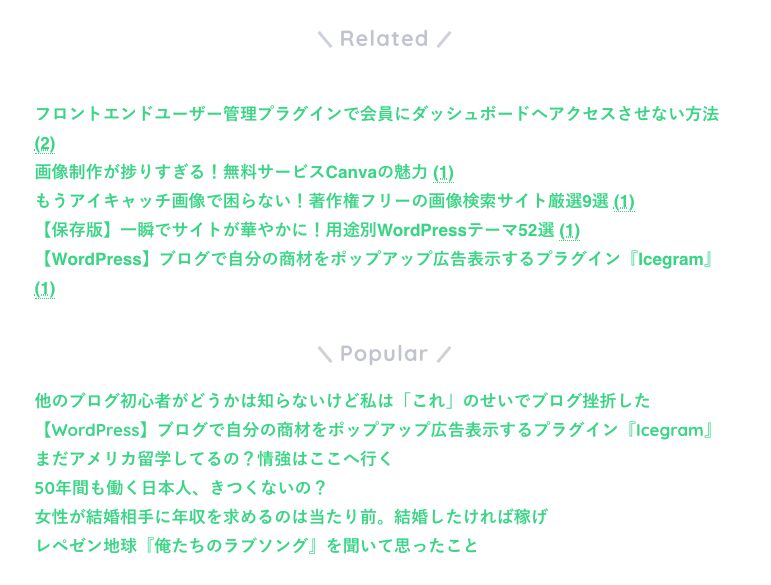
完成イメージ図

使うプラグイン2つ
今回は2つプラグインを使用しますのでインストールしましょう。
1、Yet Another Related Posts Plugin
2、WordPress Popular Posts


ちなみにYet Another Related Posts Plugin(YARPP)は、その名の通り関連記事を表示するプラグイン
WordPress Popular Postsも名前の通り人気記事を表示するための有名プラグインです。
インストールできたらそれぞれ設定していきます。
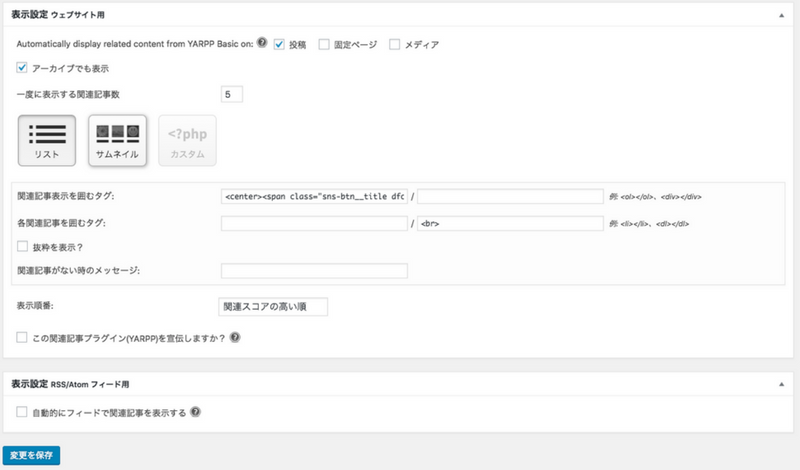
YARPPの設定


日本語表記なので分かりやすく、特筆すべき点はあまりないのですが、2つだけ。
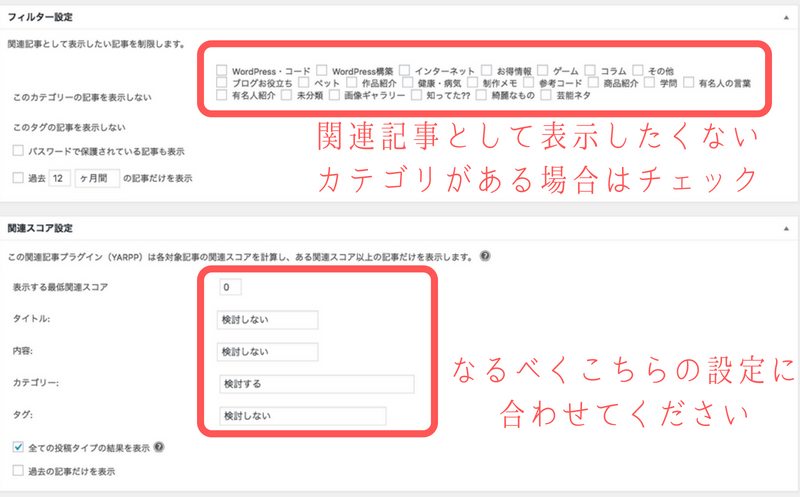
1、関連スコアの設定
画像内にも『なるべく合わせて』と書いてあるように、この設定にするまでエラーが発生しまくりました。
SANGOとプラグインの相性のせいか、他のプラグインとの兼ね合いなのか、私の環境のせいなのかも原因がハッキリ分からない状況ですので、とりあえず画像の設定と合わせておけば問題はないかと思います。
2、『関連記事表示を囲むタグ』と『各関連記事を囲むタグ』について
『関連記事表示を囲むタグ』
→左の空欄:
<center><span class="sns-btn__title dfont">Related</span></center><br>→右の空欄:(空欄にする)
『各関連記事を囲むタグ』
→左の空欄:(空欄にする)
→右の空欄:
<br>
ここまで無事に設定が終わっていたら記事ページを開いたときに関連記事が表示されますので確認してみてください!
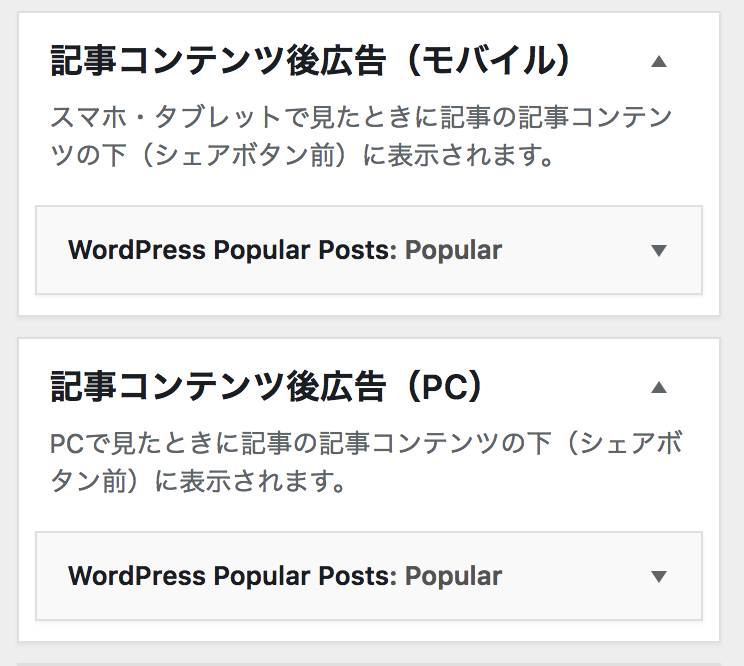
WordPress Popular Postsの設定
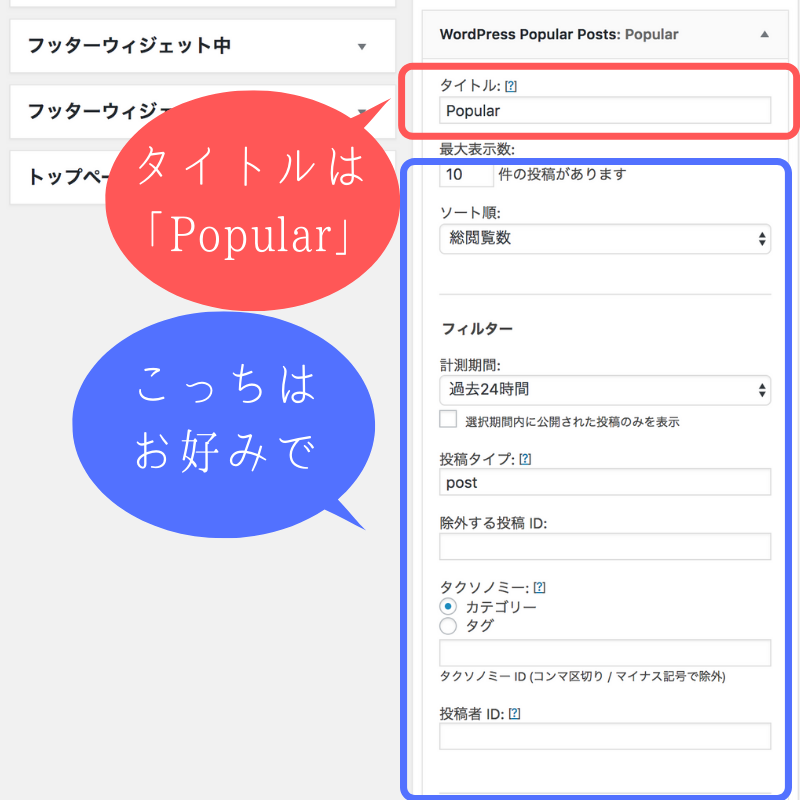
WP Popular Postsは設定ではなくウィジェットからいじっていきます。



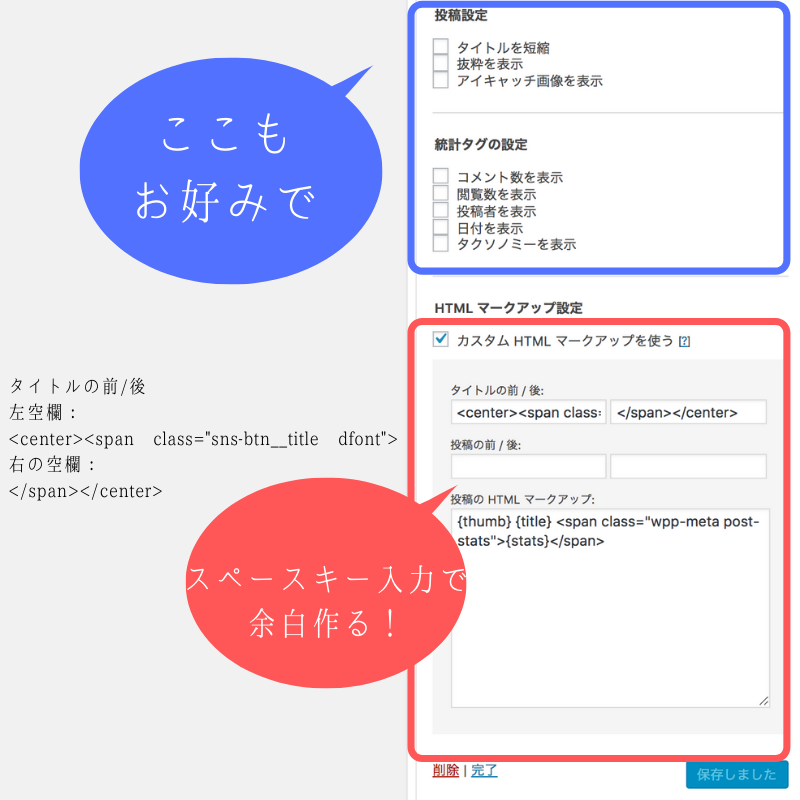
タイトルの前/後
左の空欄:
<center><span class="sns-btn__title dfont">右の空欄:
</span></center>
また、『投稿のHTMLマークアップ』内のデフォルトのコードに<li></li>があるかと思いますが、そちらも削除しました。
『カスタムHTMLマークアップ内を使う』内の『投稿の前/後』では空欄にするだけでなくスペースキー入力で余白1文字文作ってください 1文字分の余白を取らなければ、ボックス内が完全な空欄となりますが、そうなると元々の仕様なのか<ul>タグが挿入されてしまいます。
CSSを微修正
 ろっこ
ろっこ
以下のコードを追加してください。
.wpp-post-title {
font-weight: bold;
}
.sns-btn__title {
display: inline-block;
position: relative;
padding: 0 25px;
color: #cccfd7;
font-size: 22px;
font-weight: bold;
line-height: 1;
letter-spacing: 1px;
margin: 1em;
}これで終わりです!出来栄えは……

 ろっこ
ろっこ
おわり



